123 KiB
Changelog
1.24.0 - Wednesday 14 April 2021
If you're self-hosting and want to upgrade for a better experience and new features, remember to update your PostHog instance.
Plugins are now live on PostHog Cloud, and, as a bonus, we have now added out-of-the-box support for the PostHog GeoIP plugin, which adds location properties to your events, such as country and city, as well as a dozen other values!
The plugin works on both cloud and self-hosted installations (1.24.0 minimum).
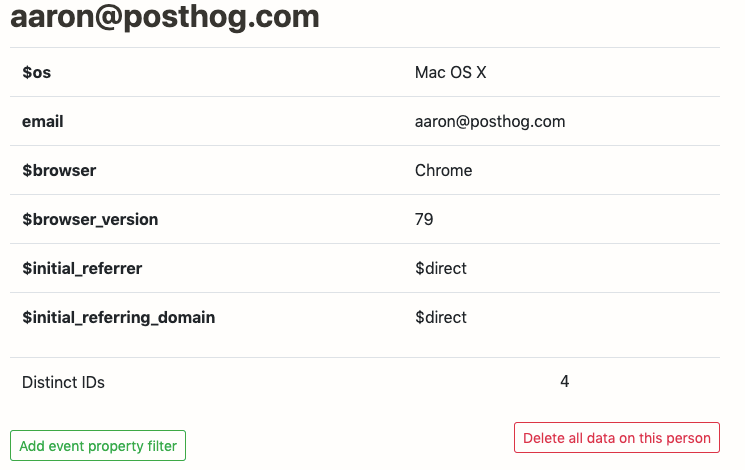
When viewing a person's page in PostHog, you can now toggle between a view of their properties and a view of the cohorts this person is in, giving you a lot more context on the user you're looking at.
To make the experience of using the PostHog toolbar better, we have recommended that you set data-attr on your elements, so that the toolbar can leverage it for finding elements. However, since a lot of our users already used their own data attributes, we now support adding a list of your own data attributes for the toolbar to look for.
You can configure this in 'Project Settings'.
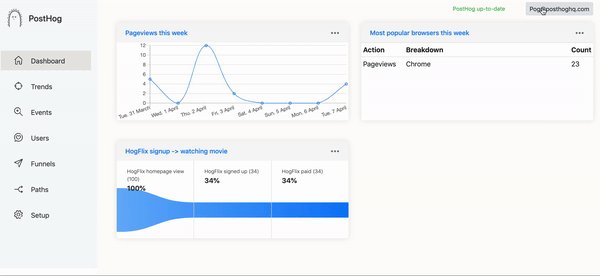
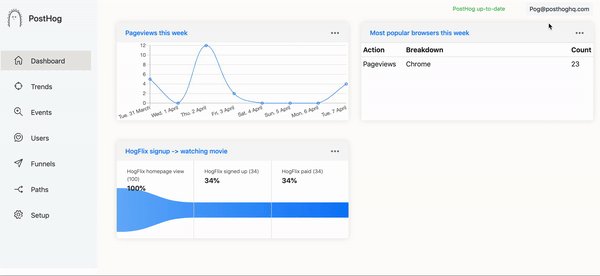
Our dashboards keep getting better with every new release, and this one is no different!
Dashboards now support descriptions and tags, making it easier for teams to collaborate when creating internal analytics reports.
These are enterprise features available to our paying Cloud customers, and to enterprise self-hosted users.
If you're interested in having these features on your self-hosted PostHog instance, contact us on sales@posthog.com.
We have a new plugin that sends PostHog events to an S3 bucket.
The plugin works on both PostHog Cloud and self-hosted installations (1.24.0 minimum) - check it out here.
If you tell Karl you found an issue with session recording, he will fix it.
Such was the case with session recording for heavy websites (e.g. those with a lot of images/CSS). We were failing to process large snapshots, leading users of these websites unable to get many session recordings.
This is now fixed - expect a lot more recordings available to you from now on!
Following user requests, there are now 10 new config options for posthog-js, allowing you to use autocapture with greater privacy for your users, as well as tailor session recording configuration.
The new options are:
mask_all_text: Specifies if PostHog should capture thetextContentof autocaptured elementsmask_all_element_attributes: Specifies if PostHog should capture the attributes of autocaptured elementssession_recording: Accepts an object that lets you configure the followingrrweboptions:blockClassblockSelectorignoreClassmaskAllInputsmaskInputOptionsmaskInputFnslimDOMOptionscollectFonts
See our JS Integration page for more details.
Our First Time Event Tracker plugin now also tracks session starts. By enabling it you will get session_started events in PostHog, as well as events that started a session will be tagged with property is_first_event_in_session set to true.
1.23.1 - Monday 22 March 2021
We've made the interval between background action calculations configurable, with a default of 5 minutes. Previously the interval was set in stone at 30 seconds, which could cause unmanageable database load in some conditions.
1.23.0 - Thursday 18 March 2021
Following a fierce battle with Webpack, Marius brought us the heatmap date filters.
Our heatmaps are now on a whole new level as they are no longer set to show only the last 7 days but allow you to pick any date range. You can now see heatmaps of yesterday, the last 30 days, or any range you like!
If you've ever found yourself looking at a graph and wondering: "how much do events from me and my team affect this data?", well, your days of wondering are over.
We now provide you with a toggle in 'Insights' to automatically filter out test accounts and your team's accounts your team from your graphs. Out of the box we provide you with some basic relevant filters, but you can also configure this yourself in 'Settings'.
Members of our community pointed out to us that our latest release caused some issues with webhooks on self-hosted FOSS installations. Largley with help from various community members who provided us with context and feedback, we have now addressed these issues and webhooks should work as normal on 1.23.0.
However, we made sure to throw in a little treat to make up for it. You can now access all event properties in your webhook messages, which opens up a whole new realm of possibilities for creating useful alerts and notifications for when certain actions are triggered in PostHog.
PostHog now has an 'Organization Settings' page that lets you rename and delete your organization, as well as manage invites.
Oh, and don't we all love gravatars?
Well, if you have one set for your email, PostHog will now display it on your profile and the 'Organization Settings' page.
Based on user requests, we have now built a plugin that adds two boolean properties to your events:
is_event_first_ever: tells you if the event if the first event of its kindis_event_first_for_user: tells you if the event is the first event of its kind for the user
By enabling it you are then able to add a filter for those properties on all your analytics, to determine things like conversion rates from first touch.
Important: This plugin will only work on events ingested after the plugin was enabled. This means it will register events as being the first if there were events that occurred before it was enabled.
1.22.0 - Wednesday 3 March 2021
Important Announcement for Self-Hosted Users
If you're self hosting PostHog, make sure you have your plugin server up and running correctly. You can check that this is the case by looking at the color of the middle circle on the top left of the PostHog UI.
If your plugin server is running, this will be a green checkmark, and hovering over it will give the message "All systems operational", like so:
From this version (1.22.0) onwards, if your plugin server is not running, this circle will turn orange/yellow. You can click on the server to verify if your plugin server is indeed the problem.
This is important because from the next release onwards we will move our event ingestion to the plugin server, meaning that you will not be able to ingest events if your plugin server isn't running.
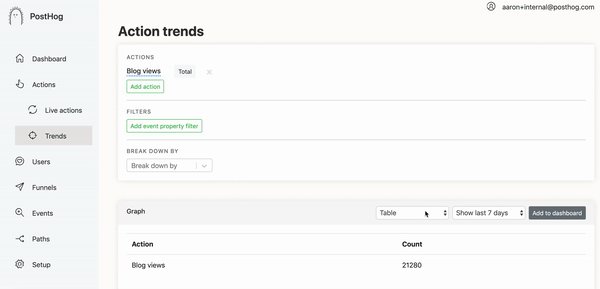
Before this change, our bar charts would always be time-based, meaning that if you had multiple graph series (values), these would just all be stacked into one bar for each time period.
However, we now support two different types of bar charts! When selecting a chart type, you will see the options 'Time' and 'Value' under 'Bar Chart'. Selecting 'Value' will give you the view from the image above, where each graph series is represented in a separate bar, with the value consisting of the aggregate value for the time period specified.
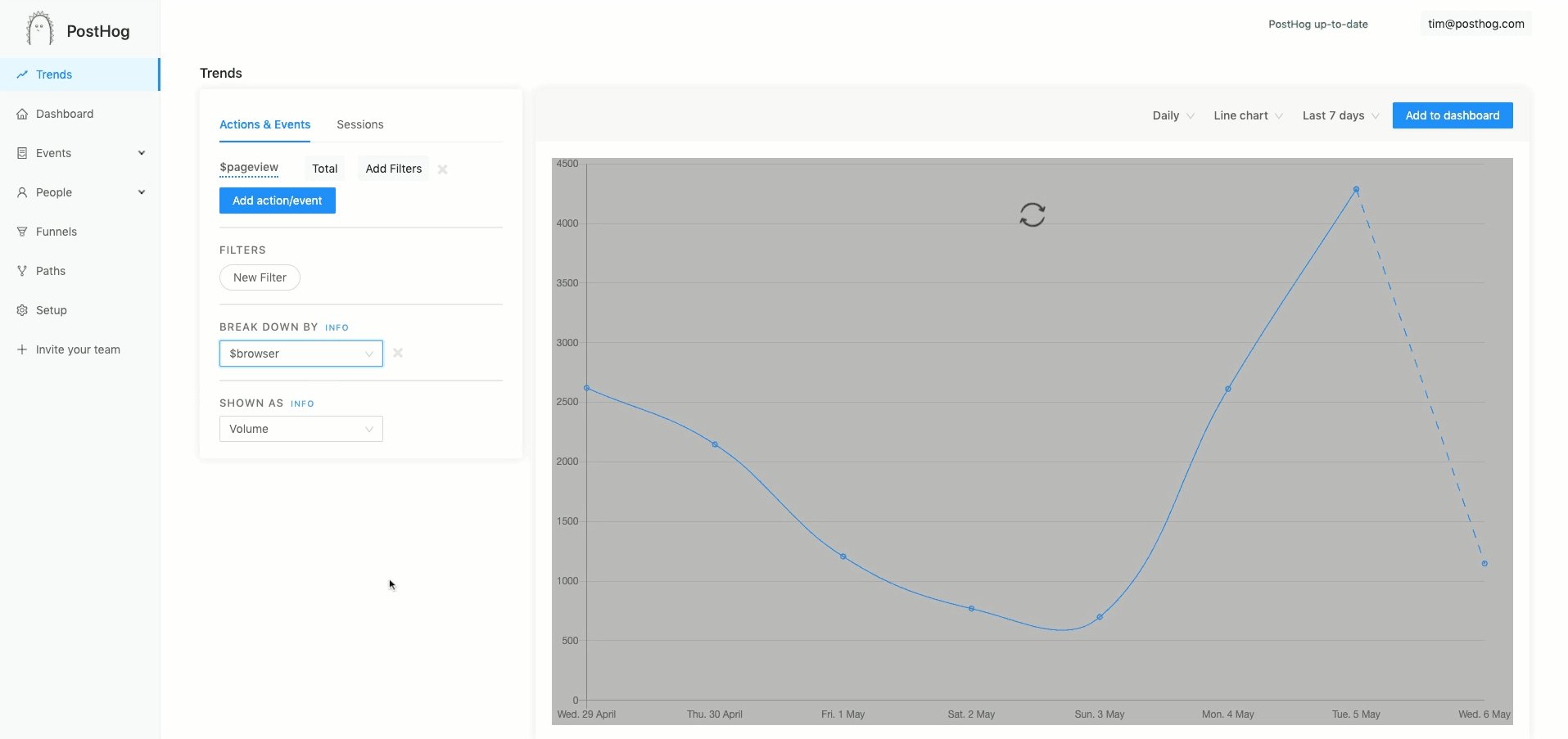
PostHot now automatically sets user properties from UTM tags. You can now filter and create cohorts of users much more easily based on what campaign, source, or medium brought them to your product or landing page. This is a big feature for us as it gives our users an automatic way of connecting marketing and product to have a more complete view of your business. We're very excited for our community to start using this feature and extending it through plugins.
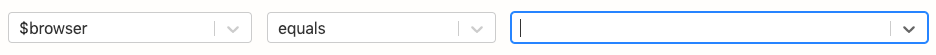
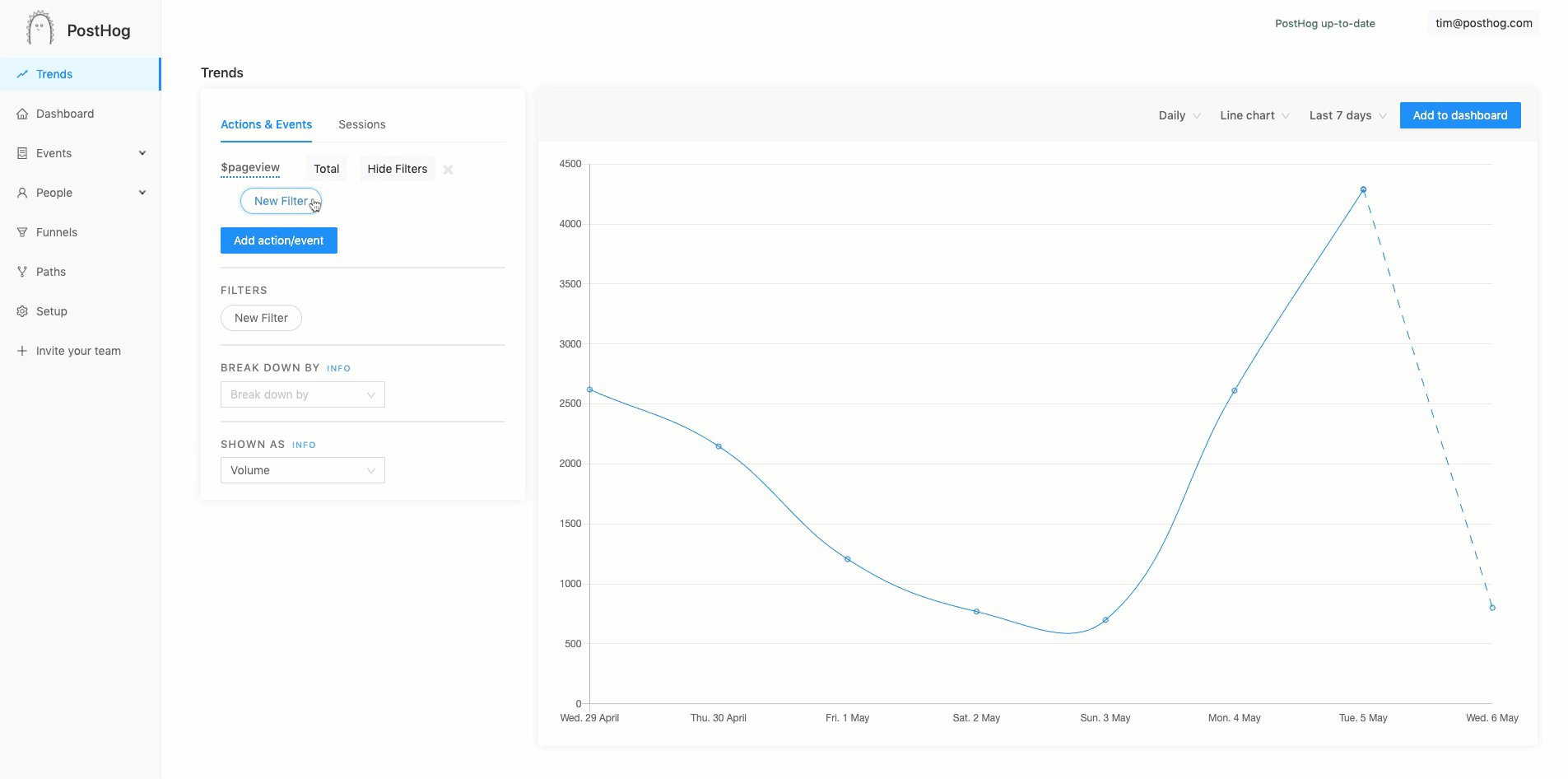
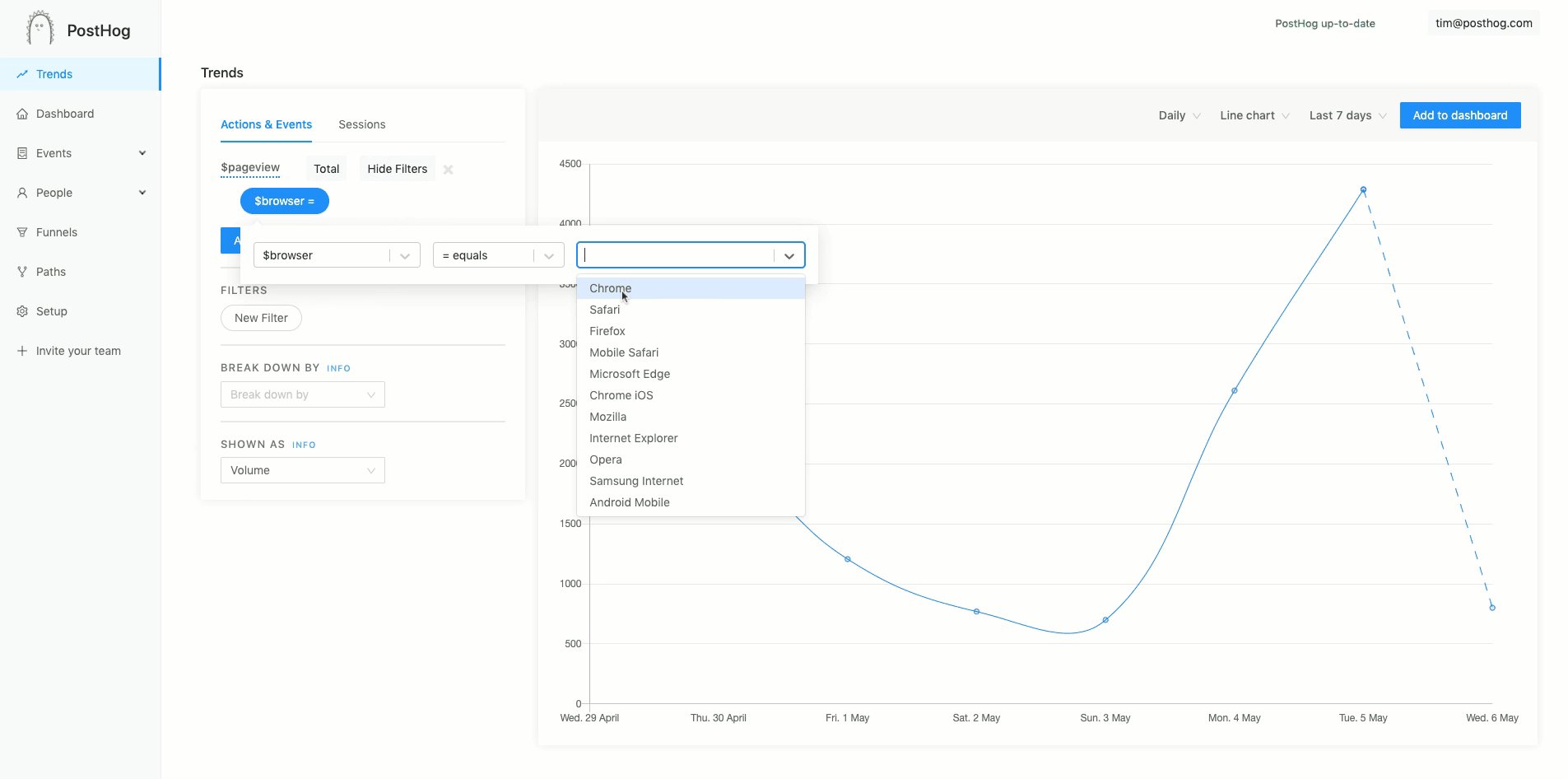
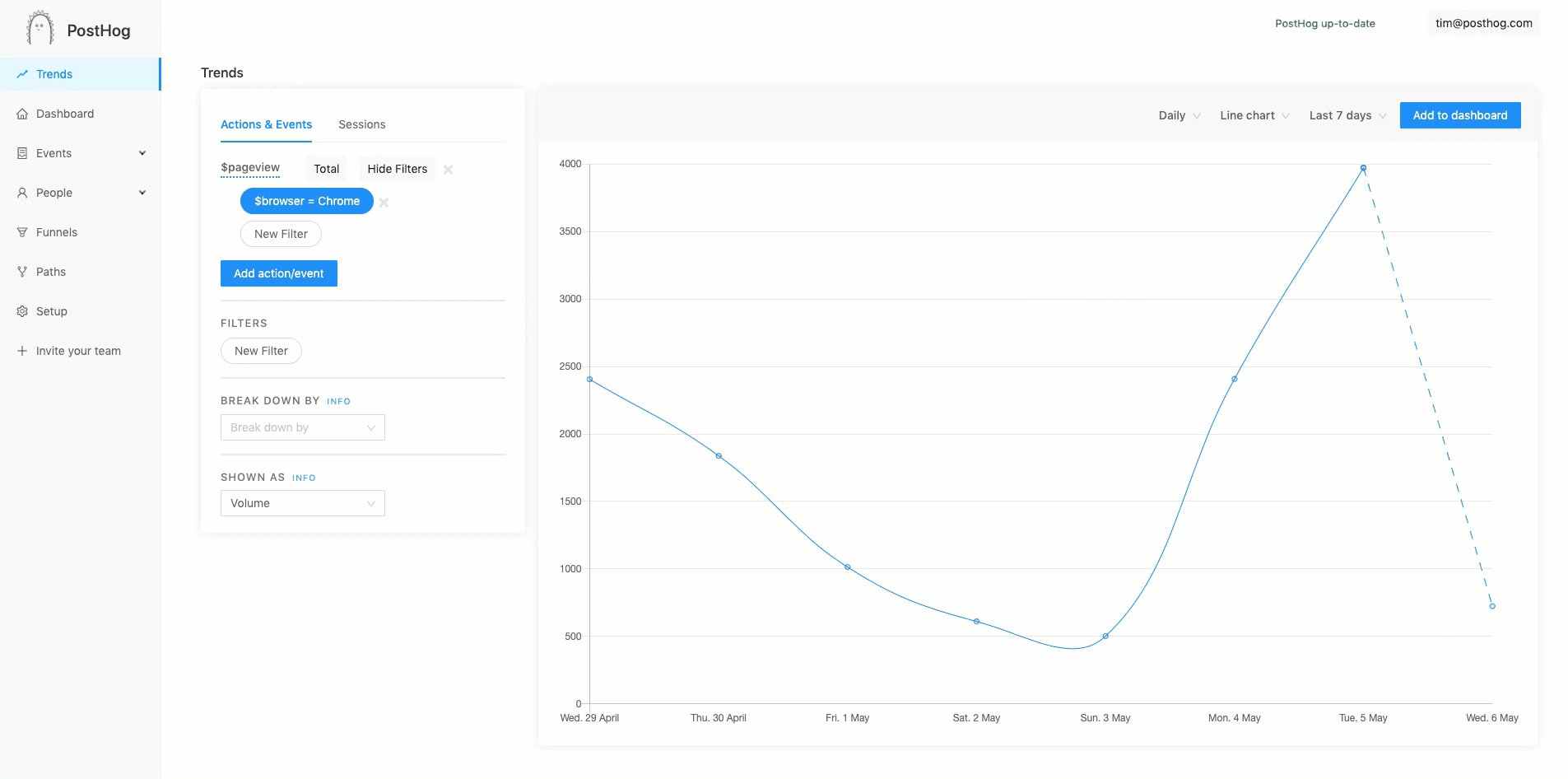
Writing complex filters is now easier than ever before. You can now select multiple values for Equality Filters instead of just one - this will simplify filter creation and debugging and just save people a lot of time!
