Create a new `issue-navbar` class specifically for this bar, previous
class used in many places and I thought I had them all removed, but not
this one.
Fixes: https://github.com/go-gitea/gitea/issues/30226
Fix https://github.com/go-gitea/gitea/issues/30185, regression from
https://github.com/go-gitea/gitea/pull/30162.
The checkboxes were unclickable because the label was positioned over
the checkbox with `padding`. Now it uses `margin` so the checkbox itself
will be clickable in all cases.
Secondly, I changed the for/id linking to also add missing `for`
attributes when `id` is present. The other way around (only `for`
present) is currently not handled and I think there are likey no
occurences in the code and introducing new non-generated `id`s might
cause problems elsewhere if we do, so I skipped on that.
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the issue author dropdown functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the comment edit history functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the repository branch settings functionality and it works as
before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the edit column modal functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery class functions to plain JavaScript
- Tested the comment context menu functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the commit button disabled toggling functionality and it works
as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the diff view functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the notification count and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the code range selection functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the image diff and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Get rid of one more jQuery dependant and have a nicer color picker as
well.
Now there is only a single global color picker init because that is all
that's necessary because the elements are present on the page when the
init code runs. The init is slightly weird because the module only takes
a selector instead of DOM elements directly.
The label modals now also perform form validation because previously it
was possible to trigger a 500 error `Color cannot be empty.` by clearing
out the color value on labels.
<img width="867" alt="Screenshot 2024-03-25 at 00 21 05"
src="https://github.com/go-gitea/gitea/assets/115237/71215c39-abb1-4881-b5c1-9954b4a89adb">
<img width="860" alt="Screenshot 2024-03-25 at 00 20 48"
src="https://github.com/go-gitea/gitea/assets/115237/a12cb68f-c38b-4433-ba05-53bbb4b1023e">
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
On creation of an empty project (no template) a default board will be
created instead of falling back to the uneditable pseudo-board.
Every project now has to have exactly one default boards. As a
consequence, you cannot unset a board as default, instead you have to
set another board as default. Existing projects will be modified using a
cron job, additionally this check will run every midnight by default.
Deleting the default board is not allowed, you have to set another board
as default to do it.
Fixes #29873
Fixes #14679 along the way
Fixes #29853
Co-authored-by: delvh <dev.lh@web.de>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the new authentication source form and the deletion of system
notices. They work as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery class functions to plain JavaScript `classList`
- Tested the reaction selector and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery `attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the dropdowns and they work as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery `attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested most of the functions and they work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched to plain JavaScript
- Tested the create/rename branch modals' functionality and they work as
before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
Of note is the CSS has references to "floating label" and "transparent
label" but I could not find those anywhere in the code. They are related
to https://github.com/go-gitea/gitea/pull/3939, but I think these have
long been removed.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery `attr` to plain javascript `setAttribute`
- Tested the modals and they work as before
---------
Co-authored-by: silverwind <me@silverwind.io>
- Switched from jQuery `attr` to plain javascript `getAttribute`
- Tested the code comments and they work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
There's no need to initialize a jQuery object with a CSS selector when
we can pass the CSS selector directly.
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested most of the functions and they work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
- Switched from jQuery `attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the code line range selection and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Switched from jQuery `attr` to plain javascript `getAttribute`
- Tested the reaction selector and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the markdown editor and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `attr` to plain javascript `getAttribute`
- Tested the label edit exclusive checkbox and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `.attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the repository topic bar. It works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Likely still a few useless classes left, but I think I at least don't
have missed any.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
The linter missed these because they were set on a object. Tested and I
also renamed those properties to add `$` indicating a jQuery selection.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched from jQuery `.attr` to plain javascript `getAttribute`
- Tested the show/hide modal buttons, they work as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Migrate `gt-font-*` to `tw-text-*` All tailwind-original class names are
also available and render like they would with 16px root font size.
