2022-04-22 01:45:52 +02:00
< div align = "center" >
< a href = "https://github.com/yusukebe/hono" >
< img src = "https://raw.githubusercontent.com/yusukebe/hono/master/docs/images/hono-title.png" width = "500" height = "auto" alt = "Hono" / >
< / a >
< / div >
< hr / >
2021-12-14 21:17:56 +01:00
2022-03-09 08:03:58 +01:00
< p >
< a href = "https://github.com/yusukebe/hono/blob/master/README.md" > English< / a >
·
< a href = "https://github.com/yusukebe/hono/blob/master/docs/README.ja.md" > 日本語< / a >
< / p >
2022-02-21 16:01:31 +01:00
[](https://github.com/yusukebe/hono/actions)
[](https://github.com/yusukebe/hono/blob/master/LICENSE)
[](https://www.npmjs.com/package/hono)
2022-02-23 03:20:29 +01:00
[](https://www.npmjs.com/package/hono)
2022-02-21 16:01:31 +01:00
[](https://www.npmjs.com/package/hono)
[](https://github.com/yusukebe/hono/pulse)
[](https://github.com/yusukebe/hono/commits/master)
2022-04-22 01:45:52 +02:00
Hono - _**[炎] means flame🔥 in Japanese**_ - is small, simple, and ultrafast web framework for Cloudflare Workers and Fastly Compute@Edge.
2021-12-17 07:53:31 +01:00
```js
2022-01-09 13:10:12 +01:00
import { Hono } from 'hono'
2022-01-01 07:29:41 +01:00
const app = new Hono()
2021-12-17 07:53:31 +01:00
2022-01-05 21:11:37 +01:00
app.get('/', (c) => c.text('Hono!!'))
2021-12-17 07:53:31 +01:00
app.fire()
```
2022-01-08 01:48:22 +01:00
## Features
2021-12-17 07:53:31 +01:00
2022-02-23 03:20:29 +01:00
- **Ultrafast** - the router does not use linear loops.
2022-03-09 08:03:58 +01:00
- **Zero-dependencies** - using only Service Worker and Web standard API.
2022-03-06 02:27:26 +01:00
- **Middleware** - built-in middleware and ability to extend with your own middleware.
2022-04-10 16:24:52 +02:00
- **TypeScript** - first-class TypeScript support.
2022-01-12 01:20:16 +01:00
- **Optimized** - for Cloudflare Workers.
2021-12-14 21:17:56 +01:00
2021-12-27 17:34:09 +01:00
## Benchmark
2022-03-06 02:27:26 +01:00
**Hono is fastest**, compared to other routers for Cloudflare Workers.
2022-01-05 10:41:29 +01:00
2022-01-08 21:30:50 +01:00
```plain
2022-02-28 13:56:50 +01:00
hono x 809,503 ops/sec ±6.94% (73 runs sampled)
itty-router x 157,310 ops/sec ±4.31% (87 runs sampled)
sunder x 328,350 ops/sec ±2.30% (95 runs sampled)
worktop x 209,758 ops/sec ±4.28% (83 runs sampled)
2021-12-27 17:34:09 +01:00
Fastest is hono
2022-02-28 13:56:50 +01:00
✨ Done in 60.66s.