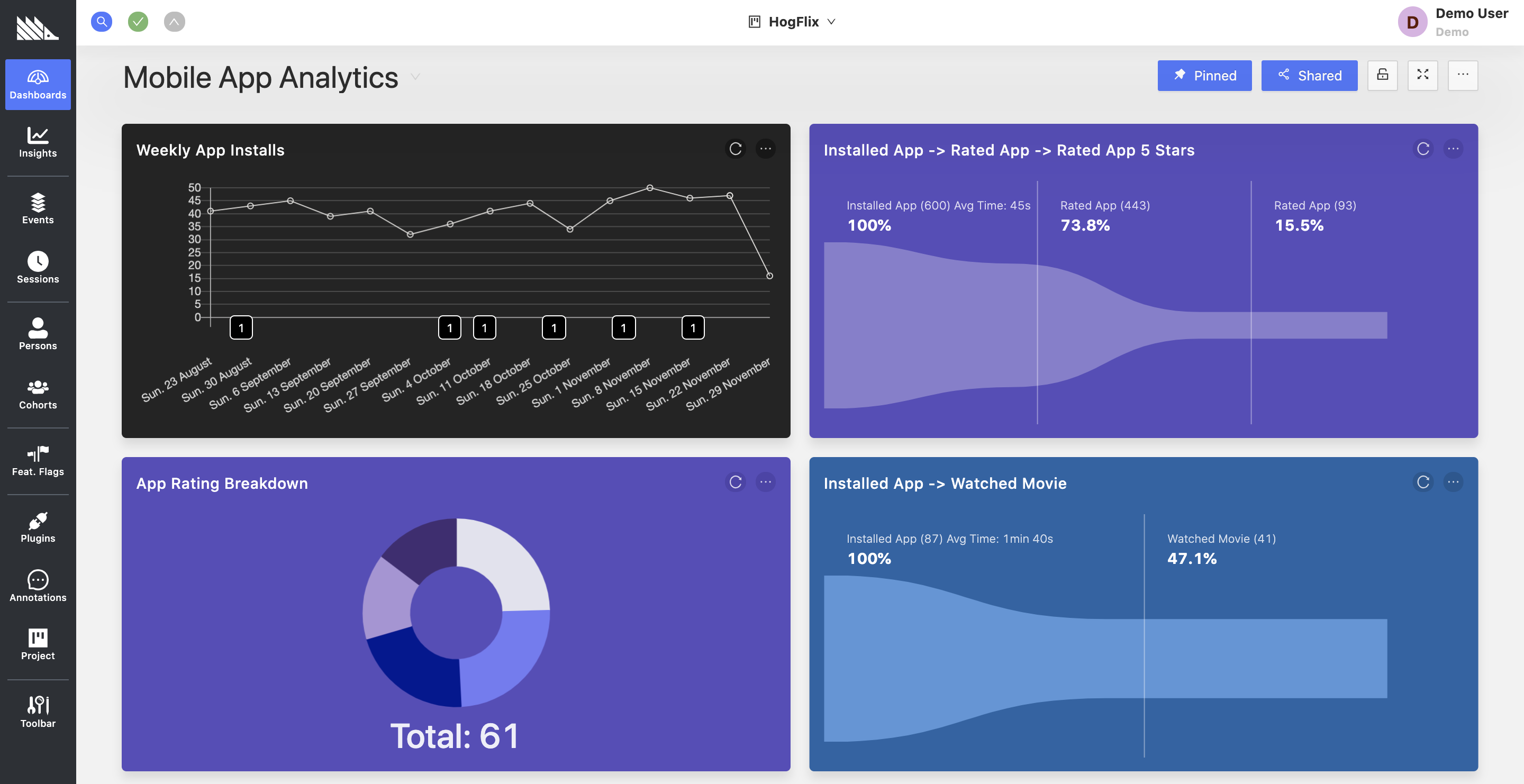
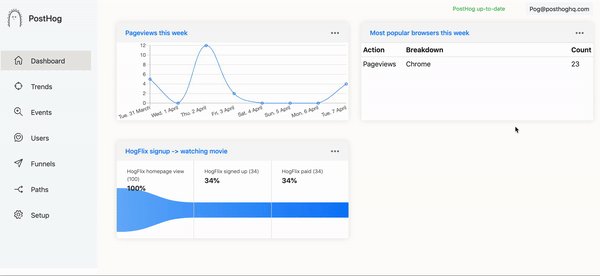
It's now easier to work through your key metrics in Dashboards:
-
All dashboard panels can be refreshed at the same time to ensure you're not seeing cached results
-
Time ranges for all dashboard panels can be changed at the same time
-
The dashboard author and creation time are displayed below the title
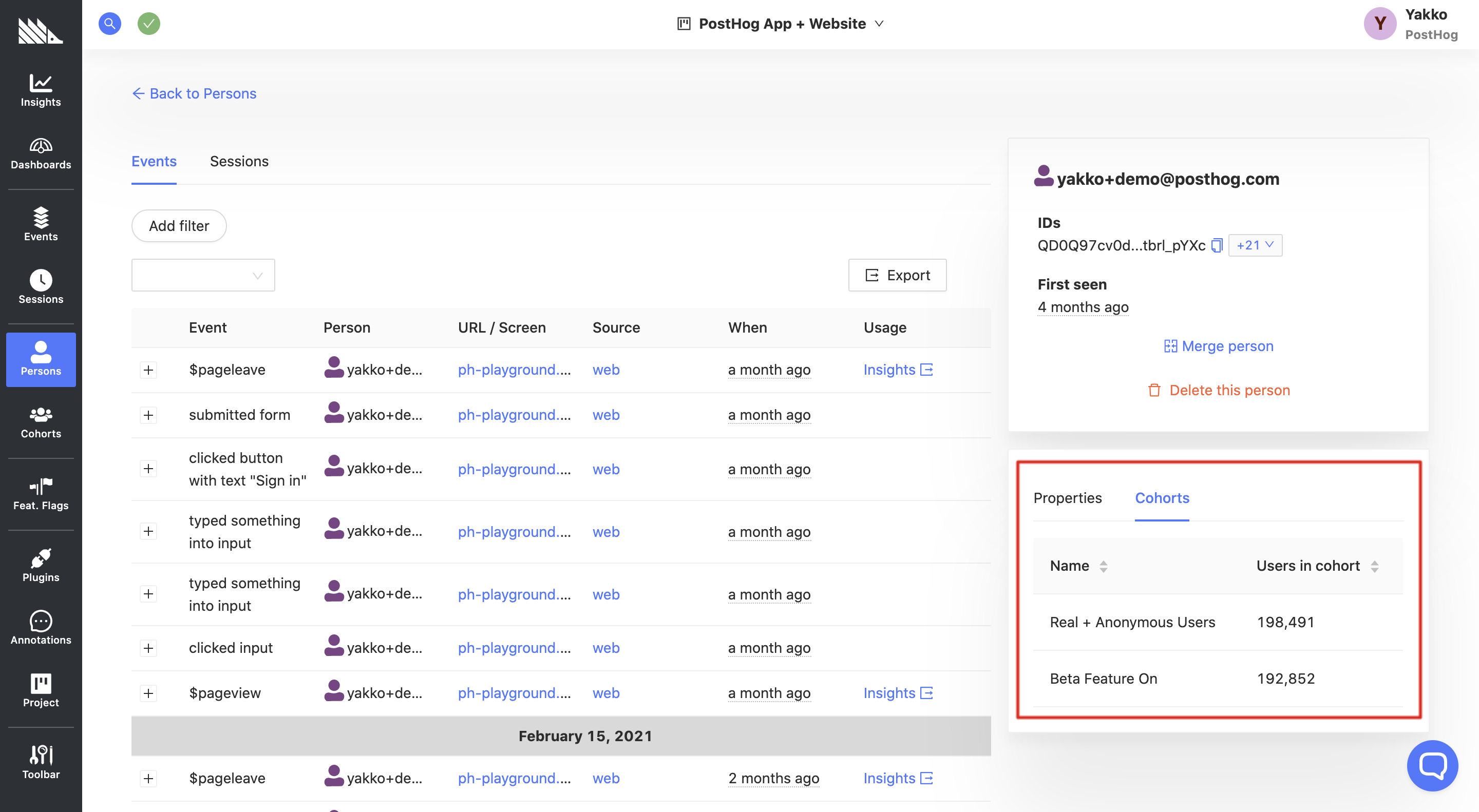
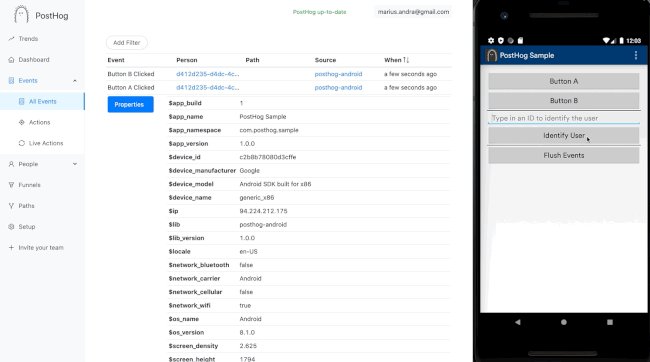
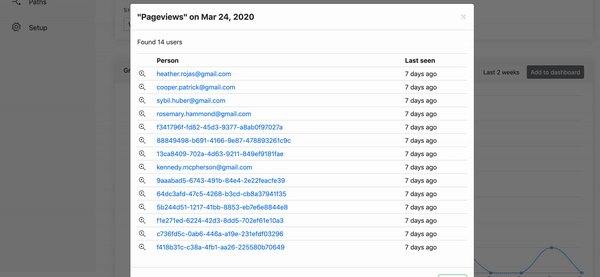
The UI of our person pages just got a whole lot better! As is often the case with our larger features, this isn't news to all of you. We had this behind a feature flag and have now decided to roll it out for everyone.
Now you can visualize user properties alongside a user's events, and most of the context you need on a person is available to you in a sleek UI without you needing to scroll.
Oh, and the code got much better as a result too...
The event properties $set and $set_once can now be used on any event to set properties directly to the user associated with that event.
Previously, this would only work on $identify events, making it so that you needed to call multiple methods in order to send an event and set user properties based on the same data. But now, you can do it all in one, as shown in the image above.
Our users requested a way to measure the time passed between certain events, and this is it!
By installing the Event Sequence Timer Plugin, you can specify as many sets of events as you want and the plugin will track the time between them, either using a first touch or last touch mechanism.
It will then add a property to your events that allows you to easily build visualizations in PostHog of the average, minimum, and maximum time between events, as well as all the other mathematical operations we support.
The new Property Flattener Plugin allows you to convert event properties contained in a nested structure into a flat structure, allowing you to set filters based on the nested properties.
If you're a user of PostHog Cloud, we now autofill your Project API Key and API Host automatically in the Docs for you, meaning you can copy-paste snippets and use them directly with no manual changes!
This key will be based on the last project you used in PostHog, and you can check what project that is by simply hovering your cursor over the highlighted key.
1.21.0 - Wednesday 17 February 2021
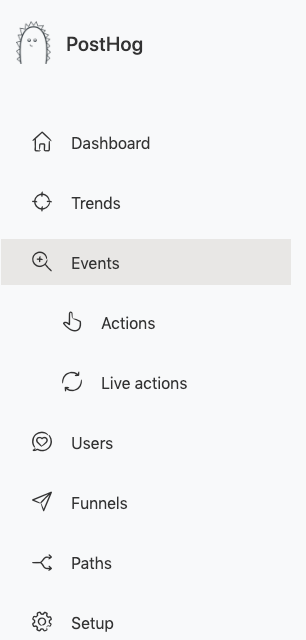
While this might not be news to all of you, we have now released our new navigation to everyone.
We had this behind a feature flag, but now all our users have access to our fresh spaceship-like navigation. What do you think? 🚀
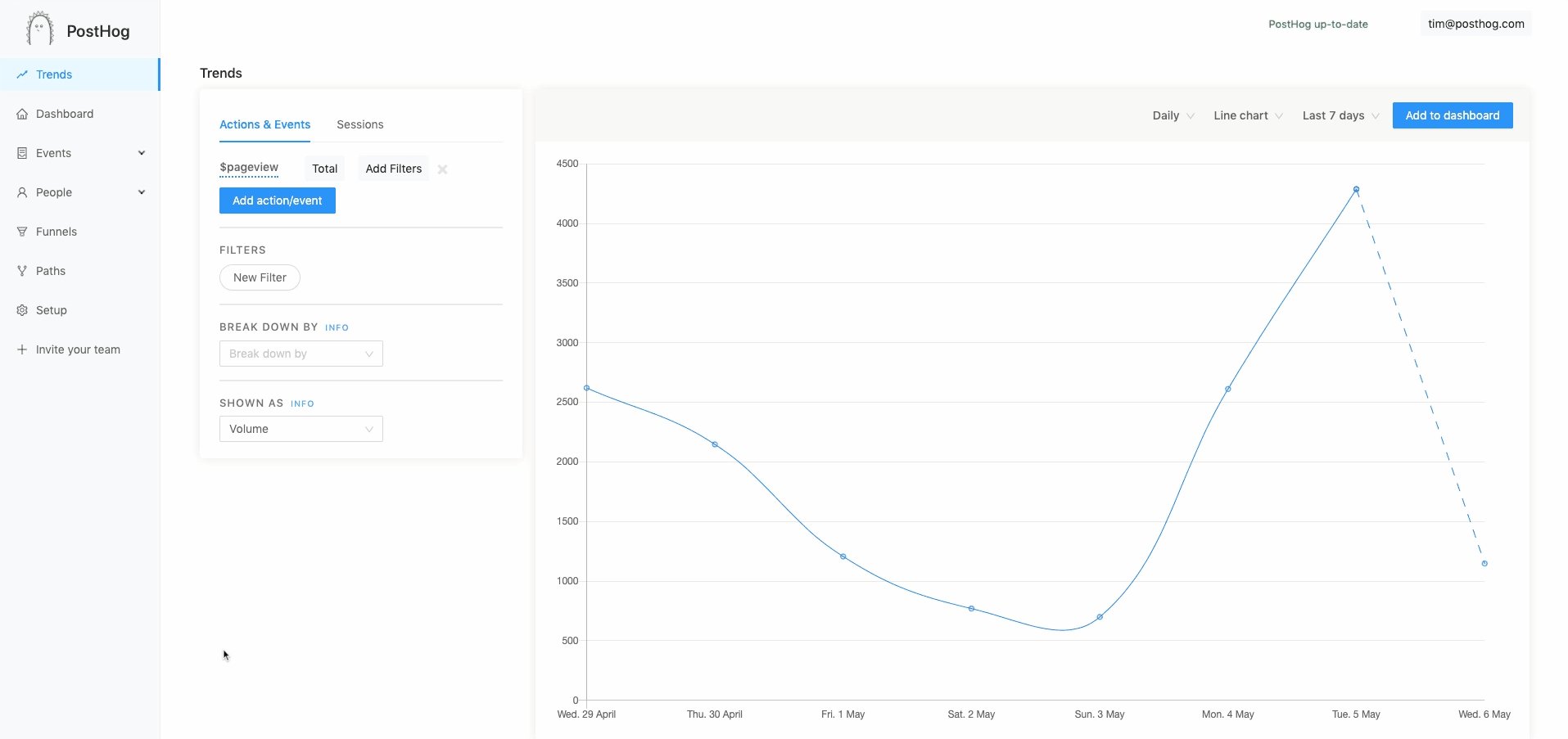
To provide a smooth user experience, we cache query results so that you don't have to wait for a query to run every time you go back to a chart you've recently looked at.
However, this might mean you're sometimes looking at slightly outdated results. As such, we now clearly indicate to you if you're looking at a cached result, how long ago this result was computed, and allow you to refresh it any time you want to see an updated result.
Our session recording filters just got so much more powerful.
Filter by session duration, user properties, unseen recordings, actions performed in a session, and so much more.
You can now get a lot more out of your session recording sessions by tailoring the recordings to specific areas of your product you're looking into.
For a start, how about integrating PostHog with Sentry and watching all recordings with an $exception event in them?
Feature flags can now be rolled out to multiple different groups that use distinct settings, unlocking a whole new world of opportunities for your A/B testing and feature rollout processes.
For example, you can now determine a feature flag to be rolled out to all of the following:
- 100% of users in the 'Beta Testers' cohort
- 40% of all your users
- All users in a specific team that requested the feature from you
You can then adjust the filters and rollout percentage for each individually, giving you an even greater degree of flexibility with how you leverage our flags in your workflows.
A lot has happened to our plugins feature since the last release, including:
- An improved UI
- The ability to reorder plugins
- The ability to upgrade plugins (and see exactly what changed between plugin versions)
- Autofill on commonly used plugin configuration fields
- A new plugin configuration field type, letting plugin builders specify pre-determined choices for the user to select from
- A ton of performance improvements
Standardize your event names into a single naming pattern by converting the names of your events that don't match your desired pattern into the chosen format, such as camelCase or snake_case.
Get your Bitbucket release tags into PostHog as annotations on your graphs, so you can track the impact of releases on your metrics.