We currently have root font size at 14px, but I would like to eventually
migrate us to 16px so that the tailwind docs apply to us unchangend and
because 16px is the recommended root font size for web pages in general.
Also the number 16 is much better dividable than 14 so will result in
more integers.
- Switched from jQuery `.attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the review box counter and Previous/Next code review
conversation buttons. They work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Switched from jQuery `.attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the collaborator access mode change, team search box, and
branch protection form. They all work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Fixes: https://github.com/go-gitea/gitea/issues/29981. Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Switched from jQuery `.attr` to plain javascript `.setAttribute`
- Tested the cherry-pick from the branch/tag selector and it works as
before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the issue movement between columns, column background color
setting, and column deletion. It all works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Fixes https://github.com/go-gitea/gitea/issues/30005. Regression from
https://github.com/go-gitea/gitea/pull/29945.
There was only once instance of `tw-content-center` before that PR, so I
just ran below command and reverted that one instance.
```sh
perl -p -i -e 's#tw-content-center#tw-items-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
```
Some minor refactors, remove unnecessary `:is` selector and move the
`:target` check out of the function. Might as well backport for the rare
browser that does not support `:is`.
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
Use `happy-dom` again in vitest as it has caught up recently to `jsdom`
in terms of features and it is a much more lightweight solution.
I encountered [one
bug](https://github.com/capricorn86/happy-dom/issues/1342), but it's an
easy workaround until fixed.
I regenerated the lockfile to get rid of the transitive dependencies so
that's why the diff also has some upgrades in it.
In total, this change removes 39 npm dependencies.
There is a small layout shift in when active tab changes. Notice how the
actions SVG is unstable:

This is because the active item with bold text is wider then the
inactive one. I have applied [this
trick](https://stackoverflow.com/a/32570813/808699) to prevent this
layout shift. It's only active inside `<overflow-menu>` because I wanted
to avoid changing HTML and doing it in regular JS would cause a flicker.
I don't expect us to introduce other similar menus without
`<overflow-menu>`, so that place is likely fine.

I also changed the weight from 500 to 600, slightly reduced horizontal
padding, merged some tab-bar related CSS rules and a added a small
margin below repo-header so it does not look so crammed against the
buttons on top.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the user search box and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the archive download and compare page branch selector
functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `.attr` to plain javascript `.setAttribute`
- Tested the image diff functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the quick pull request button text change functionality and it
works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the issue author dropdown functionality and it works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Tested all functionality. There is a [pre-existing
bug](https://github.com/go-gitea/gitea/issues/29853) when moving a
project panels which is not caused by this refactoring.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
When logged out, the checkboxes are not there on the issue/pr lists,
which would cause an error here.
Fixes: https://github.com/go-gitea/gitea/issues/29862
---------
Co-authored-by: delvh <dev.lh@web.de>
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
The issue checkbox code received a few more cleanups and I specifically
tested it. The other changes are trivial. Also, I checked the cases for
how many elements match the jQuery selection to determine querySelector
vs. querySelectorAll.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
- Removed 2 jQuery AJAX calls and replaced with our fetch wrapper
- Deleted an AJAX call that wasn't attached to any element since #24989
- Tested the notification count and notification table functionality and
it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Removed all jQuery AJAX calls and replaced with our fetch wrapper.
Tested the following functionalities and they work as before:
- column creation
- column deletion
- issue movement between columns
- column reordering
- column edit
- default column changing
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the file addition and removal functionality and it works as
before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the review conversation comment, resolve, unresolve, show more
files, and load diff functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the comment edit history list, diff, and delete functionality
and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Support pasting URLs over selection text in the textarea editor. Does
not work in EasyMDE and I don't intend to support it. Image paste works
as usual in both Textarea and EasyMDE.
The new `replaceTextareaSelection` function changes textarea content via
[`insertText`](https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand#using_inserttext)
command, which preserves history, e.g. `CTRL-Z` works and is also
demostrated below. We should later refactor the image paste code to use
the same function because it currently destroys history.