2021-12-27 17:34:09 +01:00
```
2022-01-05 21:11:37 +01:00
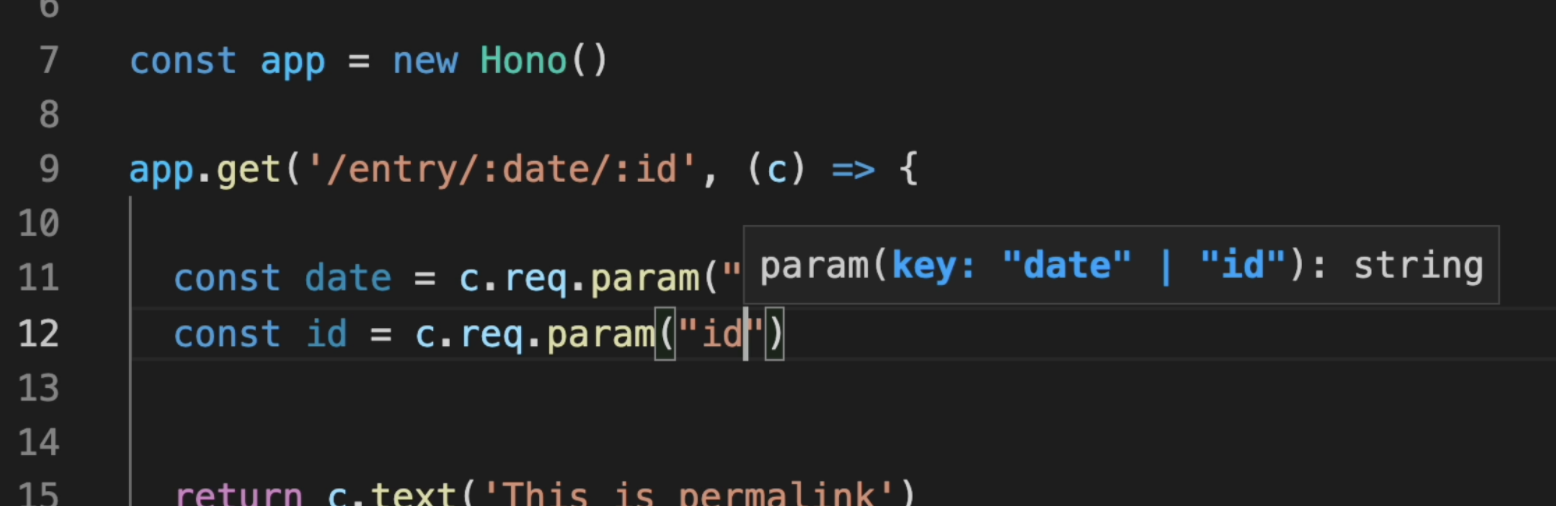
## Hono in 1 minute
2022-03-06 02:27:26 +01:00
A demonstration to create an application for Cloudflare Workers with Hono.
2022-01-05 21:11:37 +01:00
2022-02-01 14:15:00 +01:00

2022-01-05 21:11:37 +01:00
2022-02-15 09:19:53 +01:00
Now, the named path parameter has types.
2022-02-16 03:06:22 +01:00

2022-02-15 09:19:53 +01:00
2021-12-14 21:17:56 +01:00
## Install
2022-02-23 03:20:29 +01:00
You can install Hono from the npm registry.
2022-01-05 21:11:37 +01:00
2022-04-20 11:25:01 +02:00
```sh
yarn add hono
2021-12-14 21:17:56 +01:00
```
or
2022-04-20 11:25:01 +02:00
```sh
npm install hono
2021-12-14 21:17:56 +01:00
```
2021-12-20 03:58:40 +01:00
## Methods
2022-02-23 03:20:29 +01:00
An instance of `Hono` has these methods.
2022-01-05 21:11:37 +01:00
2022-01-05 10:41:29 +01:00
- app.**HTTP_METHOD**(path, handler)
- app.**all**(path, handler)
2021-12-20 03:58:40 +01:00
- app.**route**(path)
2021-12-20 23:34:38 +01:00
- app.**use**(path, middleware)
2022-02-26 00:36:11 +01:00
- app.**notFound**(handler)
- app.**onError**(err, handler)
2022-01-05 21:19:16 +01:00
- app.**fire**()
2022-01-12 01:20:16 +01:00
- app.**fetch**(request, env, event)
2022-03-10 07:44:09 +01:00
- app.**request**(path, option)
2021-12-20 03:58:40 +01:00
2021-12-17 07:53:31 +01:00
## Routing
### Basic
2021-12-14 21:17:56 +01:00
```js
2021-12-20 23:34:38 +01:00
// HTTP Methods
2022-01-12 18:29:11 +01:00
app.get('/', (c) => c.text('GET /'))
app.post('/', (c) => c.text('POST /'))
2021-12-20 23:34:38 +01:00
// Wildcard
2022-01-12 18:29:11 +01:00
app.get('/wild/*/card', (c) => {
return c.text('GET /wild/*/card')
2021-12-20 23:34:38 +01:00
})
2021-12-20 03:58:40 +01:00
2021-12-20 23:34:38 +01:00
// Any HTTP methods
2022-01-12 18:29:11 +01:00
app.all('/hello', (c) => c.text('Any Method /hello'))
2021-12-20 03:58:40 +01:00
```
2021-12-17 07:53:31 +01:00
### Named Parameter
2021-12-14 21:17:56 +01:00
2021-12-17 07:53:31 +01:00
```js
2021-12-21 09:37:02 +01:00
app.get('/user/:name', (c) => {
2022-01-26 04:38:20 +01:00
const name = c.req.param('name')
2021-12-17 07:53:31 +01:00
...