1.20.0 - Tuesday 19 January 2021
A lot has been happening on our Plugins front.
Besides a whole bunch work to deliver performance improvements and mature the PostHog Plugins ecosystem, we have two major changes being introduced with this new PostHog version:
A shiny new plugin library
We have released a plugin library where you can browse through all the plugins built by our core team and community, and made sure the library is populated with plugins! Thus, we now have integrations that support getting data from GitHub and GitLab, or sending data over to BigQuery and Hubspot, for example.
We're working to make plugins available on Cloud, but, in the meanwhile, if you're self-hosting, do check out our plugins and let us know what you think!
Plugins can now access persistent storage
Up until now, plugin builders would have noticed that the cache could have been used to store data in-memory using Redis, but we now also support storage, which allows plugins to store data in a persistent form, opening up a lot of new use cases for you to explore.
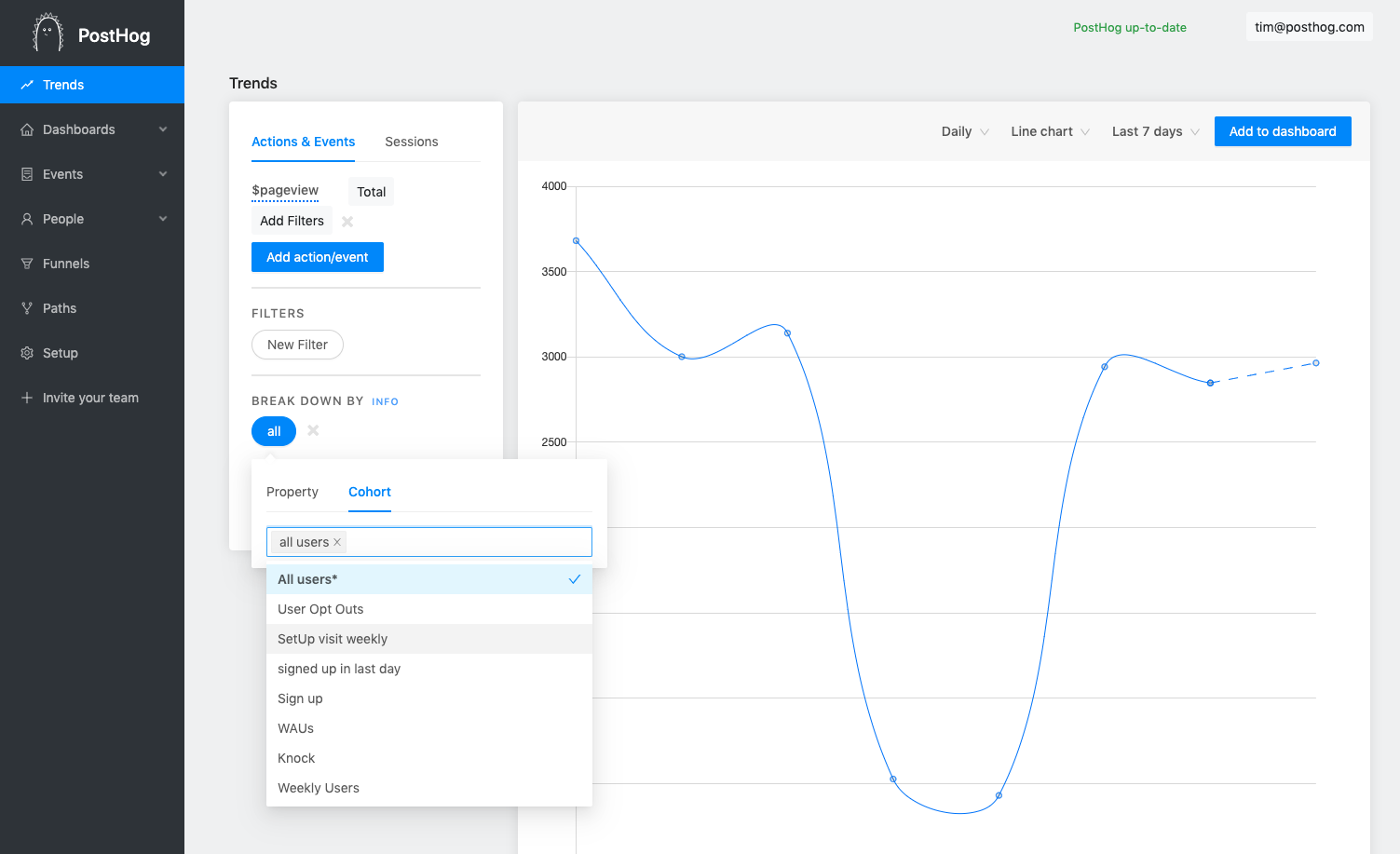
In addition to our standard dynamic cohorts (periodically updated based on the definition), PostHog now support static cohorts - groups of users that don't update.
To create a static cohort, head over to 'People' -> 'Cohorts' and, when creating a new cohort, select 'Upload CSV'. This CSV file should have a single column with either the user's distinct_id or email.
This way, you can import data from outside sources into a PostHog cohort more easily, as well as turn your dynamic cohorts into static ones by first exporting them. You could, for example, add your Mailchimp subscribers list as a static cohort.
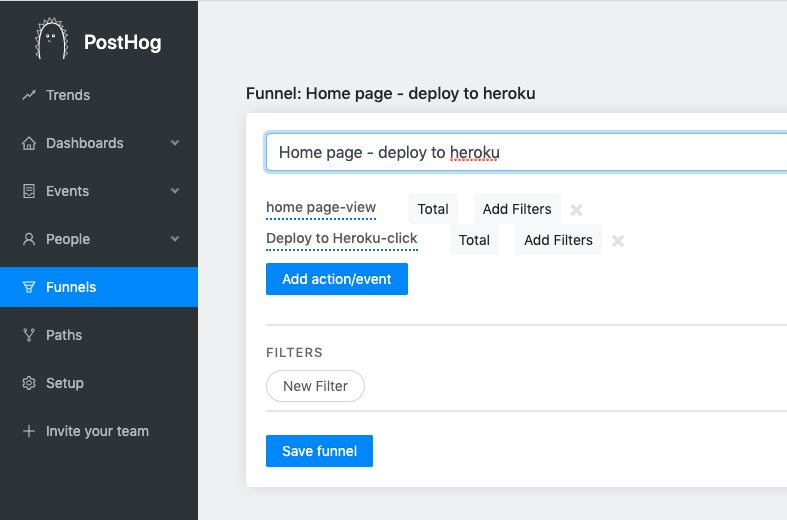
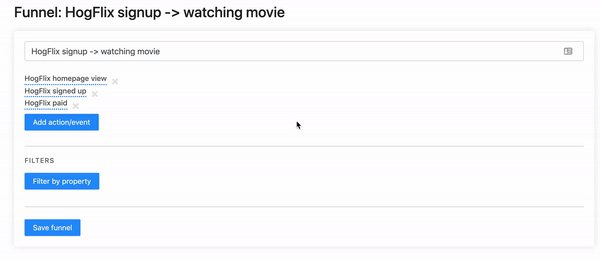
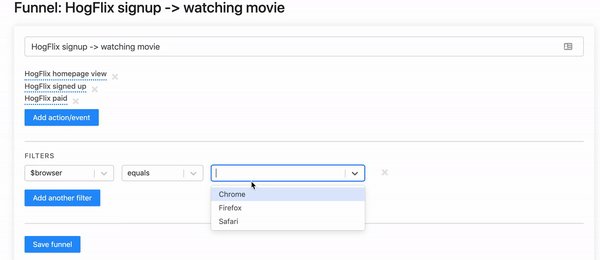
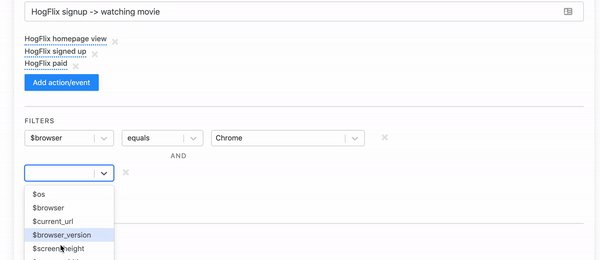
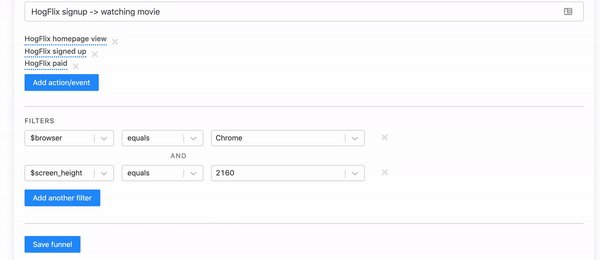
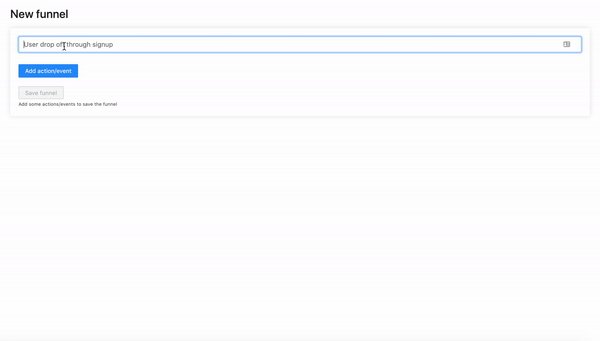
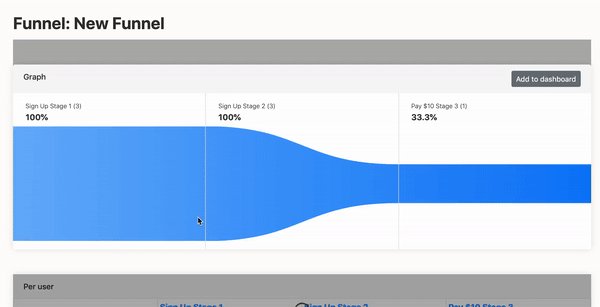
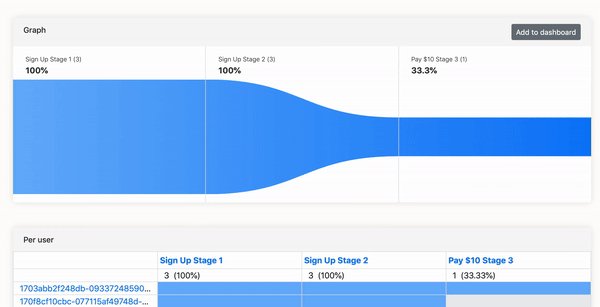
As of this new release, when you head over to Funnels in PostHog, you will see 3 dots next to each funnel step. By dragging these 3 dots up and down you can now re-order your funnel's steps, for example if you made a mistake, or want to explore different funnel structures.
This was a feature that was consistently requested by the PostHog community, and we'd like to also shoutout @glmaljkovich for helping us build it!
To try out the PostHog snippet without having to update anything on your codebase, you can make use of our bookmarklet, which you can find over in 'Project Settings'.
This lets you capture events in your website without any code, and we've been using it actively during our demos!
Since joining us, Karl has been submitting performance improvement after performance improvement.
This time, as session recordings are being used more and more by our users, it was time to speed up the loading of the sessions list, which now loads 10x faster!
1.19.0 - Tuesday 15 December 2020
We now support scheduled plugins that run periodically on a specified time cycle (e.g. minute, hour, day), as well as have a built-in code editor for plugins right into the PostHog UI.
With the ability to run tasks in specified time intervals, you can now setup plugins that, for example, keep track of external metrics and add this data to PostHog via new events. This is possible because we now support posthog.capture calls inside plugins as well.
Some metrics you might want to keep track of are, for example, server performance, GitHub activities (e.g. stars ⭐ ), engagement with your project's social media profiles, and anything else you can think of!
You can learn more about scheduled plugins on the PR that created them, as well as our docs for building your own plugin.
Note: Plugins are a Beta feature currently only available on self-hosted instances. We are working to make it available on PostHog Cloud soon.
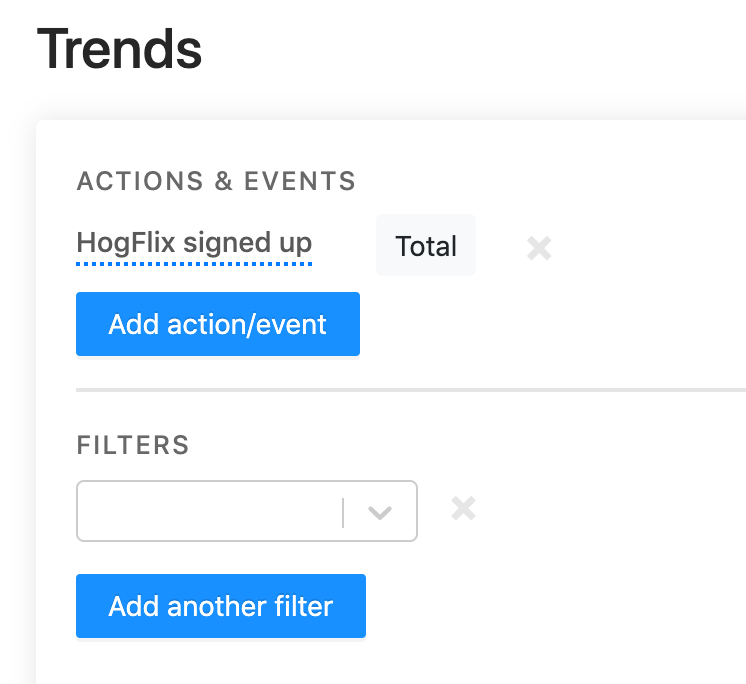
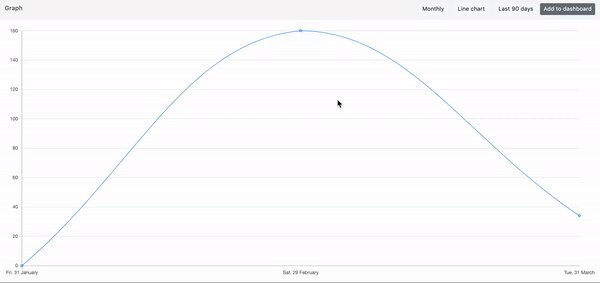
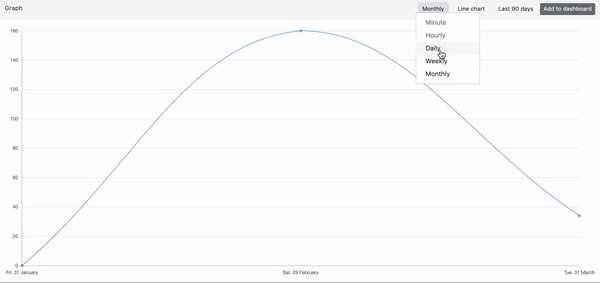
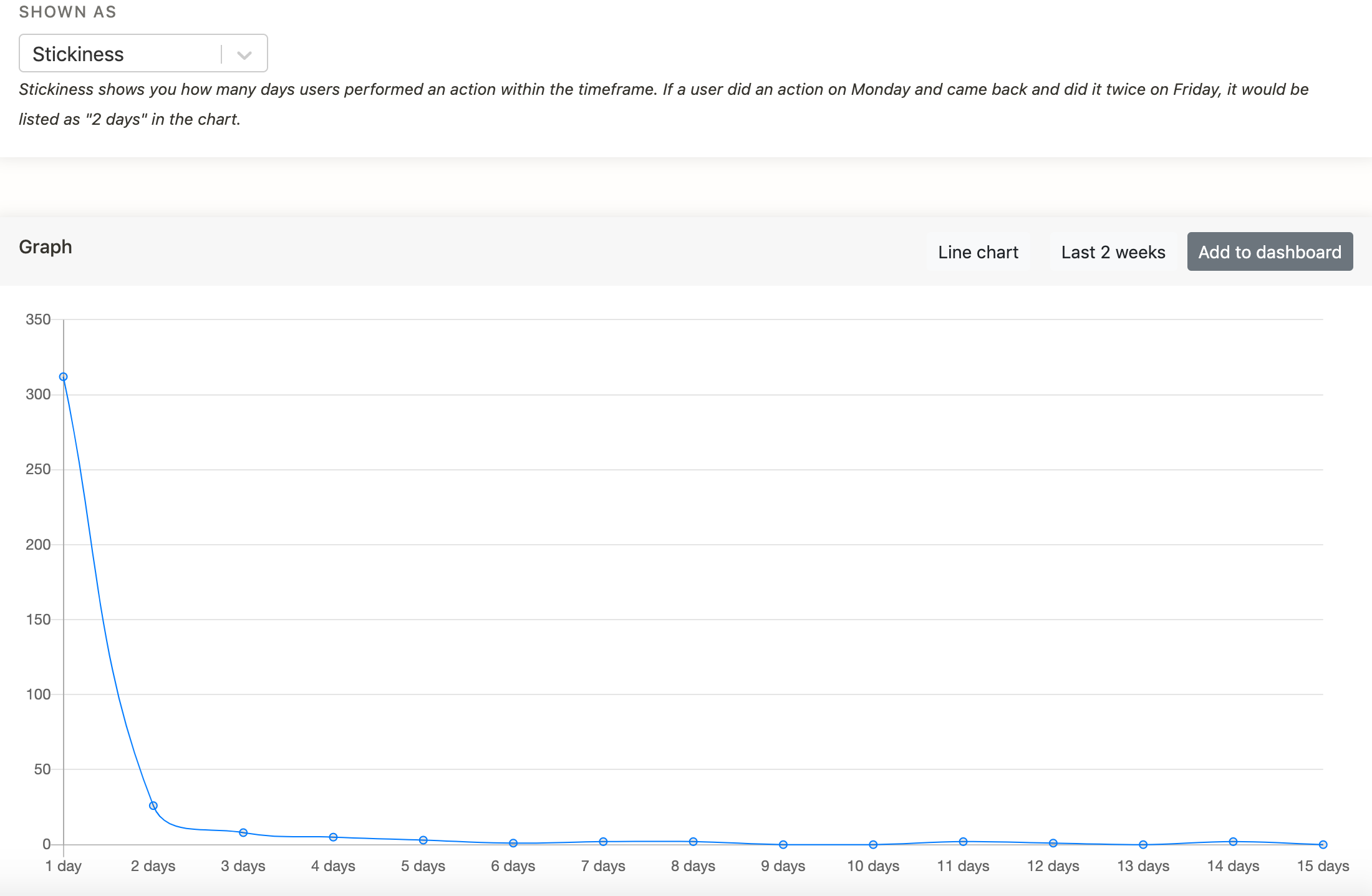
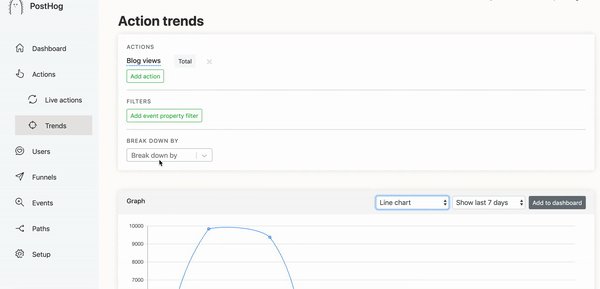
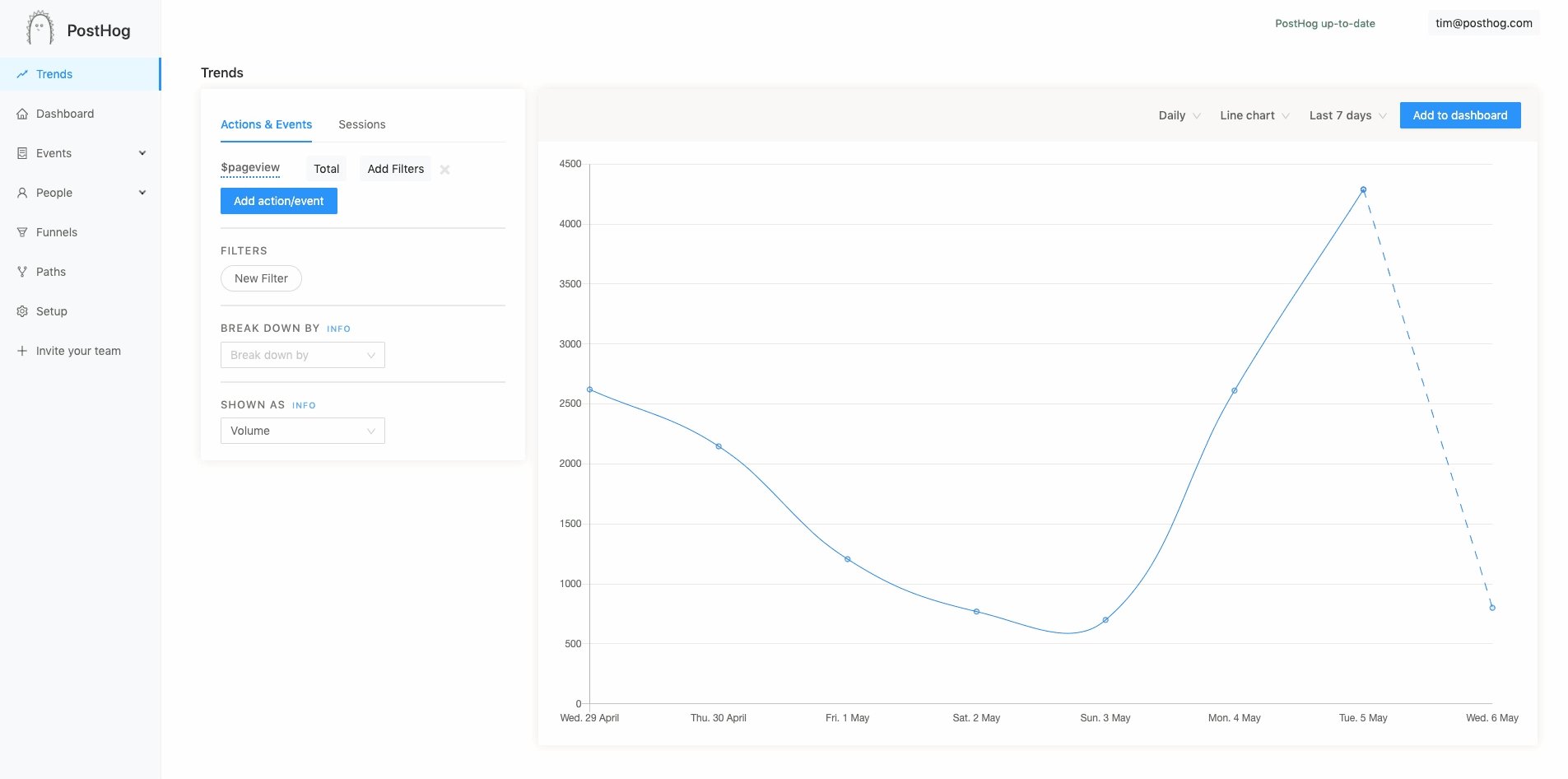
Our 'Trends' tab just got an awesome new feature: lifecycle graphs!