Overriding the formatting via `Shift` key is supported as well, e.g.
`Ctrl+Shift+V` will insert the URL as-is, like on GitHub.

This seeks to fix the bug reported on issue #29196.
Cause:
ID's with custom characters (- , _ , etc.), were not linking correctly
in the Markdown file when rendered in the browser because the ID in the
respective destinies would be different than the one in anchor, while
for IDs with only letters, the ID would be the same.
Fix:
It was suggested that to fix this bug, it should more or less like
GitHub does it. While in gitea the anchors would be put in HTML like
this:
```
<p dir="auto"><a href="#user-content-_toc152597800" rel="nofollow">Review</a></p>
<p dir="auto"><a href="#user-content-_toc152597802" rel="nofollow">Staging</a></p>
<p dir="auto"><a href="#user-content-_toc152597803" rel="nofollow">Development</a></p>
<p dir="auto"><a href="#user-content-_toc152597828" rel="nofollow">Testing</a></p>
<p dir="auto"><a href="#user-content-_toc152597829" rel="nofollow">Unit-tests</a></p>
```
In GitHub, the same anchor's href properties would be the same without
"user-content-" trailing behind.
So my code made sure to change those anchors, so it would not include
"user-content-" and then add respective Event Listeners so it would
scroll into the supposed places.
Fixes: #29196
---------
Co-authored-by: silverwind <me@silverwind.io>
# Preview Tab
- Removed the jQuery AJAX call and replaced with our fetch wrapper
- Tested the preview tab functionality and it works as before
# Diff Tab
- Removed the jQuery AJAX call and replaced with htmx
- Tested the diff tab functionality and it works as before
## htmx Attributes
- `hx-post="{{.RepoLink}}..."`: make a POST request to the endpoint
- `hx-indicator=".tab[data-tab='diff']"`: attach the loading indicator
to the tab body
- `hx-target=".tab[data-tab='diff']"`: target the tab body for swapping
with the response
- `hx-swap="innerHTML"`: swap the target's inner HTML
- `hx-include="#edit_area"`: include the value of the textarea (content)
in the request body
- `hx-vals='{"context":"{{.BranchLink}}"}'`: include the context in the
request body
- `hx-params="context,content"`: include only these keys in the request
body
# Demo using `fetch` and `htmx` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Follow #29418
I think using "flex-wrap: wrap" here is better than hard-coding the screen width.
By using "flex-wrap: wrap", the UI layouts automatically for various
widths (even if in some languages, the sentence might be pretty long)
1. Make fomantic build use [our
browserslist](e3524c63d6/package.json (L99)).
I found no other way than to sed-replace into it's js, the normal
browserlist config files do not work. The effect of this change is the
removal of some uneeded CSS vendor prefixes.
2. Regenerate `web_src/fomantic/package-lock.json`, this might shut up
some security scanners.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Partially caused by #29149
When use
```go
releases, err := getReleaseInfos(ctx, &repo_model.FindReleasesOptions{
ListOptions: db.ListOptions{Page: 1, PageSize: 1},
RepoID: ctx.Repo.Repository.ID,
TagNames: []string{ctx.Params("*")},
// only show draft releases for users who can write, read-only users shouldn't see draft releases.
IncludeDrafts: writeAccess,
})
```
replace
```go
release, err := repo_model.GetRelease(ctx, ctx.Repo.Repository.ID, ctx.Params("*"))
```
It missed `IncludeTags: true,`. That means this bug will be occupied only when the release is a tag.
This PR will fix
- Get the right tag record when it's not a release
- Display correct tag tab but not release tag when it's a tag.
- The button will bring the tag name to the new page when it's a single tag page
- the new page will automatically hide the release target inputbox when the tag name is pre filled. This should be backport to v1.21.
* `$referenceUrl`: it is constructed by "Issue.Link", which already has
the "AppSubURL"
* `window.location.href`: AppSubURL could be empty string, so it needs
the trailing slash
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the locale change functionality and it works as before
- Tested the delete button functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Improve contrast by lightening the text colors in dark theme by around
35%. Additionally, share some variables that had the same or similar
color, which will ease future theme creation.
