mirror of
https://github.com/go-gitea/gitea.git
synced 2024-11-24 11:58:17 +01:00
Fix dropdown direction behavior (#23806)
Close #23803 More details in the comment.  
This commit is contained in:
parent
06d9d9e407
commit
c20eb72285
@ -177,12 +177,12 @@
|
||||
{{end}}
|
||||
|
||||
<!-- Sort -->
|
||||
<div class="ui dropdown type jump item">
|
||||
<div class="ui dropdown downward type jump item">
|
||||
<span class="text">
|
||||
{{.locale.Tr "repo.issues.filter_sort"}}
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
</span>
|
||||
<div class="menu">
|
||||
<div class="left menu">
|
||||
<a class="{{if or (eq .SortType "latest") (not .SortType)}}active {{end}}item" href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&sort=latest&state={{$.State}}&labels={{.SelectLabels}}&milestone={{$.MilestoneID}}&project={{$.ProjectID}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}">{{.locale.Tr "repo.issues.filter_sort.latest"}}</a>
|
||||
<a class="{{if eq .SortType "oldest"}}active {{end}}item" href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&sort=oldest&state={{$.State}}&labels={{.SelectLabels}}&milestone={{$.MilestoneID}}&project={{$.ProjectID}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}">{{.locale.Tr "repo.issues.filter_sort.oldest"}}</a>
|
||||
<a class="{{if eq .SortType "recentupdate"}}active {{end}}item" href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&sort=recentupdate&state={{$.State}}&labels={{.SelectLabels}}&milestone={{$.MilestoneID}}&project={{$.ProjectID}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}">{{.locale.Tr "repo.issues.filter_sort.recentupdate"}}</a>
|
||||
|
||||
@ -111,8 +111,15 @@ export function initGlobalCommon() {
|
||||
},
|
||||
});
|
||||
|
||||
// special popup-directions
|
||||
// Special popup-directions, prevent Fomantic from guessing the popup direction.
|
||||
// With default "direction: auto", if the viewport height is small, Fomantic would show the popup upward,
|
||||
// if the dropdown is at the beginning of the page, then the top part would be clipped by the window view.
|
||||
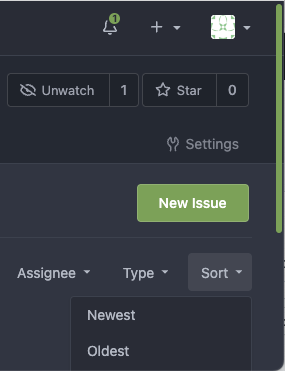
// eg: Issue List "Sort" dropdown
|
||||
// But we can not set "direction: downward" for all dropdowns, because there is a bug in dropdown menu positioning when calculating the "left" position,
|
||||
// which would make some dropdown popups slightly shift out of the right viewport edge in some cases.
|
||||
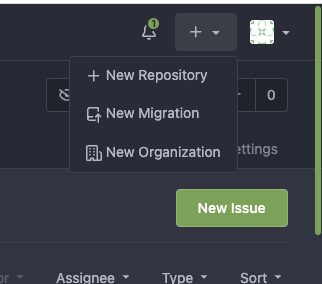
// eg: the "Create New Repo" menu on the navbar.
|
||||
$uiDropdowns.filter('.upward').dropdown('setting', 'direction', 'upward');
|
||||
$uiDropdowns.filter('.downward').dropdown('setting', 'direction', 'downward');
|
||||
|
||||
$('.ui.checkbox').checkbox();
|
||||
|
||||
|
||||
@ -9,10 +9,6 @@ export function initGiteaFomantic() {
|
||||
// Disable the behavior of fomantic to toggle the checkbox when you press enter on a checkbox element.
|
||||
$.fn.checkbox.settings.enableEnterKey = false;
|
||||
|
||||
// Prevent Fomantic from guessing the popup direction.
|
||||
// Otherwise, if the viewport height is small, Fomantic would show the popup upward,
|
||||
// if the dropdown is at the beginning of the page, then the top part would be clipped by the window view, eg: Issue List "Sort" dropdown
|
||||
$.fn.dropdown.settings.direction = 'downward';
|
||||
// By default, use "exact match" for full text search
|
||||
$.fn.dropdown.settings.fullTextSearch = 'exact';
|
||||
// Do not use "cursor: pointer" for dropdown labels
|
||||
|
||||
Loading…
Reference in New Issue
Block a user