Lifecycle analysis digs deeper into your events and shows you a breakdown of the users who performed the event into new, returning, and resurrecting users. In addition, it also shows you the churn on for the specified time period.
To use it, select 'Shown As' -> 'Lifecycle' when in the 'Trends' tab.
See the image above? That's our event processing time before and after the new compression scheme!
By using gzip-based compression, we have now significantly improved performance both on the client and server, making event processing faster, as well as decreasing the number of session recordings that are lost. Be on the lookout for more green play buttons on your 'Sessions' page now.
If you installed
posthog-jsvianpm, you should update to version 1.8.0 to get access to this update. Snippet users have access to the latest version by default.
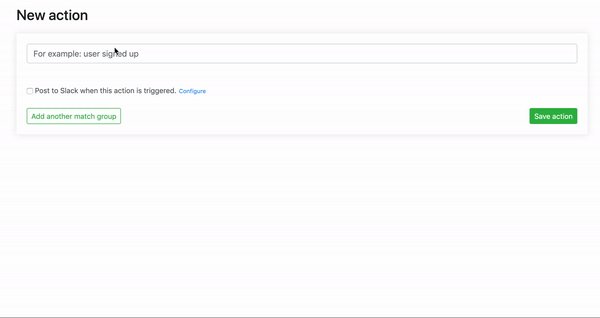
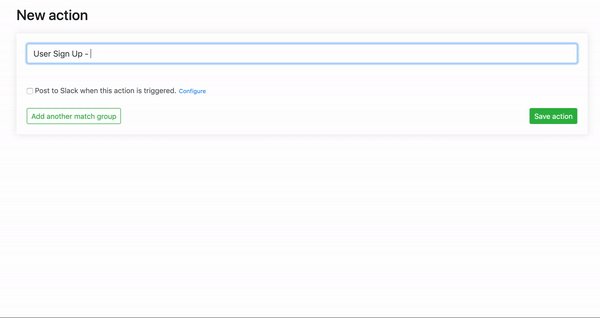
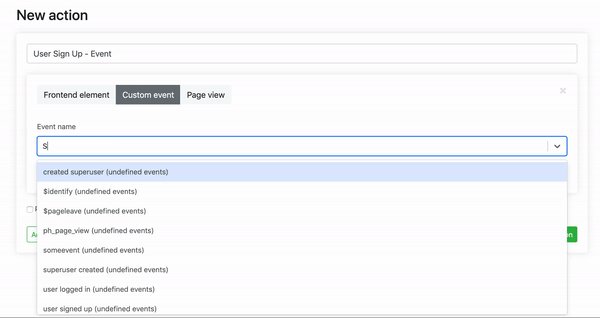
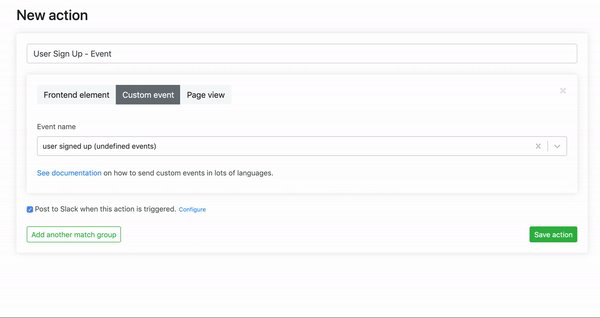
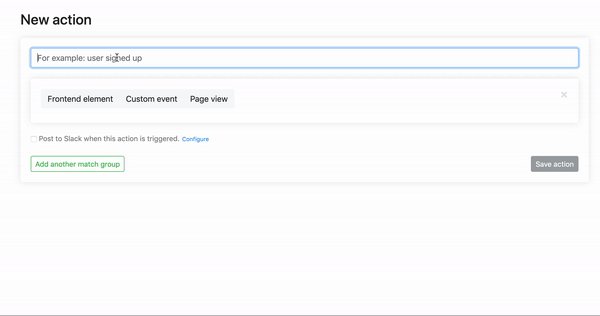
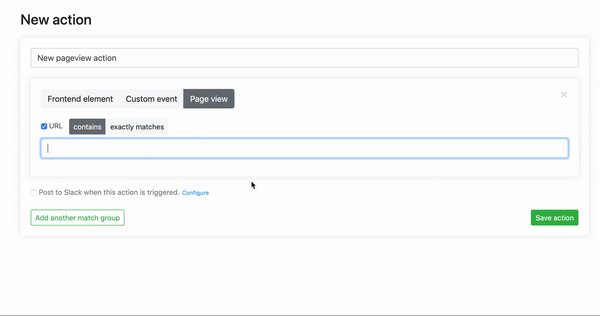
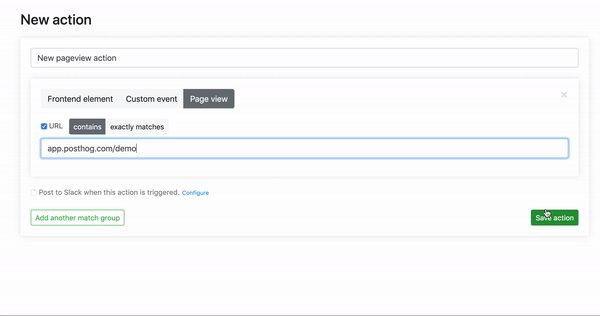
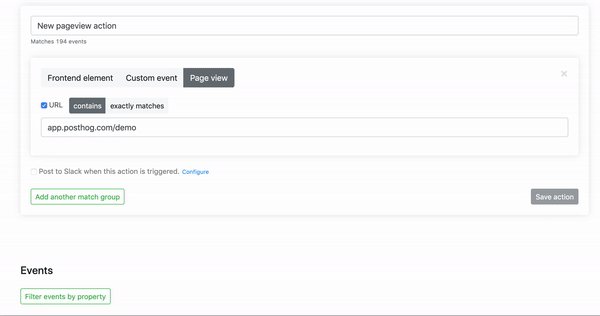
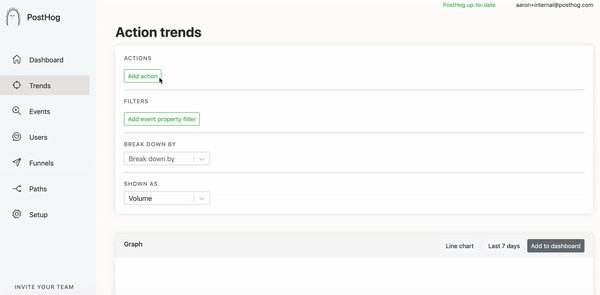
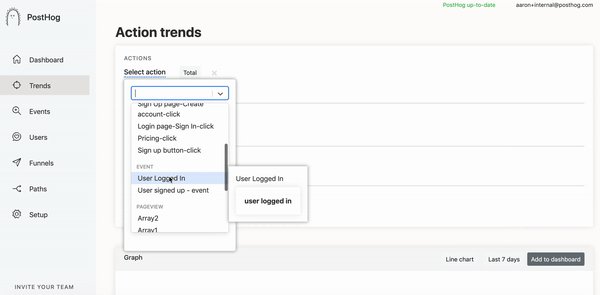
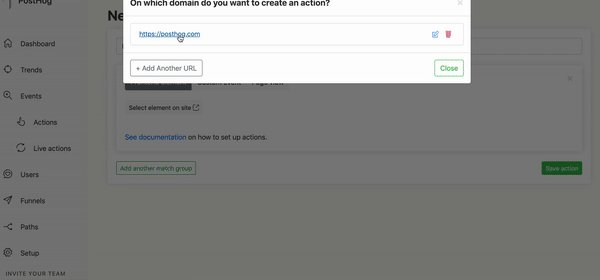
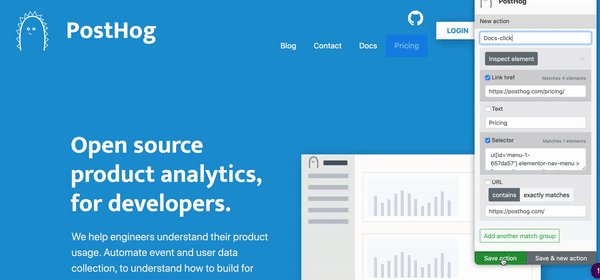
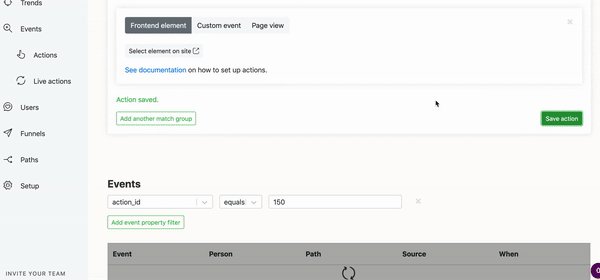
This might not be news to all of you, since we have been experimenting with our actions UX using feature flags. However, we're now rolling out a new UX for creating actions to all PostHog users, so try it out let us know what you think!
In addition to the average, sum, maximum, and minimum operations available to numerical properties in trends, we now also support median, and 90th, 95th, and 99th percentiles.
Full Release Notes
1.18.0 - Monday 30 November 2020
Our primary goals for this release were to iron out bugs and improve the user experience of our Beta features.
As a result, we fixed a whole lot of stuff. We merged dozens of PRs with session recording fixes and improvements, and a dozen more with updates to our plugins functionality. We also improved things like event ingestion, the UX for feature flags, and our settings for both organizations and projects. You can read through the entire list of fixes on our website, but beware: it's quite long.
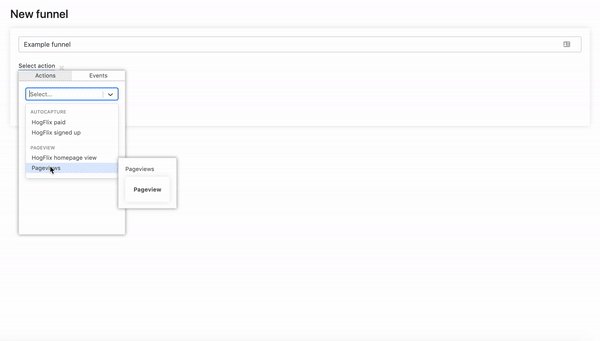
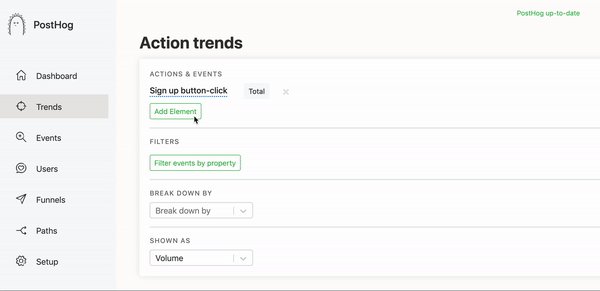
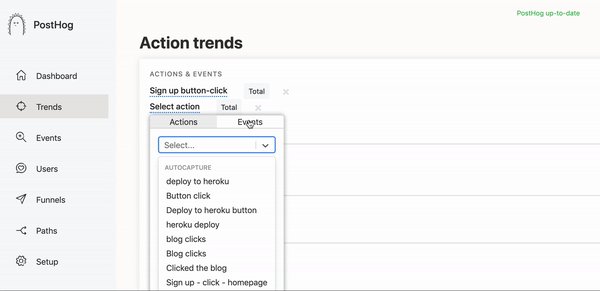
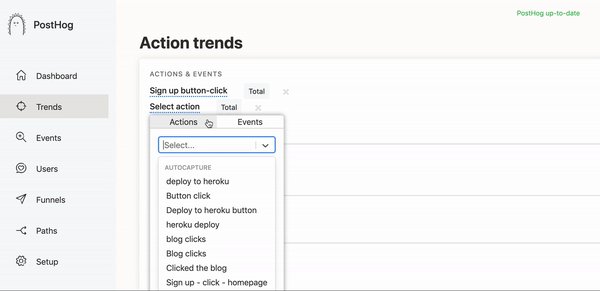
We upgraded our event selection box to include actions and events in one, as well as provide smarter recommendations of events and actions you might want to use of based frequently used in queries by you or your team.
A new version of posthog-js is available and we recommend you to update if you've installed it via npm. Snippet users have access to the latest version by default.
The new version includes a lot of bugfixes that improve our session recording feature, as well as is significantly lighter, having had a lot of legacy code removed.
R.I.P. to the hundreds of lines of JavaScript that were removed - you will not be missed.
Following feedback from a user, we have now added support for PostHog Plugins to our Helm chart.
If you're using the chart to deploy PostHog, upgrading to the latest version will give you access to the new plugin server (Beta).
Out of the many improvements to session recording, there are some worth mentioning specifically:
- Keyboard shortcuts for the session recording player (
spacebarto pause/play,fto open player in full screen) - Ability to jump back/forward 8 seconds with the keyboard arrows (or player button)
- Full-screen support for the session recording player without losing the controls bar
- Pause/Play recording when clicking on the video
- Skipping inactivity made clearer with an overlay over the player
- The session recording player is now responsive to the client's screen size
- Incomplete session recordings (i.e. "blank screens") are now hidden from the list
1.17.0 - Tuesday 17 November 2020
An important part of developing a great user experience is identifying, tracking, and fixing bugs.
With our new Sentry integration, you can (i) leverage PostHog data to help your debugging (ie to see the user's event history or to watch a session recording), and (ii) use Sentry exception data to quickly spot if errors are affecting your product metrics (ie to see if errors are causing churned users).
As a two-way integration, it:
- Adds a direct link in Sentry to the profile of the person affected in PostHog
- Sends an
$exceptionevent to PostHog with a direct link to Sentry
If you're unfamiliar with Sentry, we highly recommend you to check it out - it is an awesome application monitoring platform of which we're avid users at PostHog.
To set up the integration you can read the step-by-step instructions on the dedicated Sentry Integration page.
RudderStack is an open-source, warehouse-first, customer data platform for developers. It allows you to collect and deliver customer event data to a variety of destinations such as data warehouses and analytics platforms.
As of last week, PostHog is now available as a destination on RudderStack, allowing you to send your event data from various sources into PostHog for performing product analytics.
You can read more about RudderStack on their website, and learn how to integrate PostHog through their comprehensive integration docs.
Over the past two weeks, our Plugins feature was extensively worked on to improve the experience of using and developing plugins for PostHog.
One of the main changes was the addition of plugin attachments, which allow you to upload files that are used in the configuration of the plugin, vastly expanding the realm of possibilities of what plugins can do.
As a result of this, we built the PostHog MaxMind Plugin, leveraging attachments to allow GeoIP data to be used for enriching your events. Once configured, the plugin adds IP-based location information as properties on your events, such as what country and city your users are located in, making it possible to create charts and tables filtered based on the location of your users.
Note: Plugins are currently only available on self-hosted instances. If you're self-hosting and want to use the PostHog MaxMind Plugin, please follow these instructions. If you want to build your own plugin, check out our fresh new guide on how to do so.
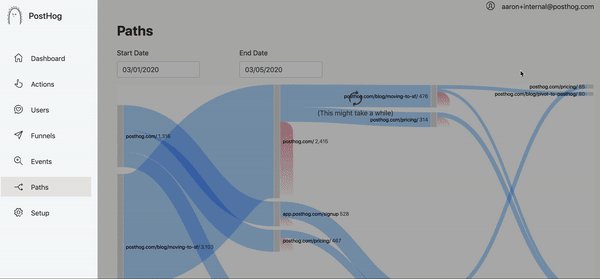
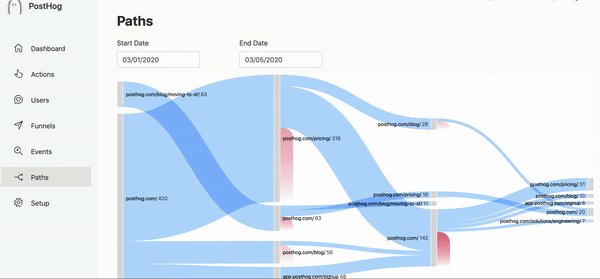
Dashboards are a key part of PostHog, so it's important to us that you can have an overview of as many as possible of your metrics in them.
As such, the user paths graph and the retention table can now be added as panels on dashboards, making it so that every single chart, table, funnel, and graph you create in PostHog can make it to your dashboards now.
Following some feedback from our own Growth Engineer on what functionality we need for ourselves at PostHog, we have now extended the functionality of our 'Retention' view, adding first time retention and differentiating between 'Cohortizing' and 'Retaining' events.
In short, first time retention cohortizes users based on when they did an event for the first time, rather than adding a user to each cohort they had the event in. Additionally, by being able to have different target events for the cohort and the retention, you are able to track the impact of 'Event A' on the retention of 'Event B', exploring hypotheses such as how users who read your documentation retain on product pageviews when compared to other users.
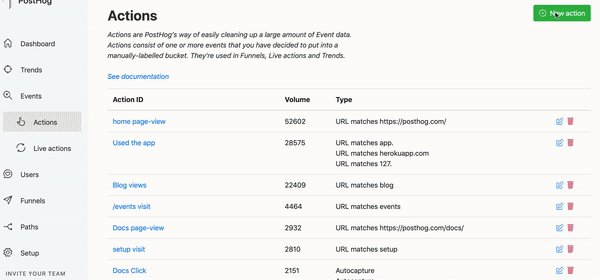
In an effort to make it easier to filter through your events in PostHog and tag events that you find useful, we have now consolidated 'Events' and 'Actions' into one single view, found on the left sidebar as 'Events & Actions'.
On this page, you'll be able to manage everything related to your events, from inspecting their properties, to tagging them as actions. In addition, we have also added stats for your event and property volumes, so you can dig deeper into your analytics data collection, and optimize it to your needs.
Following a lot of great user feedback, we have now significantly improved our AWS CloudFormation Deployment.
