| bin | ||
| frontend | ||
| posthog | ||
| staticfiles | ||
| ultimate | ||
| .dockerignore | ||
| .gitignore | ||
| app.json | ||
| docker-compose.yml | ||
| gunicorn.config.py | ||
| LICENSE | ||
| manage.py | ||
| mypy.ini | ||
| package.json | ||
| preview.Dockerfile | ||
| Procfile | ||
| production.Dockerfile | ||
| README.md | ||
| requirements.txt | ||
| yarn.lock | ||
PostHog
PostHog is open source product analytics. Automate the collection of every event on your website or app, and stay in control of your users’ data.
See PostHog docs for in-depth walk throughs on functionality.
Features
- Event-based analytics.
- Complete control over your data -- host it yourself.
- Automatically capture clicks and page views to do analyze what your users are doing retroactively.
- Libraries for JS, Python, Ruby + API for anything else.
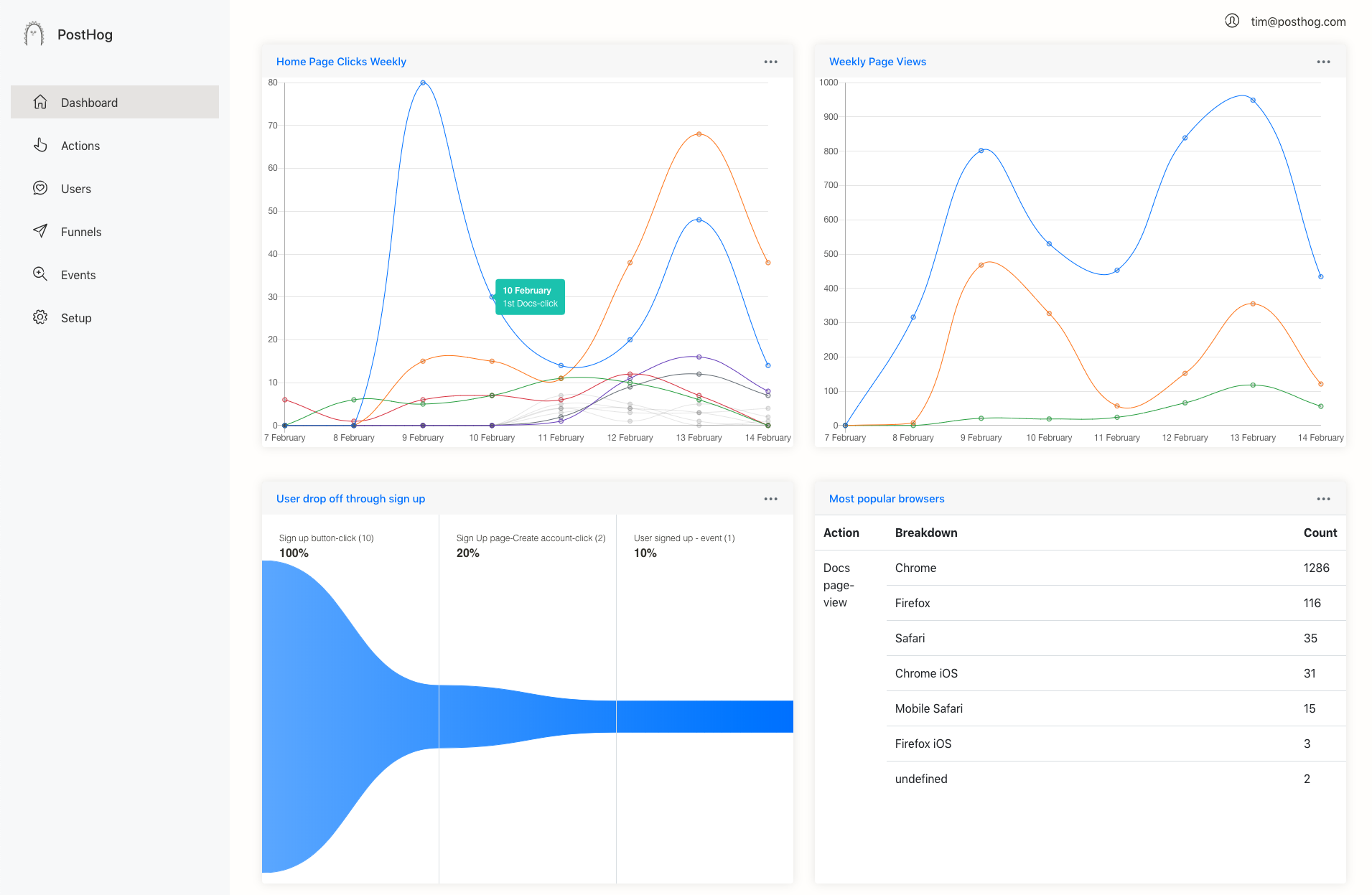
- Beautiful graphs, funnels and dashboards.