})
```
### Regexp
```js
2021-12-21 09:37:02 +01:00
app.get('/post/:date{[0-9]+}/:title{[a-z]+}', (c) => {
2022-01-26 04:38:20 +01:00
const date = c.req.param('date')
const title = c.req.param('title')
2021-12-17 07:53:31 +01:00
...
2022-02-23 03:20:29 +01:00
})
2021-12-14 21:17:56 +01:00
```
2022-04-25 15:31:15 +02:00
### Chained route
```js
app
.get('/endpoint', (c) => {
return c.text('GET /endpoint')
})
.post((c) => {
return c.text('POST /endpoint')
})
.delete((c) => {
return c.text('DELETE /endpoint')
})
```
2022-02-16 03:06:22 +01:00
### Nested route
2021-12-17 07:53:31 +01:00
```js
2022-02-16 03:06:22 +01:00
const book = app.route('/book')
2022-02-23 03:20:29 +01:00
book.get('/', (c) => c.text('List Books')) // GET /book
2022-02-16 03:06:22 +01:00
book.get('/:id', (c) => {
2022-02-23 03:20:29 +01:00
// GET /book/:id
2022-02-16 03:06:22 +01:00
const id = c.req.param('id')
return c.text('Get Book: ' + id)
})
2022-02-23 03:20:29 +01:00
book.post('/', (c) => c.text('Create Book')) // POST /book
2021-12-17 07:53:31 +01:00
```
2021-12-14 20:26:22 +01:00
2022-02-15 08:52:06 +01:00
### no strict
2022-02-26 00:36:11 +01:00
If `strict` is set false, `/hello` and`/hello/` are treated the same.
2022-02-15 08:52:06 +01:00
```js
2022-02-26 00:36:11 +01:00
const app = new Hono({ strict: false }) // Default is true
2022-02-15 08:52:06 +01:00
app.get('/hello', (c) => c.text('/hello or /hello/'))
```
2022-02-20 11:59:51 +01:00
### async/await
2022-01-03 10:11:46 +01:00
```js
2022-01-12 18:29:11 +01:00
app.get('/fetch-url', async (c) => {
2022-01-03 10:11:46 +01:00
const response = await fetch('https://example.com/')
2022-01-12 18:29:11 +01:00
return c.text(`Status is ${response.status}`)
2022-01-03 10:11:46 +01:00
})
```
2021-12-20 03:58:40 +01:00
## Middleware
2022-03-06 02:27:26 +01:00
### Built-in Middleware
2022-01-01 08:22:35 +01:00
2022-03-09 08:03:58 +01:00
Hono has built-in middleware.
2022-01-01 08:22:35 +01:00
```js
2022-02-01 14:15:00 +01:00
import { Hono } from 'hono'
import { poweredBy } from 'hono/powered-by'
import { logger } from 'hono/logger'
import { basicAuth } from 'hono/basicAuth'
2022-01-01 08:22:35 +01:00
2022-02-01 14:15:00 +01:00
const app = new Hono()
2022-01-01 08:22:35 +01:00
2022-02-01 14:15:00 +01:00
app.use('*', poweredBy())
app.use('*', logger())
2022-04-25 15:31:15 +02:00
// Or you can write:
// app.use('*', poweredBy()).use(logger())
2022-02-23 03:20:29 +01:00
app.use(
'/auth/*',
basicAuth({
username: 'hono',
password: 'acoolproject',
})
)
2022-01-01 08:22:35 +01:00
```
2022-03-06 02:27:26 +01:00
Available built-in middleware is listed on [src/middleware ](https://github.com/yusukebe/hono/tree/master/src/middleware ).
2022-01-05 21:11:37 +01:00
2022-01-01 08:22:35 +01:00
### Custom Middleware
2022-02-23 03:20:29 +01:00
You can write your own middleware.
2022-01-05 21:11:37 +01:00
2021-12-20 03:58:40 +01:00
```js
2022-01-05 10:41:29 +01:00
// Custom logger
app.use('*', async (c, next) => {
2021-12-21 09:37:02 +01:00
console.log(`[${c.req.method}] ${c.req.url}`)
2022-01-03 10:11:46 +01:00
await next()
2022-01-05 10:41:29 +01:00
})
2021-12-20 03:58:40 +01:00
2022-01-08 01:48:22 +01:00
// Add a custom header
2022-01-05 10:41:29 +01:00
app.use('/message/*', async (c, next) => {
2022-01-03 10:11:46 +01:00
await next()
2022-02-28 17:50:23 +01:00
c.header('x-message', 'This is middleware!')