We have now added configuration for relevant alerts and RDS disk size, as well as improved the setup flow and added automatic SECRET_KEY generation. If you're happy with the standard config, deploying with AWS is now just a matter of "click, click, click", as described by Karl, one of our engineers.
1.16.0 - Wednesday 4 November 2020
Given that our mission at PostHog is to increase the number of successful projects in the world, session recording felt like a feature that fits in perfectly with that goal.
PostHog already provides various features to help you understand and improve your UX - but watching real users use your product is a whole other ball game.
With PostHog's session recording, you are able to truly feel the pain points of your users first-hand, seeing where they get stuck, debugging exceptions faster, and making your UX smoother.
Additionally, you can do so while still preserving the privacy of your users, by determining what shouldn't be captured, as well as being able to turn session recording on and off as you wish.
However, please note that our session recording feature is in Beta at the moment. This means that it can be unstable and have bugs. To report bugs you find while using it, please open an issue for us on GitHub.
If you have posthog-js installed via npm you will need to update to latest version.
Plugins is another Beta feature that we're extremely excited for. Currently only available for self-hosted instances, plugins allow you to add additional logic to your event processing pipeline, in order to do things like enrich your data or send it somewhere else, for instance to a data warehouse.
At the moment, we have created a few example plugins for you to test out the functionality, and have the intention of launching more for the next release. We will also be launching tutorials on how to make your own plugins, so stay tuned for that.
As of right now, if you're on a self-hosted instance, you should head over to 'Project' -> 'Plugins' to enable the functionality. You can start testing it out with our "Hello World" plugin, which adds a property to your events called foo with a value that is up to you to decide in setup.
We also have built plugins for currency normalization and GeoIP data, allowing you to convert currency values in events according to up-to-date exchange rates and determine the location of an event based on the user's IP.
Our overall vision for plugins is to enable seamless integration with other relevant data analytics platforms, as well as allow users to more easily customize PostHog's functionality by adding their own logic and data to the event pipeline.
Finally, as is the case with session recording, please report any bugs in the functionality on GitHub.
You asked and we delivered!
As per feedback from many in our community, PostHog now offers support for managing multiple projects under one "umbrella" organization.
This allows you to segregate concerns, such as keeping tracking for your dev and prod environments separately, as well as track multiple domains and apps without mixing data.
In addition, we also enhanced our invite and permissioning system as a by-product of this feature.
As this is an Enterprise Edition feature, please contact us at sales@posthog.com if you are interested in using it.
In order to make it easier to create valuable dashboards to keep track of your business metrics, PostHog now offers the option to create new dashboards based on a template. We will be expanding the power of dashboard templates, but, as of right now, you can already create a dashboard using our web app dashboard template, which provides you with a good starting point for determining and tracking relevant metrics.
In addition to GitHub and GitLab authentication, PostHog now supports signup and login with Google accounts!
We also improved our setup process by better structuring our settings pages, allowing you to change your project's token, and enhancing the UX for empty states on dashboards.
We have been working hard to improve our product documentation and had a few big upgrades recently:
- Our Docs now have a Dark Mode option
- You can search our entire documentation without ever using your mouse
- We are actively releasing new tutorials on how to use PostHog to track key metrics and improve your product
- Our Docs pages now load faster
- New screenshots have been added throughout the Docs, as well as functionality walkthrough videos
…and a lot more!
If you have any suggestions for new tutorials or improvements to our documentation, do not hesitate to let us know!
We’re working hard to improve PostHog and would love to talk to you about your experience with the product. If you're interested in helping us out, you can schedule a quick 30-min call with us on Calendly.
Oh, and we're giving away some awesome PostHog merch as a thank you!
Bug Fixes and Performance Improvements
- Retention UX fixes #2168 (EDsCODE)
- Simplify action queries #2167 (timgl)
- Prune person materialized #2166 (EDsCODE)
- Switch to the official Heroku Python buildpack #2151 (edmorley)
- Slim down dev docker image #2147 (timgl)
- Clickhouse binary capture #2146 (timgl)
- Fix funnel loading and other UX issues #2134 (timgl)
- Fix elements chain with bad classes #2133 (timgl)
- Fix social auth account creation #2123 (Twixes)
- Flatten array and check length for actions #2120 (EDsCODE)
-
Clickhouse - Fix for action/event dropdown #2117 (EDsCODE)
- Make DELETE synchronous in clickhouse tests / make tests less flaky #2116 (macobo)
- Capture social_create_user exception with Sentry #2115 (Twixes)
- Clarify invite creation #2113 (Twixes)
-
Clickhouse - Fix changelog images #2105 (yakkomajuri)
- Debug redis leak #2102 (mariusandra)
- Clickhouse improve funnel speed #2100 (timgl)
- Reduce Heroku worker thread count #2092 (mariusandra)
- Wire up the length to the proto message #2089 (fuziontech)
- Start with a new topic #2088 (fuziontech)
- Provide required proto message length for our clickhouse overlords #2087 (fuziontech)
- Clickhouse window funnel #2086 (timgl)
- Protobufize events to protect from malformed JSON #2085 (fuziontech)
- #2083 Ignore result #2084 (timgl)
- Add CH Person Sessions By Day #2082 (yakkomajuri)
- Fix bin/tests too many files watching error #2078 (timgl)
- Fix retention label and add tests #2076 (EDsCODE)
- Make possible CI optimizations #2074 (Twixes)
- Attempt to speed up 3.9 tests #2073 (macobo)
- Fix cypress tests #2070 (macobo)
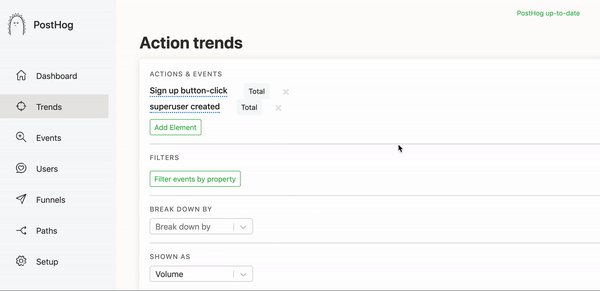
- Give staff users superuser permissions #2069 (Twixes)
- Fix loading people and stickiness #2067 (EDsCODE)
- Improved settings for session recording #2066 (macobo)
- Fix History button layout in Insights #2065 (Twixes)
- Fixes bad timerange for retentino #2064 (EDsCODE)
- Autoimport celery tasks #2062 (macobo)
- Limit ingestion for teams #2060 (fuziontech)
- Clickhouse never calculate action #2059 (timgl)
- Bump cryptography from 2.9 to 3.2 #2058 (dependabot[bot])
- Clickhouse move to JSON extract for all filters #2056 (timgl)
- Fix cohorts clickhouse #2052 (timgl)
- Fix flaky test #2048 (EDsCODE)
- Upgrade kea-router and typegen #2044 (mariusandra)
- Use jsonextract for steps in funnel query #2040 (EDsCODE)
- Use uuids in funnels for consistency #2036 (timgl)
-
Clickhouse - Fix funnels with multiple property filters #2034 (timgl)
- Restore original retention query #2029 (EDsCODE)
- Filter person_distinct_id table further before joining #2028 (EDsCODE)
- Fix typescript errors #1 #2027 (mariusandra)
- Remove useless User.is_superuser #2026 (Twixes)
- Get rid of Py 3.7-incompatible typing.Literal #2025 (Twixes)
- Update person property filtering #2024 (EDsCODE)
- Add eslint rule for empty JSX elements #2023 (mariusandra)
- Fix click outside spam & public paths #2022 (mariusandra)
-
Clickhouse - Add types to window.posthog #2012 (macobo)
- Rename existing projects to "Default Project" #2009 (Twixes)
- Enable compatibility with old Team signup links #2007 (Twixes)
- Add tests to important query builders #2006 (EDsCODE)
- Put organization switcher under user #2005 (Twixes)
- Fix links #2004 (Twixes)
- Cohorts Test #2003 (mariusandra)
- Patch broken link from changed path #2002 (EDsCODE)
- Fix cohort page link #2000 (mariusandra)
- Break down feature_flag_response and add to propertykeyinfo #1991 (timgl)
- Make PostHog compatibile with Python 3.9 #1987 (Twixes)
- Use posthog.js correctly in userLogic #1975 (macobo)
-
Clickhouse - Add new person materialized #1944 (EDsCODE)
1.15.1 - Thursday 22 October 2020
- Fixed issue where 100s of emails would be sent. (oops!)
- Fixed performance issues with Redis caches filling up.
1.15.0 - Thursday 15 October 2020
If you've followed our progress on GitHub over the past months, you'll know that ClickHouse has been the talk of the town.
In their own words, ClickHouse is "a column-oriented database management system (DBMS) for online analytical processing of queries (OLAP)".
Or, in simple terms: it's a very fast database.
As you may know, we have been using the well-established and reliable PostgreSQL until now, but from here on out our Enterprise Edition will be using ClickHouse instead. PostgreSQL remains a great option for lower volumes, but, for companies that handle huge event volumes, ClickHouse is a much better choice.
On our cloud version we handle event numbers in the nine figures, and implementing ClickHouse has drastically reduced the execution time for all of our queries.
If you're interested in using PostHog with ClickHouse, send us an email at sales@posthog.com.
We're super excited about this.
Last week we did an internal hackathon and the command palette was one of the awesome projects to come out of it.
Now, when using PostHog, you can press ⌘K (Mac) or Ctrl + K (Windows) to reveal a Spotlight or Superhuman-like command palette that lets you navigate around PostHog mouse-less. In addition to navigation, the command palette also has page-specific commands that let you, for example, change the time range on charts, as well as a way to quickly share feedback with the PostHog team, create an API key, or even do some math with the built-in calculator.
Eric, Michael, and Paolo got this done in just a few days, and we love it.
Stay tuned for more exciting features that were built during the hackathon.
Based on community feedback, we made it easier for feature flags to be integrated with your backend, in addition to our frontend JavaScript implementation.
We've added feature flag support to our Python Integration, as well as improved the /decide endpoint used by feature flags to make the API experience better.
We have ourselves been using feature flags with the Python integration to slowly roll out some exciting new features.
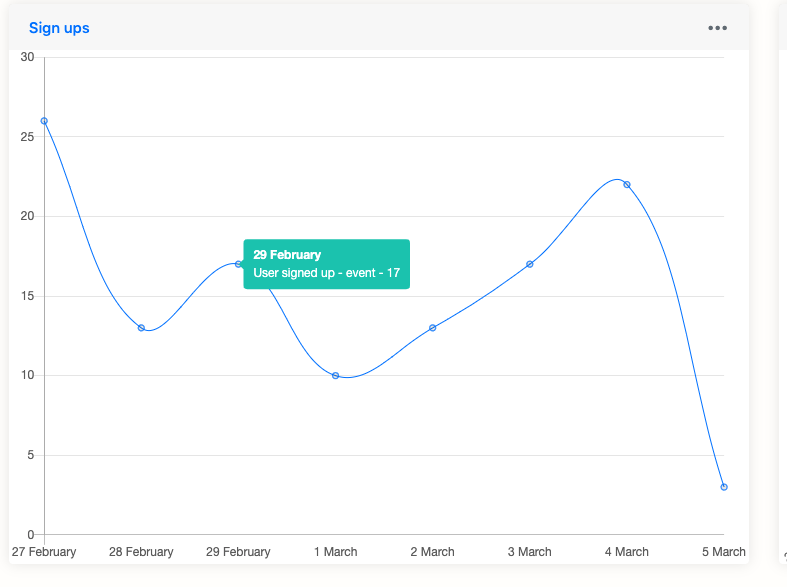
To help users keep up with their key metrics in a simple way, we have introduced a weekly email that gives you an overview of your active and churned users over the previous week.
This is in Beta mode and we're expanding its capabilities, but it already gives you a good sense of your performance in terms of users.
Have you gotten your weekly report yet?
We’re working hard to improve PostHog and would love to talk to you about your experience with the product.
If you're interested in helping us out, you can schedule a quick 30-min call with us on Calendly.
Oh, and we're giving away some awesome PostHog merch as a thank you!
Bug Fixes and Performance Improvements
- Add overflow to card body #1878 (EDsCODE)
- Pinning the dev Dockerfile PostgreSQL and Redis to the production version #1877 (ahtik)
- Fix path loading spinner #1876 (EDsCODE)
- Fix session label hover erroring #1874 (EDsCODE)
- Add check to event serializer #1873 (EDsCODE)
- Upgrade cypress, fix and stabilize tests #1872 (macobo)
- Fix small util bugs #1871 (Twixes)
- Mark js_posthog_host as safe #1868 (macobo)
- Destroy lodash #1864 (Twixes)
- Use official react-grid-layout #1862 (Twixes)
- Fix feature flags test #1858 (yakkomajuri)
- Remove redis warning #1856 (timgl)
- Trim quotes on event properties #1852 (EDsCODE)
- Reset user session after logging in as another user #1850 (macobo)
- Fill in person filtering and reintegrate tests #1848 (EDsCODE)
- Try running review apps in production mode #1847 (Twixes)
- Bump drf-exceptions-hog to 0.0.3 #1845 (Twixes)
- Experiment: Improving actions UX? #1841 (paolodamico)
- When DEBUG, include posthog.js with local posthog host #1840 (macobo)
- Trim retention query #1839 (EDsCODE)
- Add per entity filtering #1838 (EDsCODE)
- Disable web snippet on DEBUG instances #1837 (Twixes)
- Fix distinct id too long #1831 (timgl)
- Get rid of caching in /decide endpoint #1829 (macobo)
- Improve event properties display #1825 (timgl)
- Fix tsconfig.json lib property #1818 (mariusandra)
- Update dockerfile for dev-ing #1817 (fuziontech)
- Fix email test #1814 (timgl)
- Fix status report period #1810 (Twixes)
- Toolbar Shadow Root Support #1805 (mariusandra)
- Change session query to not collect events #1802 (EDsCODE)
- Fix person querying #1797 (timgl)
- Add python version to posthog for automated deploys #1795 (fuziontech)
- Always limit events #1794 (timgl)
- Fix ambiguous timestamp ordering #1792 (timgl)
- Fix dev docker build #1791 (timgl)
- Create CODE_OF_CONDUCT.md #1790 (yakkomajuri)
- Make shared_dashboards endpoint exempt from x-frame-options header #1789 (yakkomajuri)
- Retention date filtering #1788 (EDsCODE)
- Search for cohorts that contain the given distinctIDs for feature flags #1780 (fuziontech)
- Report all non-DRF exceptions to sentry #1773 (paolodamico)
- Bump posthoganalytics requirement for feature flag bugfixes #1772 (fuziontech)
- Set heroku python runtime to python 3.8.6 #1769 (fuziontech)
- Fix sessions team filtering #1766 (timgl)
- Add option to delete feature flags #1761 (yakkomajuri)
- Test if any filters exist and if they do make sure there are properties to filter on for decide endpoint #1759 (fuziontech)
- Fix demo urls #1757 (mariusandra)
- Change h1 of Live Actions page to "Live Actions" instead of "Events" #1756 (yakkomajuri)
- Fix toolbar fade container click block #1753 (mariusandra)
- Bump posthog analytics version #1751 (timgl)
- Add personal api key #1747 (timgl)
- 1684 allow ip override #1744 (timgl)
- Remove Toolbar Dock Mode #1733 (mariusandra)
- Use drf-exceptions-hog package #1732 (paolodamico)
- Disable weekly status report on PostHog Cloud #1730 (Twixes)
- Use Django now for tz aware timestamps #1728 (fuziontech)
- Use utcnow(). Always default to UTC #1727 (fuziontech)
- Replace uuid4 and uuid1_macless with UUIDT #1726 (Twixes)
- Onboarding improvements #1723 (mariusandra)
- Self-serve billing enrollment & management #1721 (paolodamico)
- Improve Django commands for development #1720 (Twixes)
- Do not shadow Kafka default columns _timestamp and _offset #1718 (fuziontech)
- Small insights type update #1717 (mariusandra)
- Don't assume that each user belongs to a team #1715 (Twixes)
- Fix migration issue #1711 (Twixes)
- Update 0085_org_models.py #1710 (Twixes)
- Fix compatibility with posthog-production #1708 (Twixes)
- Random improvements
merge people, analytics#1706 (paolodamico) - Make production docker-compose.yml generated #1704 (Twixes)
- Added docker-compose proxy file #1703 (yakkomajuri)
- Fix Master EE code #1701 (mariusandra)
- Send a weekly instance status report
resolves \#1509#1683 (Twixes) - Materialize Views to wrap data coming in from Kafka for Events, Elements, People #1678 (fuziontech)
- refactor how we grab kafka_host to make it reusable for migrations #1677 (fuziontech)
- Test if person exists before getting from it #1676 (fuziontech)
- Make get_is_identified more tolerant of missing person #1675 (fuziontech)
- Organizations – models #1674 (Twixes)
- Fix table view sessions #1672 (timgl)
- Use cached results for funnels #1671 (timgl)
- Remove default json serializer from kafka_helper #1669 (fuziontech)
- Put process_event_ee back on celery with delay #1667 (fuziontech)
- Show underlying property value type #1666 (Twixes)
- Add detailed label to actionstable #1653 (timgl)
- Added warning for changing feature flag key #1646 (yakkomajuri)
- Fix a few "Unchanged files with check annotations" issues #1641 (mariusandra)
- Add "is_simple_flag" to Feature flags #1639 (timgl)
- Fix Cypress tests #1635 (yakkomajuri)
- Upgrade Kea and TypeGen to latest versions #1634 (mariusandra)
- Nicer API Failure Errors #1633 (mariusandra)
- Added password strength bar #1632 (yakkomajuri)
- Fix optional trailing slash routing #1631 (Twixes)
- Remove function call to see impact on performance #1627 (fuziontech)
- Refactor get_or_create_person function in process_event #1626 (fuziontech)
- Migrate process_event shared functions to be public #1625 (fuziontech)
- Make hash elements public function on element_group #1622 (fuziontech)
- Remove Trailing Spaces in Selector Box #1621 (J0)
- Convert private functions to public for ee access #1618 (fuziontech)
- Core action tracking I #1612 (paolodamico)
- Bugfix: Remove celerybeat.pid before starting docker worker #1608 (fuziontech)
- Skip some tests on multitenancy #1607 (paolodamico)
- Add tests for FOSS #1600 (timgl)
- Typo in licenses.tsx #1599 (jonhyde-legl)
- Fix: Do not load debug_toolbar when testing #1598 (paolodamico)
- Bump posthog-js 1.4.5 #1597 (timgl)
- Add statsd to celery tasks and add task to monitor queue size #1595 (fuziontech)
- Papercups identify user #1593 (timgl)
- Make /decide endpoint more flexible
pt. 2#1592 (yakkomajuri) - Revert "Add monitoring of celery queue size to statsd (#1589)" #1591 (fuziontech)
- Add monitoring of celery queue size to statsd #1589 (fuziontech)
- Noop on celery worker if ee is not enabled #1587 (fuziontech)
- Use celery defaults for concurrency, bumping workers only increased latency of event processing #1584 (fuziontech)
- Increase number of concurrent celery workers in production #1583 (fuziontech)
- Handle the case of invalid json gracefully #1581 (weyert)
- #724: Export Events to CSV #1580 (michlsemn)
- Fix and test Team.event_properties_numerical #1572 (Twixes)
- Explicitly use python-statsd as statsd lib #1570 (fuziontech)
- Remove statsd #1568 (EDsCODE)
- Downgrade react dom #1559 (timgl)
- Identify email in frontend #1558 (timgl)
- Improve API routing #1557 (Twixes)
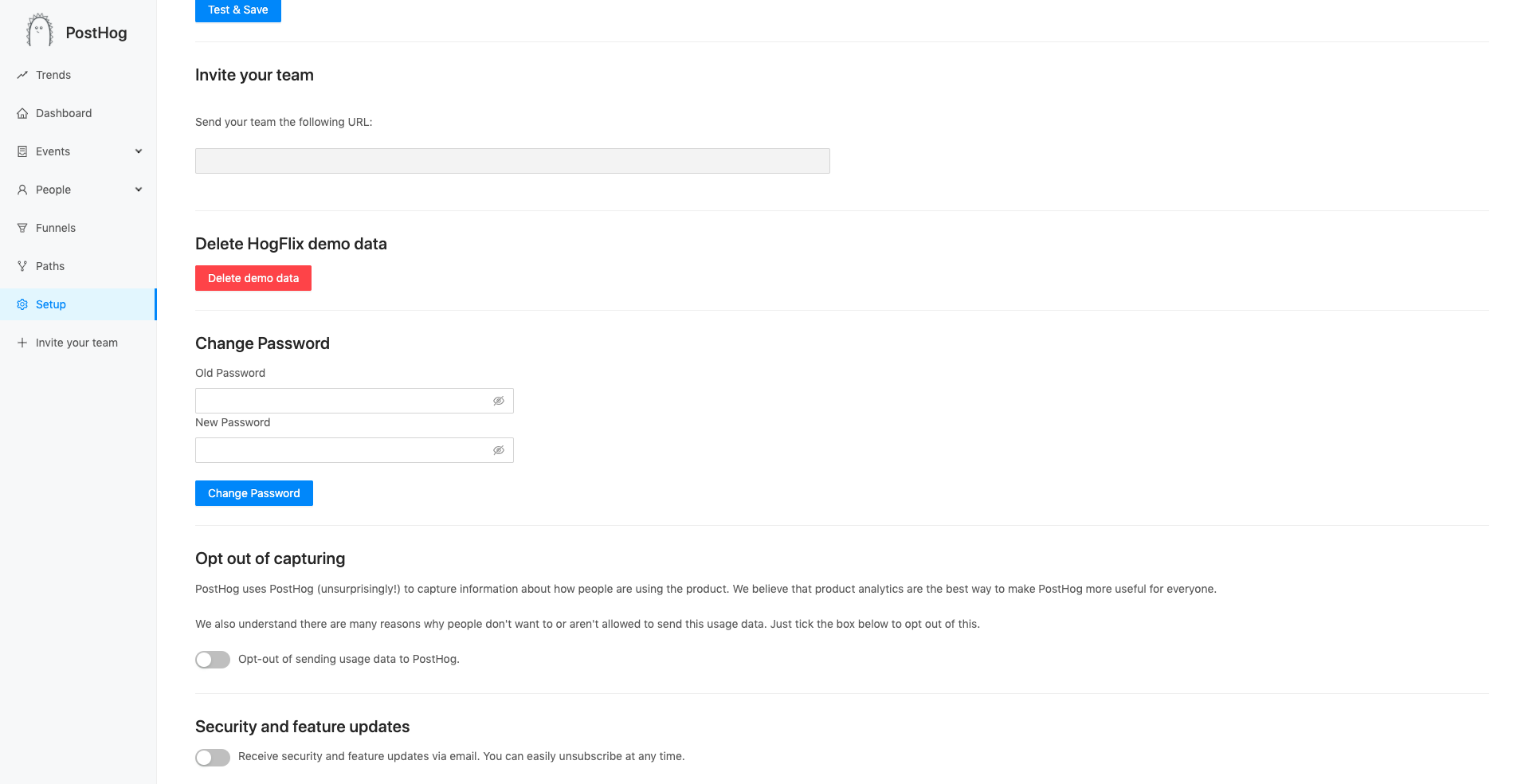
- Fix multiple elementgroup returned #1549 (timgl)
- Fix team uuid migration #1548 (timgl)
- Fix property filtering null values #1546 (timgl)
- Only allow using aggregate functions on numerical properties #1536 (Twixes)
- Signup improvements #1535 (paolodamico)
- Changes to make person editable
resolves \#89#1491 (cr33dx)
1.14.0 - Thursday 03 September
Eric really killed this one with a massive pull request where 55 files were modified.