- `e.error` can be undefined in some cases which would raise an error
inside this error handler, fixed that.
- The displayed message mentions looking into the console, but in my
case of error from `ResizeObserver` there was nothing there, so add this
logging. I think this logging was once there but got lost during
refactoring.
issue : #28239
The counter number script uses the 'checkbox' attribute to determine
whether an item is selected or not.
However, the input event only increments the counter value, and when
more items are displayed, it does not update all previously loaded
items.
As a result, the display becomes incorrect because it triggers the
update counter script, but checkboxes that are selected without the
'checked' attribute are not counted
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo archive download links dropdown functionality and it
works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo notice selection deletion button functionality and it
works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Removed all jQuery AJAX calls and replaced with htmx
- Tested the code diff expansion buttons functionality and it works as
before plus a loading indicator
# Demo using `htmx` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
- Switched to plain JavaScript
- Tested the Unicode escape button functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This is the implementation of Recent Commits page. This feature was
mentioned on #18262.
It adds another tab to Activity page called Recent Commits. Recent
Commits tab shows number of commits since last year for the repository.
### Overview
This is the implementation of Code Frequency page. This feature was
mentioned on these issues: #18262, #7392.
It adds another tab to Activity page called Code Frequency. Code
Frequency tab shows additions and deletions over time since the
repository existed.
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/2603504f-aee7-4929-a8c4-fb3412a7a0f6">
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/58c03721-729f-4536-a663-9f337f240963">
---
#### Features
- See additions deletions over time since repository existed
- Click on "Additions" or "Deletions" legend to show only one type of
contribution
- Use the same cache from Contributors page so that the loading of data
will be fast once it is cached by visiting either one of the pages
---------
Co-authored-by: Giteabot <teabot@gitea.io>
- Use case in `repo-commit` was tested until the point where the POST
request was sent with the same payload.
- Use case in `repo-legacy` was tested completely with comment editing.
- `jquery/no-fade` was disabled as well to stay in sync with