2022-01-05 10:41:29 +01:00
})
2021-12-20 18:35:03 +01:00
2022-01-12 18:29:11 +01:00
app.get('/message/hello', (c) => c.text('Hello Middleware!'))
2021-12-20 03:58:40 +01:00
```
2022-02-26 08:19:53 +01:00
## Not Found
2022-02-26 00:36:11 +01:00
`app.notFound` for customizing Not Found Response.
```js
app.notFound((c) => {
return c.text('Custom 404 Message', 404)
})
```
2022-02-26 08:19:53 +01:00
## Error Handling
2022-02-26 00:36:11 +01:00
`app.onError` handle the error and return the customized Response.
```js
app.onError((err, c) => {
console.error(`${err}`)
return c.text('Custom Error Message', 500)
})
```
2021-12-21 09:37:02 +01:00
## Context
2022-03-09 08:03:58 +01:00
To handle Request and Reponse, you can use `Context` object.
2022-01-05 21:11:37 +01:00
### c.req
2021-12-21 09:37:02 +01:00
```js
2022-01-05 10:41:29 +01:00
// Get Request object
2021-12-21 09:37:02 +01:00
app.get('/hello', (c) => {
2022-01-01 16:32:01 +01:00
const userAgent = c.req.headers.get('User-Agent')
2021-12-21 09:37:02 +01:00
...
})
2022-01-05 10:41:29 +01:00
2022-01-26 04:38:20 +01:00
// Shortcut to get a header value
app.get('/shortcut', (c) => {
const userAgent = c.req.header('User-Agent')
...
})
2022-01-05 10:41:29 +01:00
// Query params
app.get('/search', (c) => {
const query = c.req.query('q')
...
})
// Captured params
app.get('/entry/:id', (c) => {
2022-01-26 04:38:20 +01:00
const id = c.req.param('id')
2022-01-05 10:41:29 +01:00
...
})
2021-12-21 09:37:02 +01:00
```
2022-01-26 04:38:20 +01:00
### Shortcuts for Response
2022-01-12 01:20:16 +01:00
```js
2022-01-26 04:38:20 +01:00
app.get('/welcome', (c) => {
2022-02-26 00:36:11 +01:00
// Set headers
2022-01-26 04:38:20 +01:00
c.header('X-Message', 'Hello!')
c.header('Content-Type', 'text/plain')
2022-02-26 00:36:11 +01:00
// Set HTTP status code
2022-01-26 04:38:20 +01:00
c.status(201)
2022-02-26 00:36:11 +01:00
// Return the response body
2022-01-26 04:38:20 +01:00
return c.body('Thank you for comming')
2022-02-23 03:20:29 +01:00
})
```
2022-01-29 01:09:37 +01:00
2022-02-23 03:20:29 +01:00
The Response is the same as below.
```js
new Response('Thank you for comming', {
status: 201,
statusText: 'Created',
headers: {
'X-Message': 'Hello',
'Content-Type': 'text/plain',
'Content-Length': '22',
},
2022-01-12 01:20:16 +01:00
})
```
2022-01-05 21:11:37 +01:00
### c.text()
2022-03-06 02:27:26 +01:00
Render text as `Content-Type:text/plain` .
2021-12-20 03:58:40 +01:00
```js
2022-01-05 10:41:29 +01:00
app.get('/say', (c) => {
return c.text('Hello!')
2021-12-20 03:58:40 +01:00
})
```
2022-01-05 21:11:37 +01:00
### c.json()
2022-02-23 03:20:29 +01:00
Render JSON as `Content-Type:application/json` .
2022-01-05 19:22:53 +01:00
```js
app.get('/api', (c) => {
return c.json({ message: 'Hello!' })
})
```
2022-01-08 05:51:47 +01:00
### c.html()
2022-02-23 03:20:29 +01:00
Render HTML as `Content-Type:text/html` .
2022-01-08 05:51:47 +01:00
```js
2022-01-09 13:46:46 +01:00
app.get('/', (c) => {
2022-01-08 05:51:47 +01:00
return c.html('< h1 > Hello! Hono!< / h1 > ')
})
```
2022-02-20 11:59:51 +01:00
### c.notFound()
2022-03-09 08:03:58 +01:00
Return the `Not Found` Response.