As a result, PostHog now allows you to look through a history of the charts you've made on 'Insights', so that you don't have to worry about forgetting the exact filters you used to reach a certain conclusion, or feeling bad about not having saved that perfect chart from a week ago.
Experiment with insights all you want, now without the fear of losing your work.
We also merged another huge PR (58 files changed!) from Michael that's been a long time in the making because we wanted to get this just right.
To facilitate integrations with external services, as well as make the experience of using our API simpler and safer, we have now introduced Personal API Keys. They can be generated and deleted on the PostHog setup page. It's worth noting that this is a private API Key, compared to your public 'Team API Key' used in the snippet.
Lastly, because of this change, we have deprecated authentication with username and password for API endpoints.
At PostHog, one of our core values is transparency. As a result, we try to make as much information public as we can, from what we're working on to how we operate.
As such, it felt important to us to release a public roadmap where our entire community can view what we're up to, what we'll work on next, and what our objectives are for the future. For a long time we have had a rough roadmap available in our Handbook, but, by now having our roadmap on GitHub, we can directly link issues to the board, and community members can also vote (with emojis 👍) on issues they believe to be important.
Furthermore, we have always encouraged members of our community to open issues for bugs, feature requests, or just anything at all they want to see changed. Now, issues opened by the community can be incorporated on the roadmap, so you can have an idea of how your suggestions fit in with our development process.
Keep the tickets coming!
As an open core company, we have to conciliate our open source efforts with our ability to generate revenue. Generating revenue is how we're able to continue to sustain our extensive work in the open source space.
Thus, after a lot of brainstorming and calls with the likes of Sid Sijbrandij, CEO of multibillion dollar open core company GitLab, we settled on a business model that allows PostHog to be a sustainable company in the open source space.
This led to the creation of two key things: an ee subdirectory on our main repo, and a new repository called posthog-foss. We'll be explaining these in more detail in the future, but, for now, you should know that to run fully MIT-licensed software, you can either clone the main repo and delete the ee subdirectory (without any consequences), or clone our posthog-foss repo, which is a mirror of the main repository without proprietary code.
In addition, if you're an enterprise customer looking for added functionality and improved performance, contact us at sales@posthog.com to discuss the license for using our proprietary features.
To ensure the security of your PostHog instance, it's important that you use a randomly-generated unique SECRET_KEY. This key is used by Django to encrypt cookies, calculate hashes, and generate tokens, making it of high importance.
Prior to this version, we denoted the importance of this in our Docs, but did not enforce it in our software. Now, to enhance security, PostHog will not allow you to run the server without setting it.
Many of our deployments generate and set this key by default, so that you will not need to worry about it. This is the case with our Heroku One-Click deployment, for example. However, other methods may not automatically do this (we're working on it!). As such, if you run into any issues when updating PostHog, make sure you have a unique SECRET_KEY set.
You can find more information about this on our 'Securing PostHog' page and should always feel welcome to ask any questions on our community Slack group.
Bug Fixes and Performance Improvements
- We disabled our own snippet on DEBUG instances and improved tracking
- We started using
django_extensions - Tim added a test to PRs to check if our Docker image builds
- Michael and a bot helped us keep dependencies up-to-date
- Marius made the Toolbar UX better by fixing its element detection, making the info window follow the mouse, and correcting other minor things
- Paolo made user metrics better
- Eric updated our /insights endpoint
- We changed the color on some tabs and the tone on some buttons to improve our UI
- We fixed and then added tests for our multitenancy environment
- Michael fixed a UI bug on our URL list
- We overhauled our README, which was really in need of updating. It now looks better, reads better, and has better info about deployment and our Enterprise Edition.
- We improved the command description for
setup_review - Tim made our testing of PR environments easier
- We made the 'Launch Toolbar' links open on a new page
- We updated our CHANGELOG and bumped versions here and there(and in a lot of other places)
- We crushed a bug regarding rest hooks for Docker images
- We improved our syntax highlighting for code snippets
- License issues and disappearing user paths on Firefox are now bugs of the past
- @J0, a community member, introduced a feature for disabling link sharing
- Michael removed a useless release drafter action
- We had a small refactor done on PostHog's
headtemplate - Yakko fixed our Cypress tests and made them faster
- We allowed Sentry in DEBUG mode
- We demolished issues with Safari's funnels and IDs for our CohortPeople class
- Paolo set up an awesome Preflight page
- We upgraded the Sentry SDK
- We made our action for syncing FOSS and non-FOSS repositories beautiful("using prettier")
- We set up an action for syncing our FOSS and main repo then updated it again and again
- We added regex and action hints for the Toolbar
- We migrated to
BigIntegerIDs - We changed the Toolbar heatmap to display number of clicks instead of page rank
- We fixed our bottom notice warning for PostHog running on HTTP
- We set up a workflow for auto-updating the version
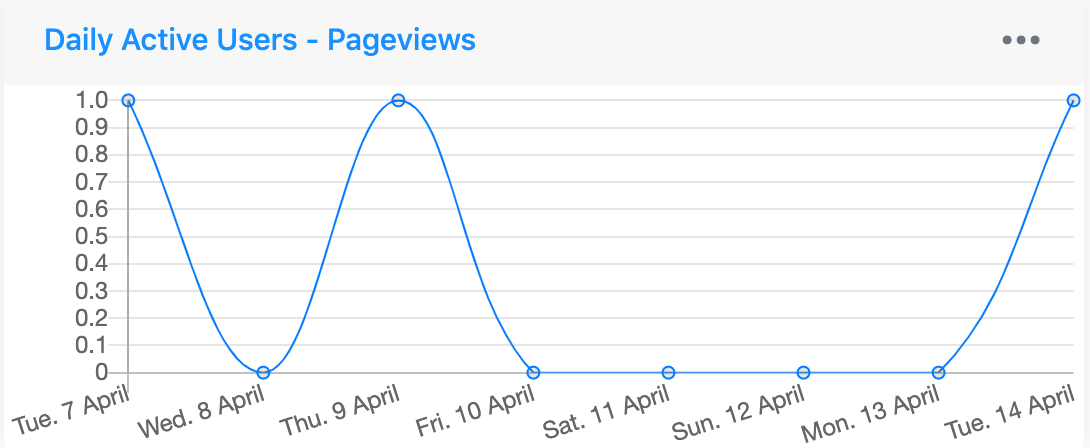
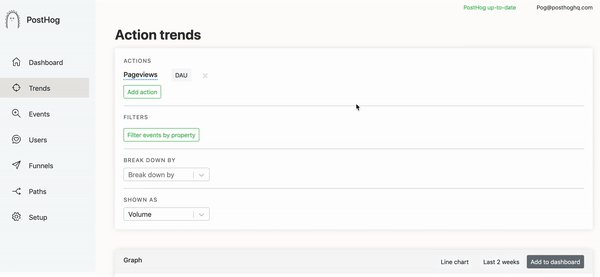
- We improved the description for DAUs
- Michael added a warning bar for production PostHog instances running on HTTP
- Anna fixed a bug with action deletion
- We fixed an issue with licensing and another one
- We fixed our Docker images to account for changes in Kea and Django's SECRET_KEY
- Marius upgraded us to use the newest version of Kea Typegen
- Eric pulverized a bug about empty conditions on Trends
- We added a column to denote when actions were created
- We made the Toolbar easy to launch for all users
1.13.0 – Thursday 13 August
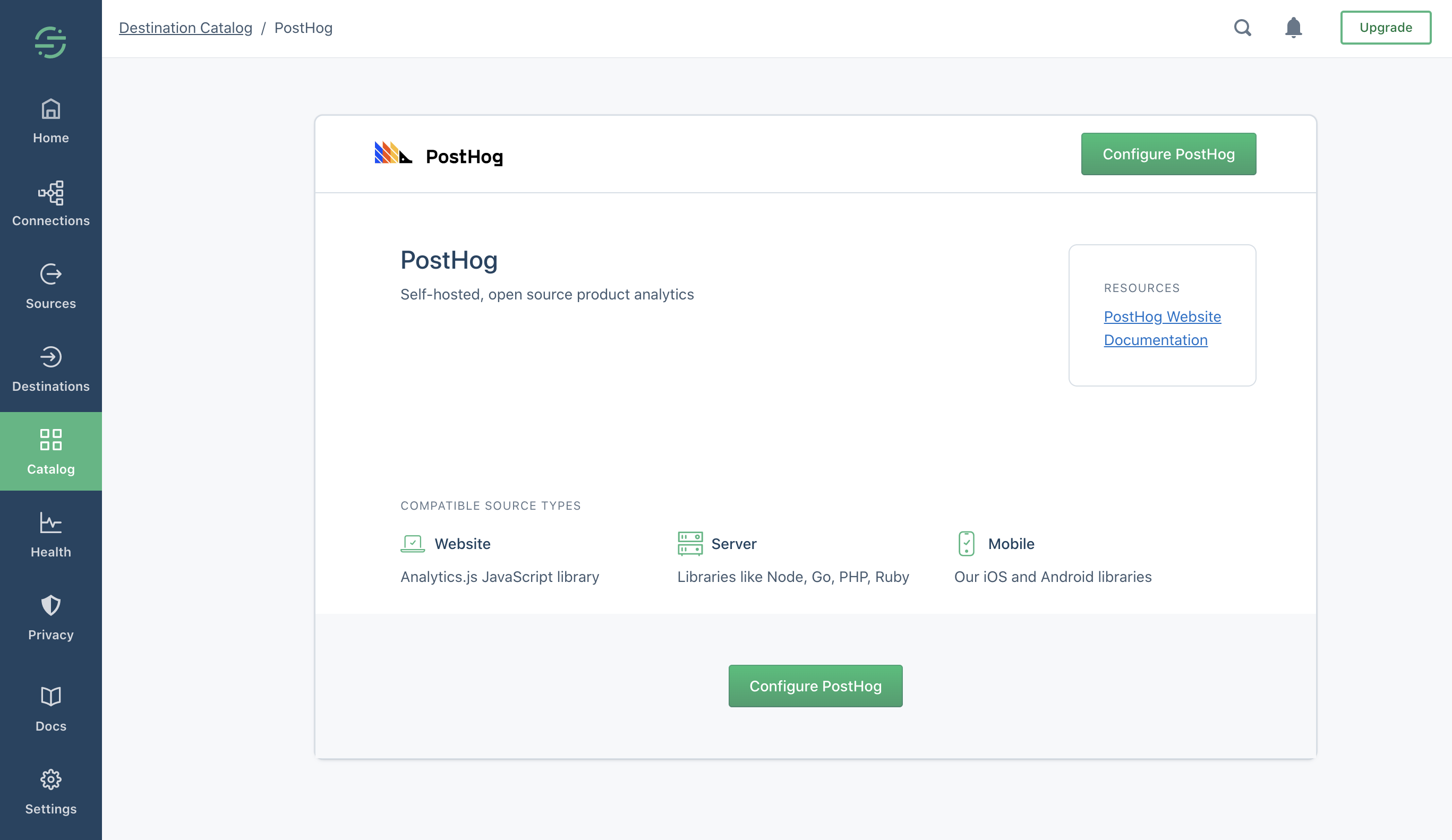
We're happy to announce that PostHog is now available as a destination on Segment.
Our friends at Segment have built a platform that works as an integrated data pipeline to pull in all your customer data. It's a cool way to combine PostHog with ie Google Analytics or Salesforce data.
If you're already a Segment user, check us out on their Destination Catalog. Otherwise, if you're dealing with multiple tools for data collection and analysis, consider using Segment! They have a generous startup scheme too, like us.
We consolidated trends, sessions, funnels, retention, and user paths into one page for much faster answers to the questions you may have!
PostHog has a feature where Actions can be posted to Slack or Microsoft Teams. This helps you notify your team in real time of the user actions that really matter. Just got a new user? Ping your sales team. Did a user try out a new feature? Get an alert!
The integration used to be very basic - but now you can edit the message format directly in the UI.
PostHog provides an irrefutably awesome toolbar. This lets you interact with your site or app and understand who is doing what. We've been in Beta for a few weeks, and spent a lot of time interviewing early users - thank you to everyone that took part!
We have now eliminated many bugs and improved the UX, so this feature will be on by default for all new PostHog users.
You can annotate graphs in PostHog - mention big releases, new features, or changes to your UX.
Now, it's quicker and easier to get a quick read on what happened that caused something funky in your graphs.
We've also made all annotations default to being global. That means if you create an annotation in one graph (or in the annotations page), it is visible across any dashboard graph that covers that date range. No need to fear losing your annotations.
Bug Fixes and Performance Improvements
- Heatmaps now work for sites built with Tailwind CSS.
- Some clicks for the heatmap were being double counted. Now they aren't.
- We improved the UX for posting to Slack.
- We fixed selector attributes.
- We made a security improvement to the way session cookies are used, and removed SameSite middleware.
- We fixed a bug where GitHub actions required packer to be manually installed.
- Cohorts supported for people merged to a person.
- Solved a bug with the way the current version update message displayed.
- If you're running in DEBUG mode, it'll be more obvious!
- We refactored sessions into a new queries folder.
- There was a weird issue with the user email search. That's gone.
- We squished two bugs with our stickiness metrics when specific events were filtered.
- The team page now looks much nicer.
- Eric smushed a bug with filters.
- We improved how logouts work with the toolbar.
- We crushed a bug with date filters and funnels.
- We improved how StatsD is used for better tracking of the things that PostHog doesn't track!
- Chunk loading errors be gone. The assertive "attempt to" in the title says it all.
- Saving actions from the toolbar now makes it easier to view insights or to go to your actions list.
- We cleaned up a debug warning, leveraging heart emojis.
- An issue with demo data on the dashboard loading has been disappeared.
- Tim eliminated an issue with cumulative graphs.
- A Sentry error about breakdown filters is now brown bread (dead).
- We now return an error for malformed JSONs to the API.
- We've converted the toolbar to TypeScript. That always makes for a ridiculously huge pull request. 110 files changed. Noice, noice.
- We added a missing migration for ActionStep URL.
- Warnings on running local tests now don't appear.
- The experiments tab in the navigation didn't have a highlight. Now it does. That was weird.
- We moved most of the analytics logic into a
queriesfolder. This means it's in one place and in the future will make a ClickHouse integration way easier.
1.12.0 - Friday 29 July
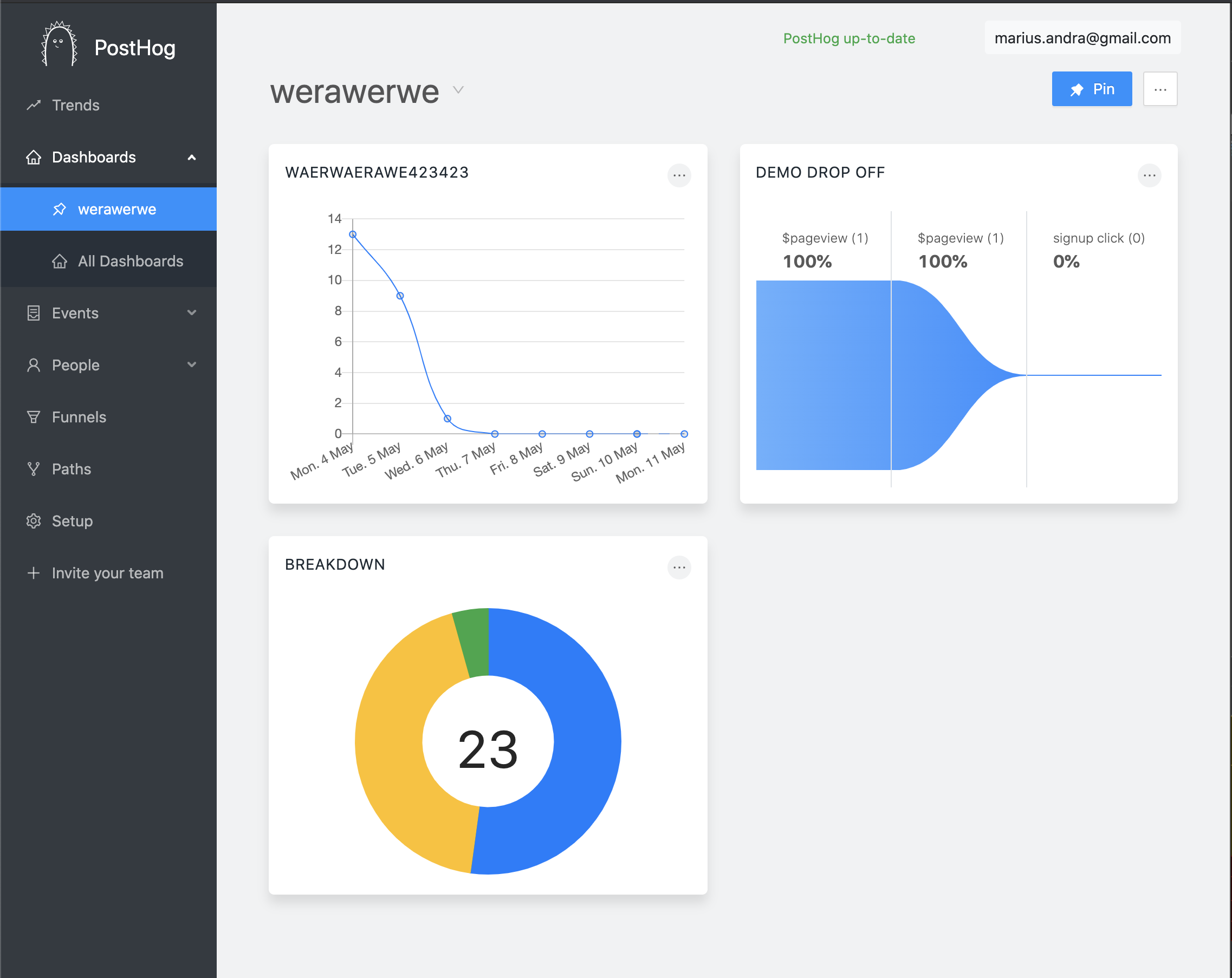
- Shared Dashboards
Dashboard on a TV in your office? Want to have a public stats page? Share a dashboard with someone who doesn't have a PostHog account? You can now publicly share a dashboard. Just click "Share Dashboard" and enable sharing. You'll get a link that's publicly accesible.