`no-jquery/no-fade`, had no violations.
- Switched to plain JavaScript
- Tested the wiki creation form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Switched to plain JavaScript
- Tested the repo migration form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
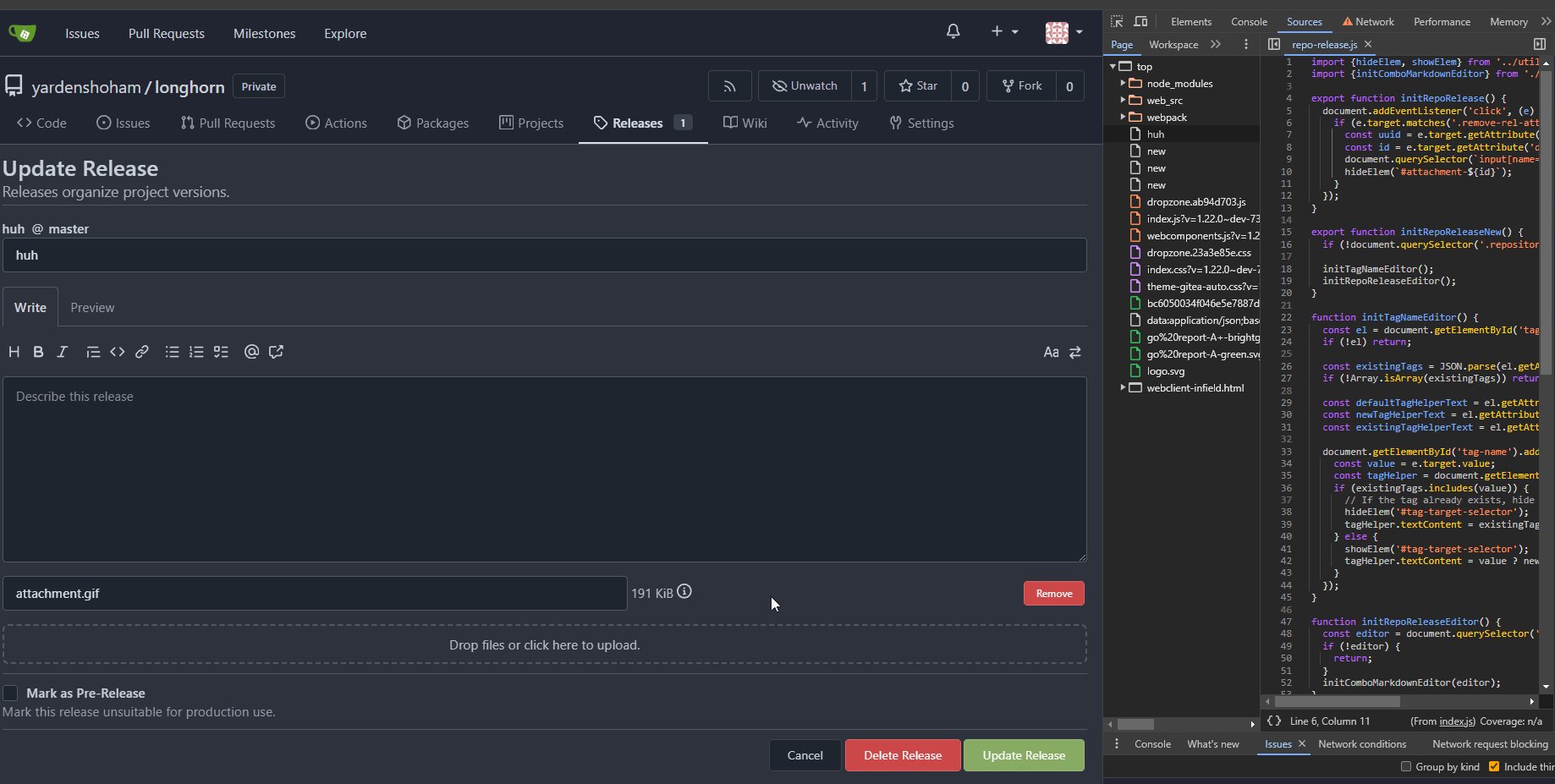
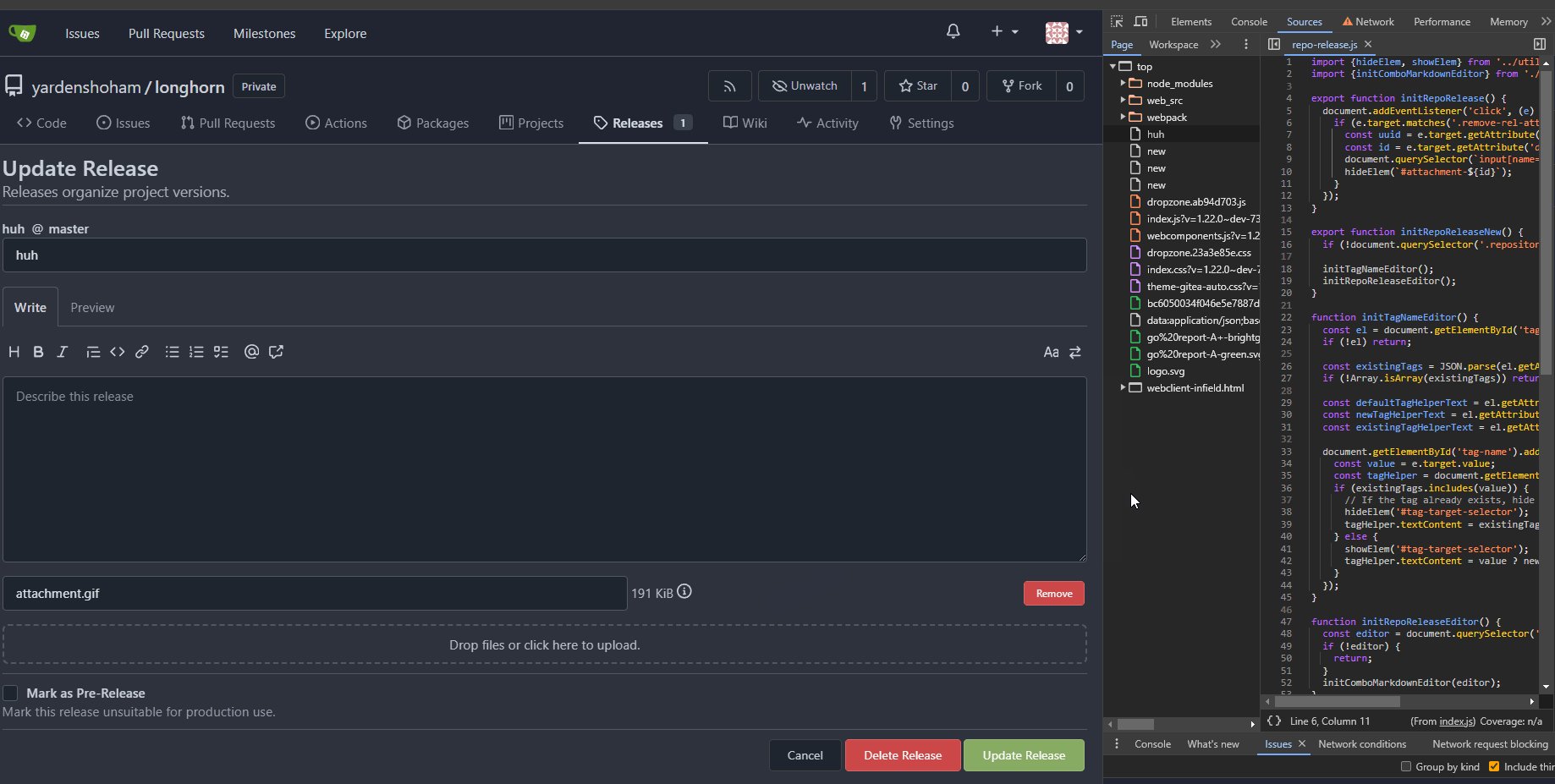
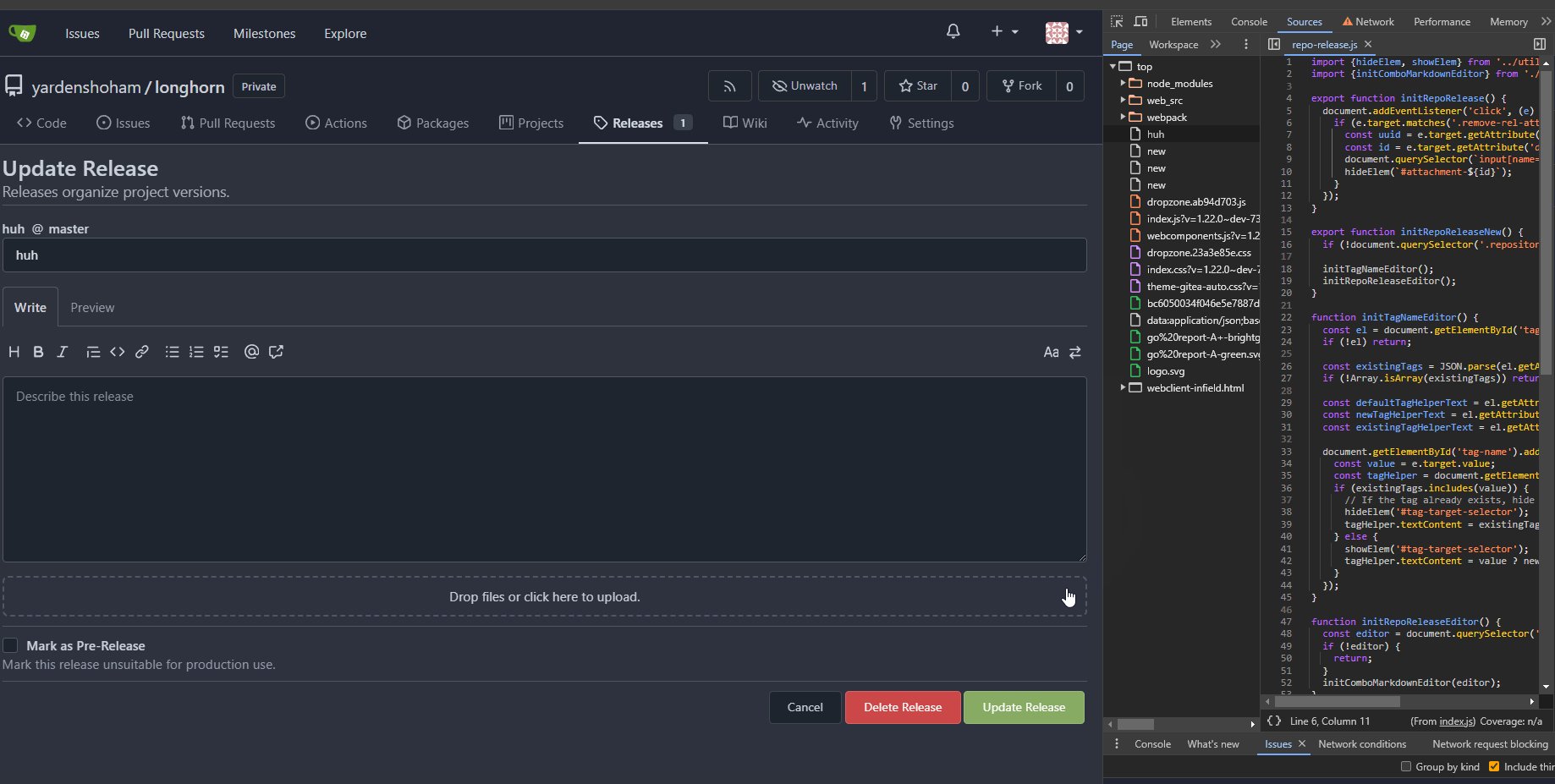
- Switched to plain JavaScript
- Tested the repo release form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Switched to plain JavaScript
- Tested the webhook editing functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Switched to plain JavaScript
- Tested the organization rename prompt toggling functionality and it
works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
- Refactor the system status list into its own template
- Change the backend to return only the system status if htmx initiated
the request
- `hx-get="{{$.Link}}/system_status`: reuse the backend handler
- `hx-swap="innerHTML"`: replace the `<div>`'s innerHTML (essentially
the new template)
- `hx-trigger="every 5s"`: call every 5 seconds
- `hx-indicator=".divider"`: the `is-loading` class shouldn't be added
to the div during the request, so set it on an element it has no effect
on
- Render "Since Last GC Time" with `<relative-time>`, so we send a
timestamp
# Auto-update in action GIF

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes #847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
- Switched to plain JavaScript
- Tested the task list functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
- Switched to plain JavaScript
- Tested the form and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
I'm using this convention in other projects and I think it makes sense
for gitea too because the vitest setup file is loaded globally for all
tests, not just ones in web_src, so it makes sense to be in the root.
When setting `url.host` on a URL object with no port specified (like is
the case of default port), the resulting URL's port will not change.
Workaround this quirk in the URL standard by explicitely setting port
for the http and https protocols.
Extracted the logic to a function for the purpose of testing. Initially
I wanted to have the function in utils.js, but it turns out esbuild can
not treeshake the unused functions which would result in the
webcomponents chunk having all 2kB utils.js inlined, so it seemed not
worth.
Fixes: https://github.com/go-gitea/gitea/issues/29084
Behaviour now matches GH. Safeguard added in the for loop because
`textContent` may be null in which case it does not make sense to render
the copy button.
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.