2022-02-20 11:59:51 +01:00
```js
app.get('/notfound', (c) => {
return c.notFound()
})
```
2022-01-09 13:46:46 +01:00
### c.redirect()
2022-02-23 03:20:29 +01:00
Redirect, default status code is `302` .
2022-01-09 13:46:46 +01:00
```js
app.get('/redirect', (c) => c.redirect('/'))
app.get('/redirect-permanently', (c) => c.redirect('/', 301))
```
2022-01-26 04:38:20 +01:00
### c.res
```js
// Response object
app.use('/', (c, next) => {
next()
c.res.headers.append('X-Debug', 'Debug message')
})
```
### c.event
```js
// FetchEvent object
app.use('*', async (c, next) => {
c.event.waitUntil(
...
)
await next()
})
```
### c.env
```js
// Environment object for Cloudflare Workers
app.get('*', async c => {
const counter = c.env.COUNTER
...
})
```
2022-01-05 21:19:16 +01:00
## fire
2022-02-23 03:20:29 +01:00
`app.fire()` do this.
2022-01-05 21:19:16 +01:00
```js
addEventListener('fetch', (event) => {
event.respondWith(this.handleEvent(event))
})
```
2022-01-12 01:20:16 +01:00
## fetch
2022-02-26 00:36:11 +01:00
`app.fetch` for Cloudflare Module Worker syntax.
2022-01-12 01:20:16 +01:00
```js
export default {
fetch(request: Request, env: Env, event: FetchEvent) {
return app.fetch(request, env, event)
},
}
2022-01-30 03:33:17 +01:00
/*
2022-02-23 03:20:29 +01:00
or just do:
2022-01-30 03:33:17 +01:00
export default app
*/
2022-01-12 01:20:16 +01:00
```
2022-03-10 07:44:09 +01:00
## request
`request` is a useful method for testing.
```js
test('GET /hello is ok', async () => {
const res = await app.request('http://localhost/hello')
expect(res.status).toBe(200)
})
```
2022-01-05 21:11:37 +01:00
## Cloudflare Workers with Hono
2022-01-02 14:46:36 +01:00
2022-03-05 02:38:33 +01:00
Using [Wrangler ](https://developers.cloudflare.com/workers/cli-wrangler/ ) or [Miniflare ](https://miniflare.dev ), you can develop the application locally and publish it with few commands.
2022-01-07 09:34:12 +01:00
Let's write your first code for Cloudflare Workers with Hono.
2022-01-02 14:46:36 +01:00
2022-03-05 02:38:33 +01:00
---
2022-01-02 14:46:36 +01:00
2022-03-05 02:38:33 +01:00
### Caution
2022-01-02 14:46:36 +01:00
2022-03-05 02:38:33 +01:00
**Wrangler 1.x** does not support importing middleware. We recommend two ways:
1. Use [Wragler 2.0 Beta ](https://github.com/cloudflare/wrangler2 ).
2. Build without webpack 4.x. For example, you can use esbuild. See [the starter template ](https://github.com/yusukebe/hono-minimal ).
2022-01-02 14:46:36 +01:00
2022-03-05 02:38:33 +01:00
---
### 1. `npm init`
2022-01-02 14:46:36 +01:00
2022-02-23 03:20:29 +01:00
Make a npm skeleton directory.
2022-01-02 14:46:36 +01:00
2022-04-20 11:25:01 +02:00
```sh
mkdir hono-example
cd hono-example
npm init -y
2022-01-02 14:46:36 +01:00
```
2022-03-05 02:38:33 +01:00
### 2. `wrangler init`
2022-01-02 14:46:36 +01:00
2022-03-05 02:38:33 +01:00
Initialize as a wrangler project.
2022-01-02 14:46:36 +01:00
2022-04-20 11:25:01 +02:00
```sh
npx wrangler@beta init
2022-03-05 02:38:33 +01:00
```
Answer the questions. If you want, you can answer `y` .
```
Would you like to install wrangler into your package.json? (y/n) < --- n
Would you like to use TypeScript? (y/n) < --- n
Would you like to create a Worker at src/index.js? (y/n) < --- n
2022-01-02 14:46:36 +01:00
```
2022-03-05 02:38:33 +01:00
### 3. `npm install hono`
2022-01-02 14:46:36 +01:00
2022-02-23 03:20:29 +01:00
Install `hono` from the npm registry.