Changed your mind? You can always disable sharing.
- Aggregate Functions
Want to know the average revenue per user? Want to know the lowest browser version anyone is using? You can now do Sum, Max, Min and Avg calculations on any event property and graph them in trends!
- Global Annotations
Digging through git commits to find out what changed to make the graphs go hay-wire? No more! You can now annotate when something happened (a big release, a bugfix or a launch) and make it super easy for your team-mates to figure out what's going on. Now global.
As part of this, you can now also manage, add and delete annotations from a central screen.
- Funnel Step Time
You can now see how long it takes users on average to get through steps in a funnel.
- Regex Filtering
Regex master? Put those skills to use on any property with regex filtering
- Retention Table Improvements
Previously the retention table was hardcoded to only recognize the $pageview event as a retention event. Now, you can select any action or event to measure retention on.
Clicking on any section in the retention table will tell you exactly what users fall in that item.
Bug Fixes and Performance Improvements
- We've added a button to easily launch the toolbar
- We've made line charts more precise by straightening the lines.
- We've enabled interval selection for sessions too
- We're now using Typescript (1, 2)
- We've [fixed various issues with annotations(https://github.com/PostHog/posthog/pull/1291)
- We don't refresh the Events table if you don't select a property
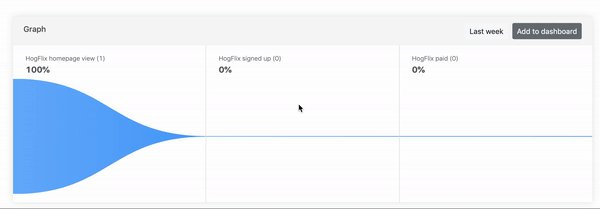
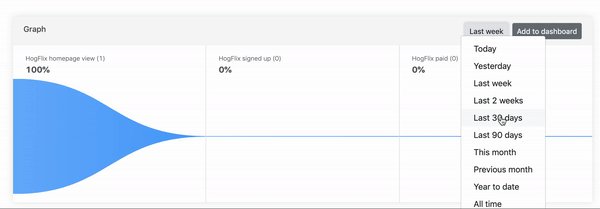
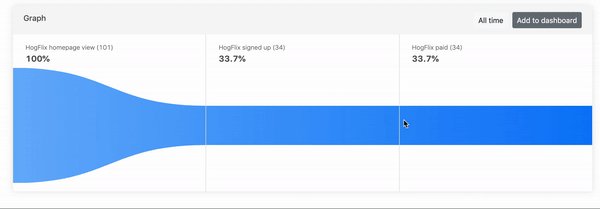
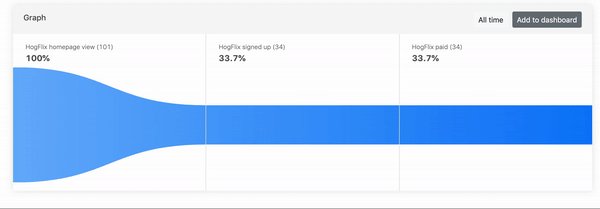
- "All time" date filter works on funnels again
- You can now [delete users from your team(https://github.com/PostHog/posthog/pull/1274)
- Fixed an issue where timestamps were displayed incorrectly on sessions
- Fixed a bug where selecting "last 48 hours" wouldn't return results
- Fixed issues with funnels loading on dashboards
- UUIDs are ugly, so we just cut them off rather than wrapping entire lines in the events table
- Samcaspus contributed a little bit of magic: we now automatically adjust your date range if you change the interval
- We added a button to dashboard that allows users to [easily add a new item(https://github.com/PostHog/posthog/pull/1242)
- enhanced ctrl + click new tab opening feature
- Massively speed up loading live actions
- Fix password validation and improve minimums notice (closes #1197)
- Closes #1180 worker fails if timestamp is invalid
- (abhijitghate)[https://github.com/abhijitghate] contributed an improvement to the way we display DAU's in the graph
- Fix an issue where loading sessions would do an entire table scan, and then throw it away
- Automatically bind docker-compose 2to port 80 for production deployments
1.11.0 - Friday 17 July
- Annotations
- Cohort filters
- Retention table filtering
- Many toolbar fixes.
Bug fixes and performance improvements
- Some first-time contributors ran into errors with TemplateDoesNotExist, which we've solved
- Add comprehensive Cypress tests for dashboards to avoid bugs
- Add webpackbar for better readability while developing
- Moves total to the bottom of the pie chart to fix z-index issues readability while developing
- Fix an issue with filtering on the event type
- Add Typescript to the PostHog frontend codebase
- Fix the ability to delete dashboards
- Add support for LZ-String compression
- [Use Black for Python formatting](https://github.com/PostHog/posthog/pull/1136
1.10.1 - Thursday 2 July 2020
Bugfixes
- Actually include the version bump when you push a release! 🐛
- Add flutter docs and reorder flow #1134
- Black all the things! #1136
1.10.0 - Wednesday 1 July 2020
Toolbar
- It's like inspect element, but for user data.
- Easily see the ranking of which parts of the page your users are interacting with the most:
- We learned a ton about our product and website within minutes of trying this out.
Feature flags
- Feature flags let you roll out changes to users with a certain property, or to a percentage of users, or some combo of the two.
Other exciting, enthralling and invigorating features
- Flutter Integration. You asked for it and now it's here!
- Retention page. PostHog already had stickiness, but now there is a table that demonstrates perhaps more clearly how your users are coming back (or not!)
- Better onboarding. We've had a go at redoing how our set up flow works, and will be tracking if it helps more people get through PostHog's own funnel!
- Platform.sh deployment. A very simple, new and trendy way to get up and running!
- Porter development. Join the cool kids and do web development in the cloud. Thank you so much to porter-dev for creating this PR.
- Event name filtering. By popular demand, you can now filter the events table by the event name. Happy debugging your implementations!
Bug fixes and performance improvements
- We are now more privacy friendly - you can discard IP address data
- Added the offer of a free pairing session to the contributing guide - ask us!!
- We fixed a bug with the start times for the session view
- We improved the ./bin/test command
- We now let you break down users by their properties (it wasn't working before!)
- We sped up the people page - pro tip: don't load stuff you don't need!
- We disabled batching in the snippet, since this helps prevent data loss
- Fixed a weird bug with moving from sessions to trends
- Fixed person properties being selected, which was causing some issues with the stats.
- We now automatically select hourly if you're looking at data from just today or yesterday - it was weird otherwise!
- We turned today into the last 24 hours - you can now think of yourself as Jack Bauer
- The people modal now has pagination
- We now copy array.js.map as well as everything else to better debug errors
- We now show a warning for old browsers, and feel bad for those in big enterprises that must use them!
- Black now added to post commit hooks, so we don't get crazy all-file reformatting
- Fixed an issue with force refreshes for cache in certain places
- We fixed a failing test problem with team_id
- Improved person properties and pagination
- Solved a Sentry error with overly long text
- We cleaned the configs for release-drafter
1.9.0 - Thursday 18 June 2020
- Sessions view

- You can then see exactly how a user interacted with your app:
 This should really help with debugging, or just trying to get a detailed view of what users are up to.
This should really help with debugging, or just trying to get a detailed view of what users are up to.
Better testing
- Fixed Cypress tests
- Enabled running cypress in parallel, which saved a minute.
- Fixed cypress linting errors and sped up tests further
- Cached PostHog's yarn builds, which took e2e tests down by around 30%.
- Finally, we now wait for PostHog to start serving requests rather than the 60 second sleep when running Cypress.
Management command for millions of events
Set properties to anonymous users
Bug fixes and performance improvements
- We worked hard on improving caching to speed things up. We fixed cache refreshing in a few areas, we made a few caching adjustments to fix #1022. Finally, we now use redis to cache results.
- Save time! You can now create actions from the trends page.
- Upgrade to posthog-js 1.2.0 to support dynamic params.
- We fixed long href inserts - the href can now go up to 2048 characters before truncation. Someone must have had some funky urls going on…
- We prevented intermittent issues with yarn build
- We fixed a bug that caused cohorts to fail when actions were deleted
- We solved a problem with comparing trend sessions distribution
- We added a limit to number of returned entities for breakdowns so queries don't time out
- We created a fix for an issue with heartbeats
- We made it clearer that PostHog SaaS users are on the latest version
- We slashed CPU consumption for VSCode by excluding a folder
- Generated a performance improvement for element stats
- We stopped giving way too many decimal points on our graphs!
- Trends page UX improvement
- Improved filtering on elements
- We fixed a race condition
- We don't rely on $ to separate PostHog's events
- We removed the redundant math selector on funnels - it didn't do anything!
- Django upgraded to 3.0.7
- We made HTTPS work locally - we had lots of community issues raised, so that should make it easier to get started with!
- We improved the setup overlay layout
- We sped up the events endpoint by just hitting the current week's partitions
- We solved a problem with temporary tokens
- We added webpack HMR and hashes to chunk filenames. (#878)
1.8.0 - Wednesday 3 June 2020
- We cleaned up descriptions in the breakdown filter.
- The UX is nicer for selection a URL on creating an action.
- We made it simpler to understand how to use custom events during the setup process.
- The token issues, oh the token issues. Fixed and fixed.
- It was time for our events table to become Ant Designed.
- Pre-2020 events won't affect partitions any more.
- Better debugging with Sentry.
- Scrollbar small issue be gone.
- We improved how empty funnels work.
- Events are 40ms faster to process - 25% quicker!
- The sidebar works properly on mobile - no more squished interface on your cell phone.
- Fix a bug with selecting filters
- Funnels are simpler.
- Solved a tricky bug on app.posthog.com caused by URLs with non-utf8 or raw binary query parameters.
- Nothing to do with dubious cheese, we fixed errors with babel
- Improved toolbar UX for actions to fix a small issue.
- PostHog will now cache SQL and parameters between events processing. This speeds things up by a further 40%.
- We refactored more classes to hooks, fixing a bug with event name labels along the way.
1.7.0 - Wednesday 27 May 2020
- Developing PostHog is now a bit less tedious. We halved the time it takes to install python dependencies for any deployment.
- We've written a lot of front end tests, as well as a regression test for single step funnels, where there was a bug - now fixed.
- We neatened dashboard items so they're closer together in the navigation.
- We improved our Sentry setup.
- Marius fixed the way tables display when they're on a dashboard.
- Eric slayed a bug when the People page wouldn't load with entity specific filters applied.
- We've had several users with very high scale pushing the limits of redis. We have more work to do here, but we've improved the way we handle filled up servers.
- A little header spring cleaning.
- We fixed a bug with suggestions loading, and another with EditAppUrls null check.
- Cohort property filters had a small issue, now fixed.
- AntD's gradual takeover of our app and website continued - it was added to more dropdowns this week.
- We prevented requests to update server for those who have opted out, and added fine grained control to the opt out flow.
1.6.0 - Wednesday 20 May 2020
- Dashboard mobile support
- Microsoft Teams support
- You can now use the django-debug-toolbar to diagnoze performance issues better
- We added ES Lint, for JavaScript linting.
- We fixed property filter array issue
- Optimize funnel rendering is a major improvement in speed for those with many events - now 1 order of magnitude faster.
- Multiple filters with same key, fixed a bug that means you can now have multiple filters that are the same ie $current_url doesn't equal A and $current_url doesn't equal B
- Event partioning, which speeds up trends and paths pages in particular. Learn more about scaling PostHog.
- The component Deletewithundo wasn't working because of property mixup, now it is!
- Funnels and Actions now use Ant Design
- We temporarily removed stickiness breakdowns, as they were causing issues.
- Better handling of breakdown views when users don't have the property.
- Fixed an issue with viewing certain queries over all time.
- Resolved an issue with sessions where null conditions were missing
- Fixed the cohort input search bug
- Solved a bug with navigating to users
- Improved our event insertion scalability
1.5.0 - Wednesday 13 May 2020
-
Big refactor of how we do routing in the app which means going backwards and forwards should work a lot smoother
1.4.0 - Wednesday 6 May 2020
-
Added filtering of properties individually. For both trends and funnels, you can now add filters for each event/action individually

-
Session time series, you can now see how time spend in your app changes over time

-
Restrict access to instance by IP address (#679, #682)
-
Fix today + hourly filtering not working (#700)
-
Fix timestamps if users had wrong dates set locally (#693, #697, #699)
-
Add $screen to events table (#681)
-
Add noindex to login/signup screens (#702)
-
Speed up cohorts page and use antd (#706)
1.3.0 - Wednesday 29 April 2020
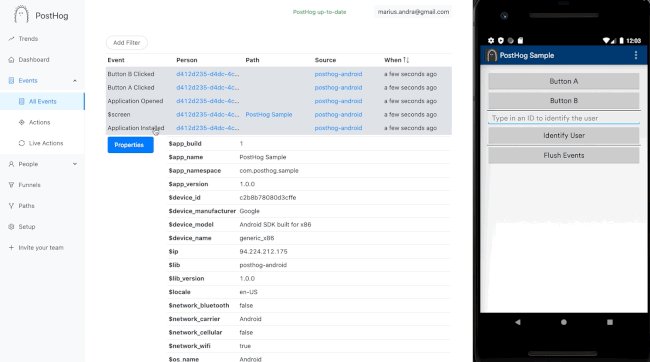
- We have added an Android library so you can now capture events in your Android app and send them to PostHog, we can automatically capture screen changes, and send any other events that you like
-
There is now, also a PostHog Gatsby plugin
-
We have added URL wildcards so you can use % as a wildcard when setting up an action
- We have also updated the Trends page design as well as adding trends info hints. Trends is the default homepage when logging into PostHog.
- The Events table can now be sorted by timestamp.
- Added a more strict flake8 setup and improvements
- Upgraded Kea to
2.0.0-beta.5 - Implemented AntD into Setup page
- You can now allow access to your PostHog instance by IP address for more security. this does not apply to the JS snippet or the event capture API
- Added model for typing of filters
- Added copy code to clipboard changes
- Use forward for header in middleware if applicable
- Move get_ip_address to utils
- Fixed redirect to be explicit for /Trends
- Moved models to separate files
- Added link to docs for local deployment
- Warn instead of crash on invalid selector when using the front-end toolbar
Bug Fixes
- Fixed issue with default trends route
- Fixed Setup page operations not working
- Fixed crash when hovering over events
- Fixed issues with $create_alias when users have multiple distinct_ids attached to them
- Fixed trends save to dashboard issue
- Fixed adding dashboarditem with set dates
1.2.0 - Wednesday 22 Aptil 2020
- We have added an iOS library so you can now capture events in your iOS app and send them to PostHog, we can automatically capture screen changes, and send any other events that you like
Click here for instructions on how to install it on your app.
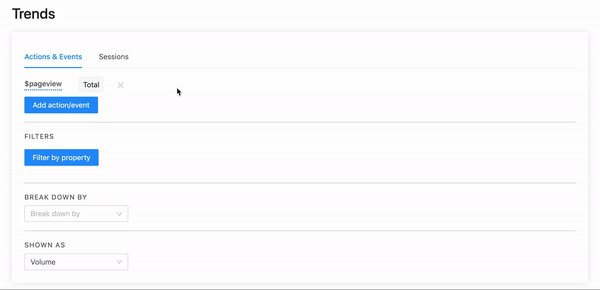
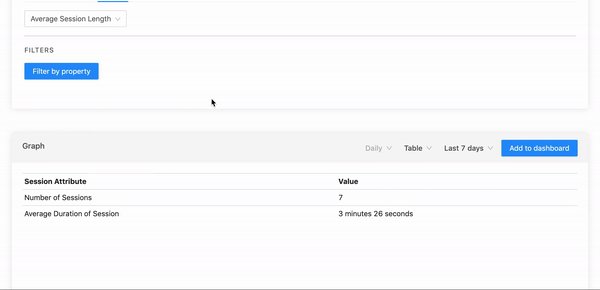
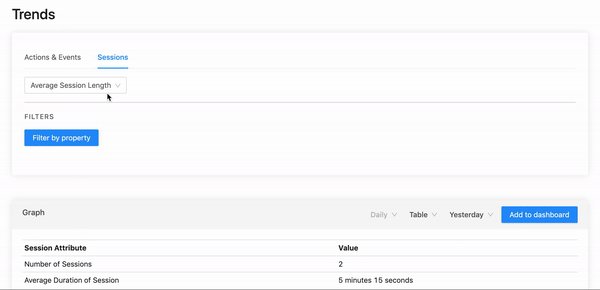
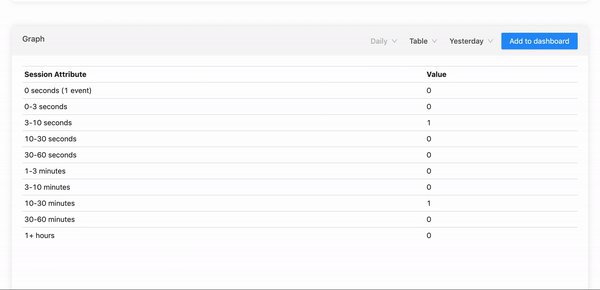
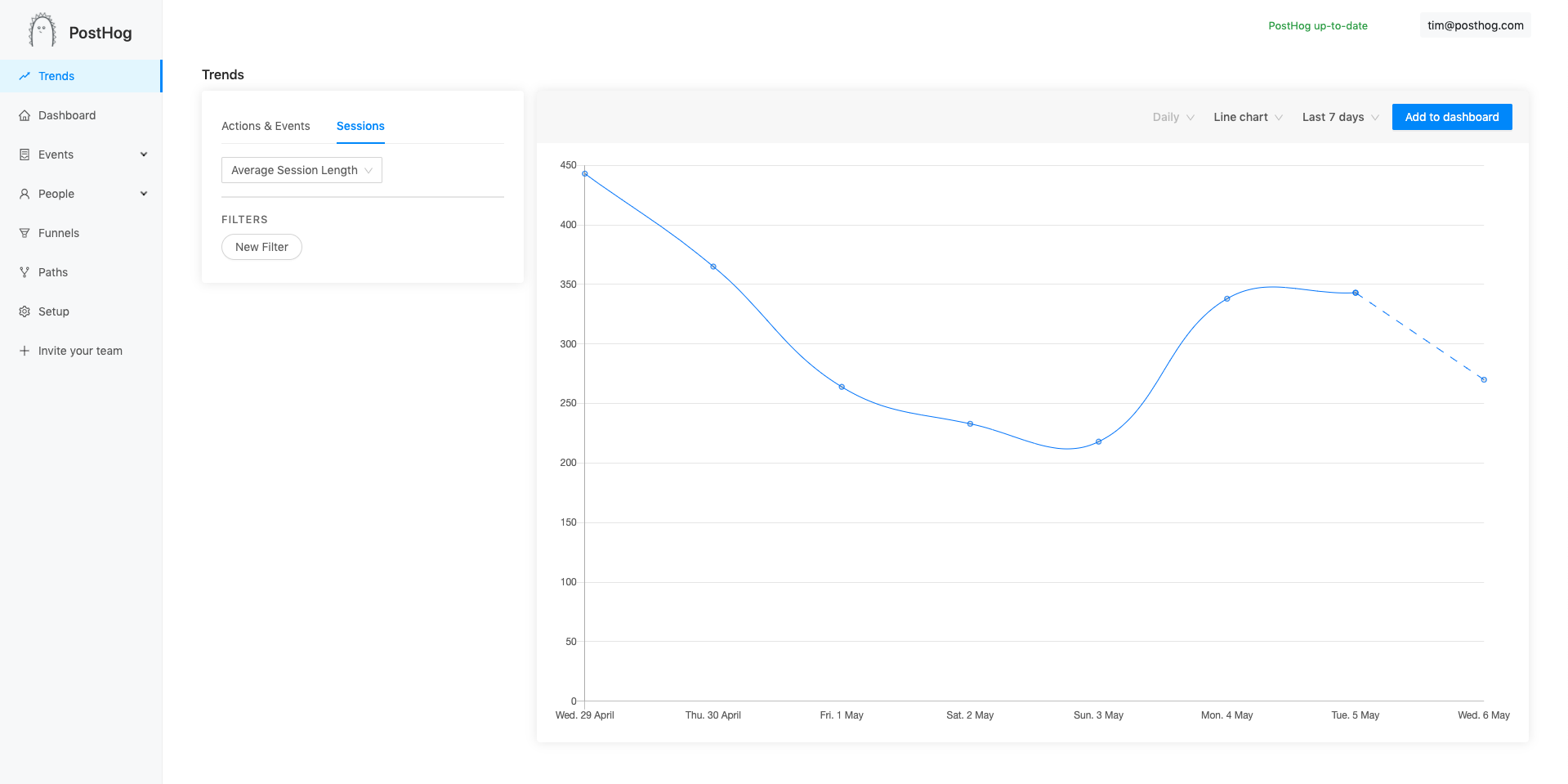
- We have added Sessions to /trends with two modes: “Average session length”, which shows you how long sessions are and how many, and “distribution” which makes it super easy to spot whether sessions are uniformly distributed or whether there are outliers
- Funnels can be filtered by properties
- Added indexes so loading /trends is super fast, even with millions of events
- We have offloaded storing events to workers, so that calls to our events API are non-blocking, and you can scale insertion of events independently from the rest of PostHog
- Removed drf-yasg in favor of our own hosted docs
- Added layout/header components of Ant design
- Updated property filters to be "tokenized"
- Updated the way we display actions/events in trend graphs if those action/events have no data in a given timeframe
- Updated property filters so that they 'AND' rather than 'OR' if you filter multiples
Bug Fixes
- Fixed unable to sign up to teams
- Fixed stickniess not loading
- Fixed property filter bug that would break when multiples were applied in some circumstances
- Fixed setting event name in action
- Fixzed event filtering with teams
1.1.0.1 - Thursday 16 April 2020
- Fix issues with custom events while creating actions
1.1.0 - Wednesday 15 April 2020
Important! We've added Celery workers. We'll move tasks to workers to speed up a lot of actions in PostHog. See update instructions on how to enable workers.