- Super easy deploy using Docker or Heroku.
Philosophy
We strongly believe 3rd party analytics don't work anymore in a world of Cookie laws, GDPR, CCPA and lots of other 4 letter acronyms. There should be an alternative to sending all of your customer's personal information and usage data to 3rd parties.
PostHog gives you full control over all your customer's data, while being able to do powerful analytics.
One-line docker preview
docker run -t -i --rm --publish 8000:8000 -v postgres:/var/lib/postgresql posthog/posthog:preview
This image has everything you need to try out PostHog locally! It will set up a server on http://127.0.0.1:8000.
Deploy to Heroku
Production installation
The preview image has Postgres running locally and runs in debug mode.
For a production installation you have a few options:
Deploy to Heroku
Heroku is the quickest way to get a production PostHog environment up-and-running.
We recommend getting at the very least a hobby-dev Postgres and Dyno for low volumes of events.
Docker
Using the posthog/posthog:latest Docker image.
On Ubuntu
- Install Docker
- Install Docker Compose
- Run the following:
sudo apt-get install git
git clone https://github.com/posthog/posthog.git
cd posthog
docker-compose build
docker-compose up -d
From source
- Make sure you have Python >= 3.7 and pip installed
- Install Yarn
- Run the following:
git clone https://github.com/posthog/posthog.git
yarn build
pip install -r requirements.txt
gunicorn posthog.wsgi --config gunicorn.config.py --log-file -
Development
Running backend (Django)
- Make sure you have python 3 installed
python3 --version - Make sure you have postgres installed
brew install postgres - Start postgres, run
brew services start postgresql - Create Database
createdb posthog - Navigate into the correct folder
cd posthog - Run
python3 -m venv env(creates virtual environment in current direction called 'env') - Run
source env/bin/activate(activates virtual environment) - Run
pip install -r requirements.txt. If you have problems with this step (TLS/SSL error), then run~ brew update && brew upgradefollowed bypython3 -m pip install --upgrade pip, then retry the requirements.txt install. - Run migrations
python manage.py migrate - Run
DEBUG=1 python manage.py runserver
Running backend tests
bin/tests
Running frontend (React)
If at any point, you get "command not found: nvm", you need to install nvm, then use that to install node.
- Make sure you are running Django above in a separate terminal
- Now run
bin/start-frontend - Optional: If you're making changes to the editor, you'll need to do
cd frontend && yarn start-editorto watch changes.
Create a new branch
If you are working on some changes, please create a new branch, submit it to github ask for approval and when it gets approved it should automatically ship to Heroku
- Before writing anything run
git pull origin master - Then create your branch
git checkout -b %your_branch_name%call your branch something that represents what you're planning to do - When you're finished add your changes
git add . - And commit with a message
git commit -m "%your feature description%" - When pushing to github make sure you push your branch name and not master! Use
git push origin %your_branch_name%