2022-01-02 14:46:36 +01:00
2022-04-20 11:25:01 +02:00
```sh
npm i hono
2022-01-02 14:46:36 +01:00
```
2022-03-05 02:38:33 +01:00
### 4. Write your app
2022-01-02 14:46:36 +01:00
2022-01-08 01:48:22 +01:00
Only 4 lines!!
2022-01-02 14:46:36 +01:00
```js
2022-03-05 02:38:33 +01:00
// index.js
2022-01-09 13:10:12 +01:00
import { Hono } from 'hono'
2022-01-02 14:46:36 +01:00
const app = new Hono()
2022-01-05 21:11:37 +01:00
app.get('/', (c) => c.text('Hello! Hono!'))
2022-01-02 14:46:36 +01:00
app.fire()
```
2022-03-05 02:38:33 +01:00
### 5. Run
2022-01-02 14:46:36 +01:00
2022-02-23 03:20:29 +01:00
Run the development server locally. Then, access `http://127.0.0.1:8787/` in your Web browser.
2022-01-02 14:46:36 +01:00
2022-04-20 11:25:01 +02:00
```sh
npx wrangler@beta dev index.js
2022-01-02 14:46:36 +01:00
```
2022-03-05 02:38:33 +01:00
### 6. Publish
2022-01-05 21:11:37 +01:00
Deploy to Cloudflare. That's all!
2022-04-20 11:25:01 +02:00
```sh
npx wrangler@beta publish index.js
2022-02-23 03:20:29 +01:00
```
## Starter template
2022-03-06 02:27:26 +01:00
You can start making your Cloudflare Workers application with [the starter template ](https://github.com/yusukebe/hono-minimal ). It is really minimal using TypeScript, esbuild, and Miniflare.
2022-02-23 03:20:29 +01:00
To generate a project skelton, run this command.
2022-04-20 11:25:01 +02:00
```sh
wrangler generate my-app https://github.com/yusukebe/hono-minimal
2022-01-05 21:11:37 +01:00
```
2021-12-14 21:31:37 +01:00
## Related projects
2022-02-23 03:20:29 +01:00
Implementation of the original router `TrieRouter` is inspired by [goblin ](https://github.com/bmf-san/goblin ). `RegExpRouter` is inspired by [Router::Boom ](https://github.com/tokuhirom/Router-Boom ). API design is inspired by [express ](https://github.com/expressjs/express ) and [koa ](https://github.com/koajs/koa ). [itty-router ](https://github.com/kwhitley/itty-router ), [Sunder ](https://github.com/SunderJS/sunder ), and [worktop ](https://github.com/lukeed/worktop ) are the other routers or frameworks for Cloudflare Workers.
2022-01-05 21:11:37 +01:00
2021-12-20 23:34:38 +01:00
- express < https: // github . com / expressjs / express >
2022-01-05 21:11:37 +01:00
- koa < https: // github . com / koajs / koa >
2021-12-17 07:53:31 +01:00
- itty-router < https: // github . com / kwhitley / itty-router >
2021-12-20 03:58:40 +01:00
- Sunder < https: // github . com / SunderJS / sunder >
- goblin < https: // github . com / bmf-san / goblin >
2022-01-08 22:05:04 +01:00
- worktop < https: // github . com / lukeed / worktop >
2022-02-23 03:20:29 +01:00
- Router::Boom < https: // github . com / tokuhirom / Router-Boom >
2021-12-14 21:31:37 +01:00
2022-01-05 21:11:37 +01:00
## Contributing
2022-02-23 03:20:29 +01:00
Contributions Welcome! You can contribute by the following way.
2022-01-05 21:11:37 +01:00
- Write or fix documents
- Write code of middleware
- Fix bugs
- Refactor the code
2022-01-08 01:48:22 +01:00
- etc.
2022-01-05 21:11:37 +01:00
2022-02-23 03:20:29 +01:00
Let's make Hono together!
2022-01-05 21:11:37 +01:00
2022-02-15 09:19:53 +01:00
## Contributors
Thanks to [all contributors ](https://github.com/yusukebe/hono/graphs/contributors )!
2021-12-14 20:26:22 +01:00
## Author
Yusuke Wada < https: / / github . com / yusukebe >
## License
2022-01-07 09:34:12 +01:00
Distributed under the MIT License. See [LICENSE ](LICENSE ) for more information.