- Users can integrate PostHog with Slack to send push notifications when events are triggered
- Funnels can now be filtered by Events not just Actions
- Funnels can be filtered by time intervals as well
- Added Ant Design to PostHog
- Trends can now be filtered by different time intervals
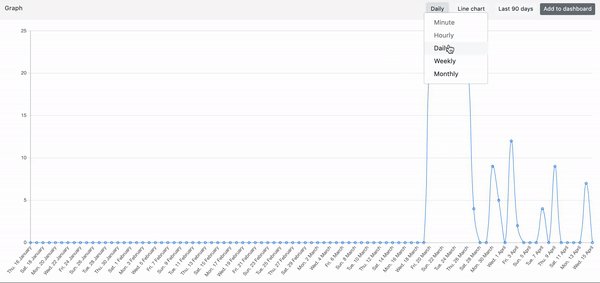
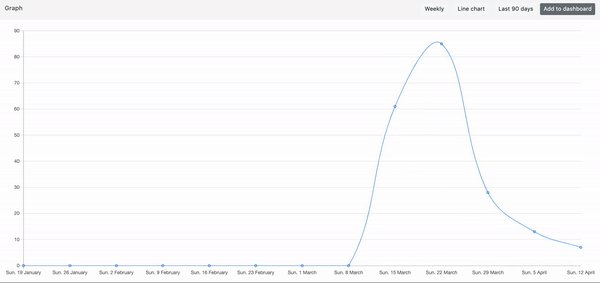
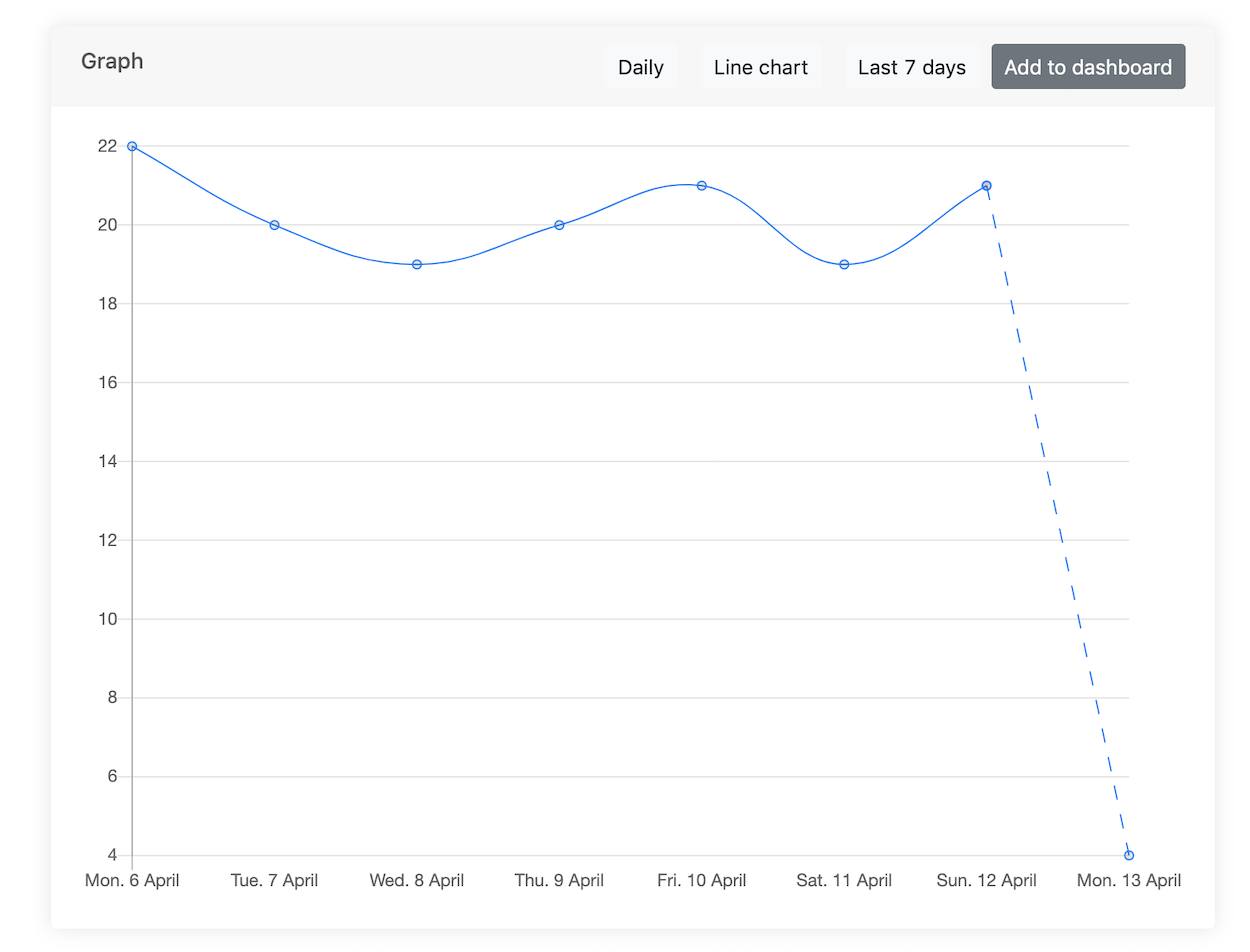
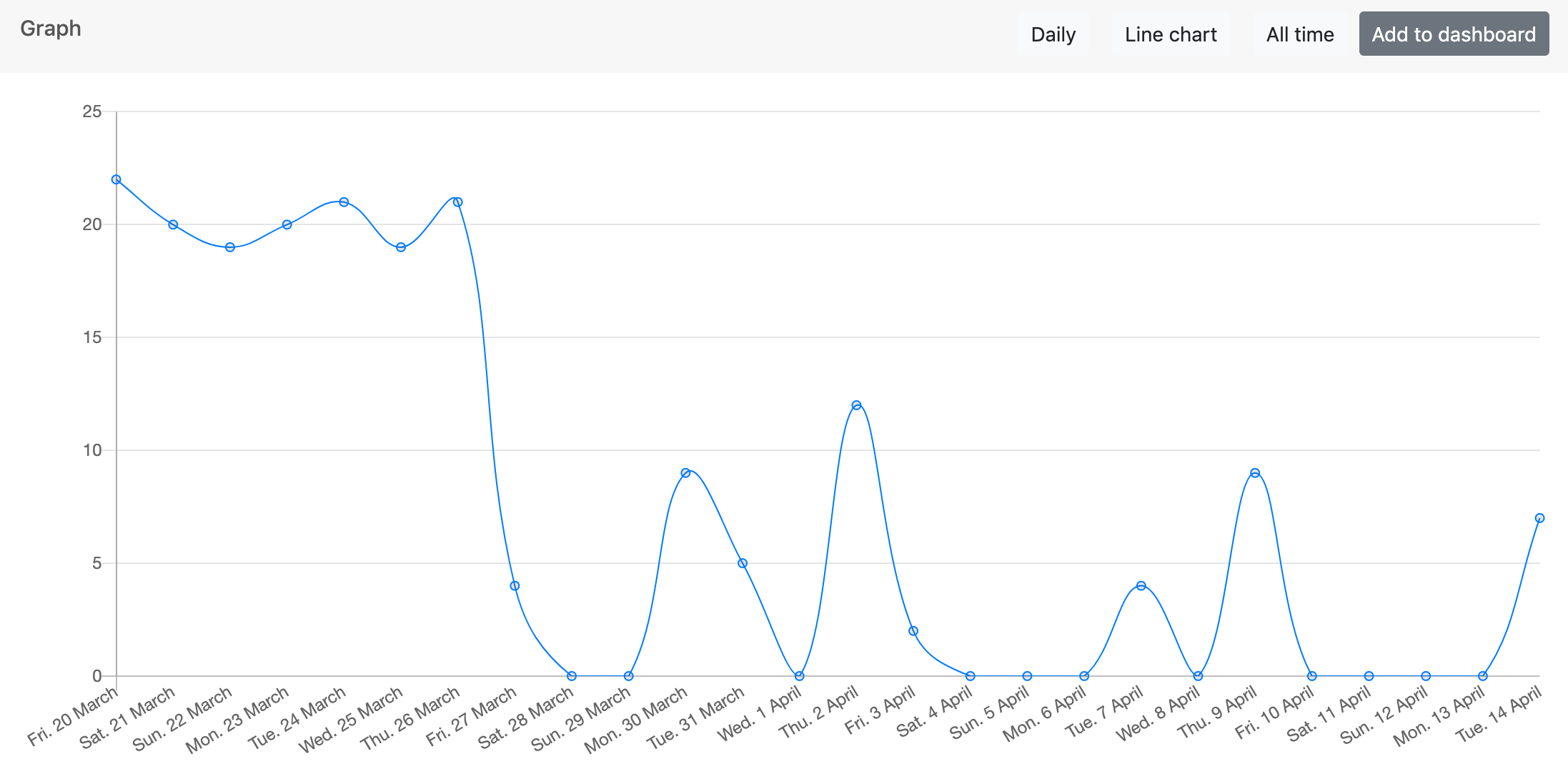
- Added dotted lines to represent data yet to be determined
- Trends graphs have fixed the X axis at 0
- Daily Active Users (DAUs) added as a default dashboard
- Changed the way we rendered urls in Paths to reflect better on different screen sizes
- Updated UX when saving actions to be clearer
- Changed the way we store events properties, we now store all event names and property names against the Team
- Refactored PropertyFilters into a function
- Added filter by event name to event properties
- Added mypy rules
- Using dateutil for datetime
- Added timestamp index to allow event tables to load at large volumes
- Updated helm charts to work with redis and workers
- Added a Babel plugin to reduce antd module load
- We now use offset instead of timestamp of posthog-js to avoid the wrong user time - previously if your local machine had a time set different to your location (or if the time was just off) we would have displayed that time.
- Using npm instead of yarn in copy command as Heroku doesn't have yarn
- We now use posthog-js to get array.js
- Removed unused indexes from migrations
- Updated PostHog snippet
Bug Fixes
- Removed unused future import to prevent Heroku deployments breaking
- Fixed dupliucated users in Cohorts
- Type Migration to prevent /trend bug when navigating to a url from a dashboard
- Added missing type in initial dahsboard element creattion to fix the same bug as above
- Fixed collectstatic on fresh Heroku updates
- Fixed network timeout yarn for antd
- Fixed npm command to copy array.js
- Fixed date filter not detecting moment
- Fixed redis error when upgrading Heroku
- Stopped throwing an error if a user doesn't have a distinct id
- Fixed a trends people bug that ignored the time interval selected
- Fixed site_url pass to slack from request
1.0.11 - Wednesday 8 April 2020
Important! We've added Celery workers. We'll move tasks to workers to speed up a lot of actions in PostHog. See update instructions on how to enable workers.
- Users can filter the trends view by any event rather than just actions
- Users can now change password in /setup
- Users can also reset password at login screen
- Added a logout button
- Added GitHub / GitLab Social Authorization
- Added Stickiness explanation in /trends > Shown As > Stickiness
- Precalculated events that matched actions, this massively speeds up anything that uses actions
- Added Celery background workers
- Added gunicorn workers in docker-server script
- Added email opt in for PostHog Security and Feature updates
- Removed yarn cache in production image
- Cleaned docker yarcn cache
- Reduced size of Docker images by ~80MB
- Set default password for postgres in docker-compose.yml
- Sped up the event insert by only loading actions that were really necessary
- Migrated ip field to event property
- Updated all links to point to new docs domain
- Added GitLab API url
- Added Async JS snippet
- Docker and server updates for helm
Bug Fixes
- Fixed some instances of Cohort page hangs
- Fixed demo actions not being recalculated
- Fixed breakdown error on DAUs where tables could not be filtered
- Fixed array.js
- Fixied ActionStep.url_ so that it can be null
1.0.10.2 - Friday 3 April 2020
- Precalculate Actions to speed up everything (dashboards/actions overview etcetera)
- Fix error running Docker file
1.0.10.1 - Wednesday 1 April 2020
- Fixes for Helm charts
1.0.10 - Wednesday 1 April 2020
- Users can now be identified directly from Trend Graphs
- Added demo data to new instances of /demo
-
Built a Helm Chart for PostHog
-
Ordering is now by timestamp instead of id
-
Fixed typing errors
-
Fixed funnels not working if order was set incorrectly
-
Avoided team leakage of person properties
-
Fixed live actions error that resulted in opening multiple events
1.0.9 - Wednesday 25 March 2020
- Stickiness now shown on Trend Graph
- Funnel builder changes
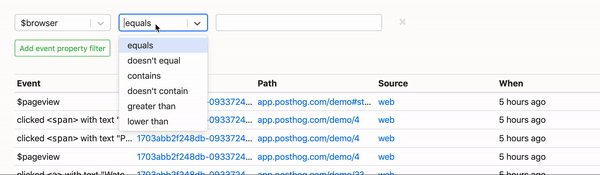
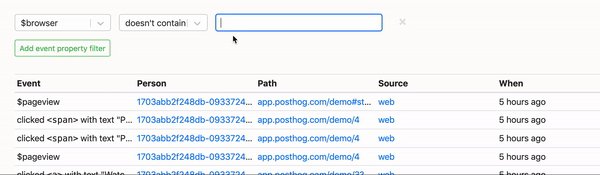
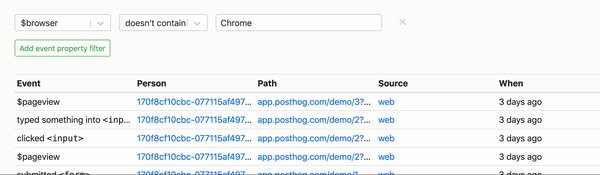
-
Changed 'Add event property filter' to 'Filter events by property'.
-
Added drop down to all filters for event properties
- Added '_isnot' and 'does not contain' to properties filters
-
Moved API key to it's own box
-
Various performance updates
-
Bug fixes
1.0.8.2 - Wednesday 18 March 2020
- Fixes bug where events wouldn't be filtered under /person or /action.
1.0.8 - Wednesday 18 March 2020
- Moved actions into /event submenu
- Improved Actions Creation
- Delete user data
-
Various performance improvements
-
Bug fixes
-
Turbolinks: Support for navigating between pages with the toolbar open
1.0.7 - Wednesday 10 March 2020
- Added changelog and reminder to update to app.
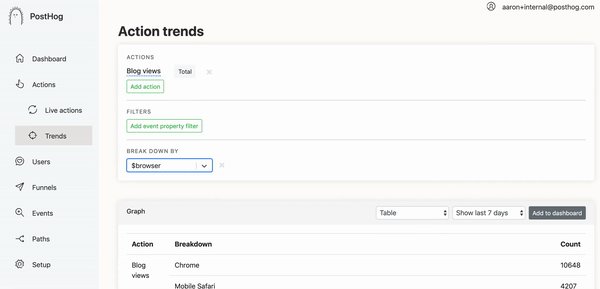
- Filtering action trends graphs
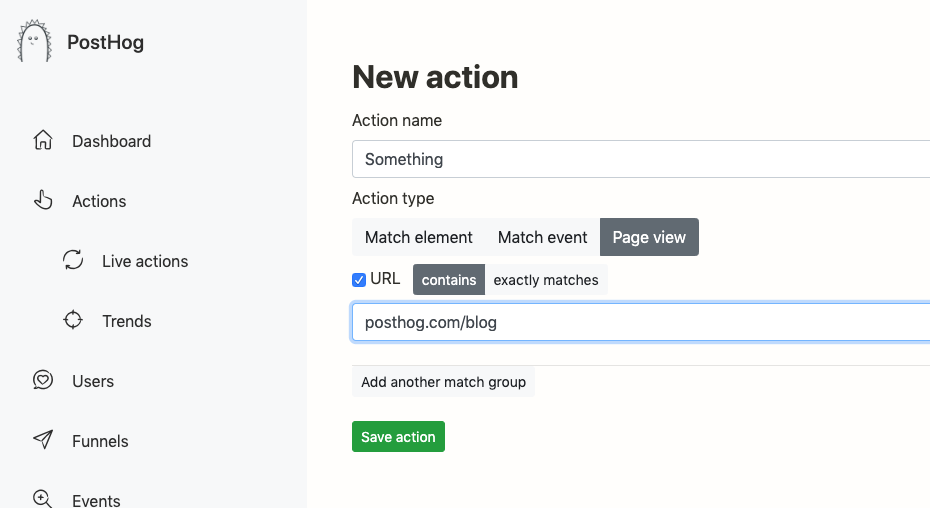
- Exact/contains matching for URLs in actions
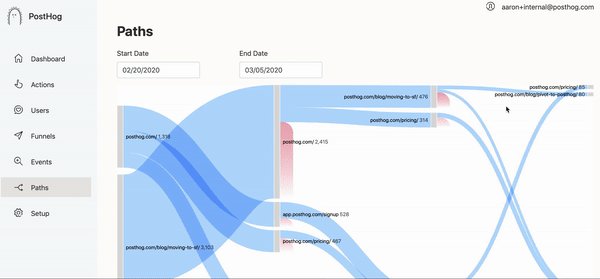
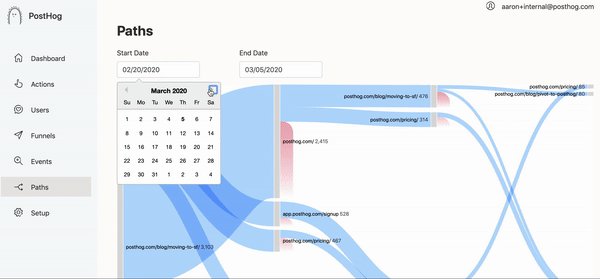
- Filtering paths by date
- Graphs show numbers
- Allow multiple URLS when creating actions
- Better property filters
- API change If you're using the trends api, filtering by action ID is deprecated in favour of
api/action/trends?action=[{"id":1}]